


端午节马上就要到了,有关粽子端午主题的设计也进入了高峰,下面小编就为大家推荐一篇利用Photoshop制作清新自然的端午节广告字的教程,效果非常不错,棕叶字方法也很简单,希望对大家的端午节设计有所帮助。
最后效果图:

1、先保存下图的背景大图(点击图片会弹出大图,再右键图片另存),用PS打开,作为背景。

2、新建一个组,命名为“参照”,不透明度改为:30%,如下图。

<图2>
3、把下图所示的文字素材保存,文字为PNG格式。在PS中打开,并拖到新建的组里面,放好位置,如下图。

<图3>

<图4>
4、按住Ctrl键点击文字缩略图载入文字选区,如下图。

<图5>
[page]
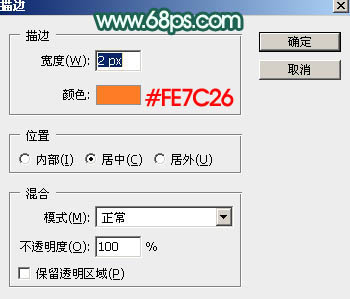
5、新建一个图层,选择菜单:编辑 > 描边,参数设置如图6,确定后取消选区。

<图6>
6、把原文字图层隐藏,效果如下图。我们只需要文字的边线,后面操作的时候就有对照。

<图7>
7、在背景图层上面新建一个组,命名为“文字”,如下图。

<图8>
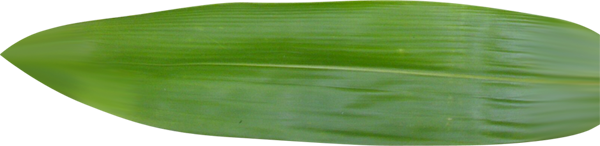
8、保存下图所示的两种棕叶素材,再用PS打开,拖到“文字”组里面。图9为正面,图10为背面,后面会用到。

<图9>

<图10>

<图11>
[page]
9、把正面的棕叶图层复制一层,原图层隐藏,如下图。

<图12>
10、按ctrl + T 变形。先缩小一点,再旋转角度,变成水平效果,然后回车确定。

<图13>
11、按Ctrl + T 稍微压扁一点,然后移动文字的第一笔上,调整好大小,如图15。

<图14>

<图15>
12、大致调整好大小后右键选择“变形”,按照文字笔画走势调整节点,如图17。自己满意后回车确定。

<图16>

<图17>

<图18>
[page]
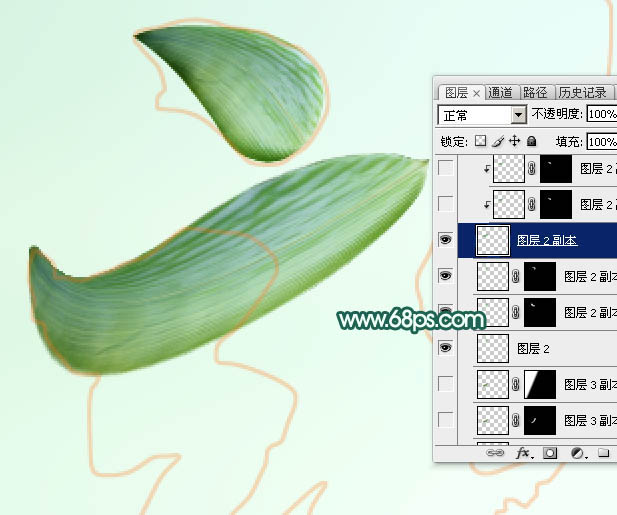
13、边缘不光滑的部分还需用钢笔工具勾出,转为选区后按Delete键删除。

<图19>
14、边缘调整光滑后的效果如下图。

<图20>
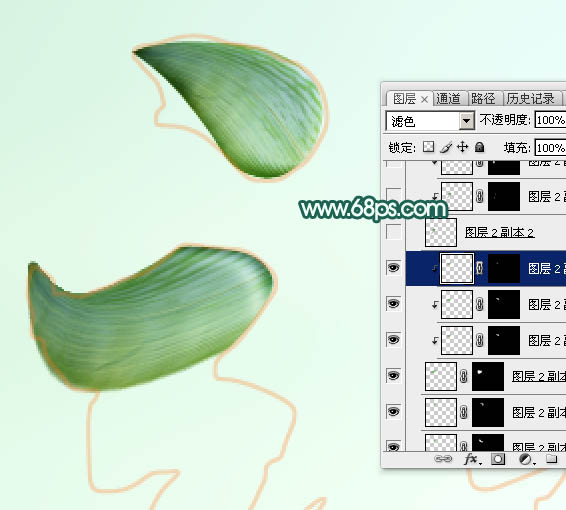
15、现在给做好的笔画增加一点暗部和高光。按Ctrl + J把当前图层复制一层,混合模式改为“正片叠底”,按住Alt键添加图层蒙版,用白色画笔把下图选区部分擦出来。

<图21>
16、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,把蒙版填充黑色,用白色画笔把右上角部分擦出来,如下图。

<图22>
[page]
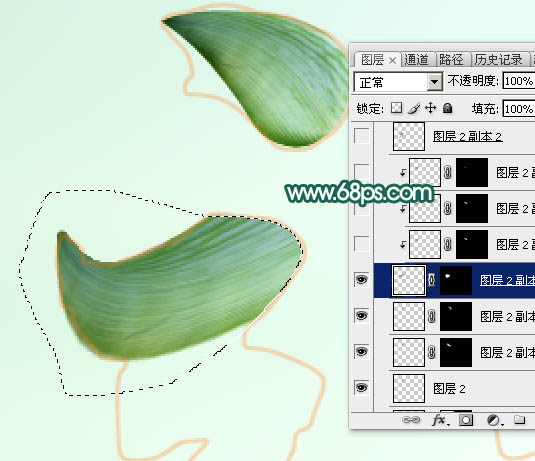
17、把正面棕叶复制一层,同样的方法变形处理制作第二笔画,如下图。这一次笔画是连写的,我们分段来完成,每一次变形不一定都要在线条轮廓里面完成,可以超出,后面再删除超出部分。

<图23>
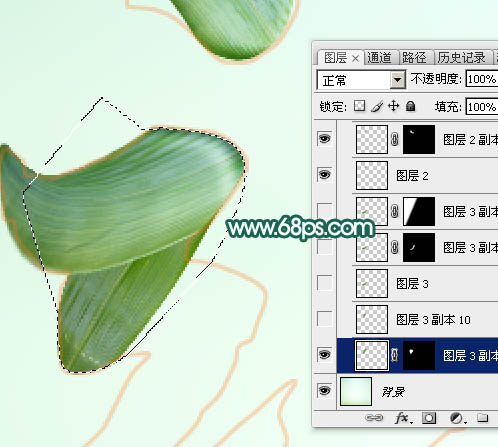
18、用钢笔沿着文字轮廓抠出下图所示的选区,然后给图层添加图层蒙版。

<图24>
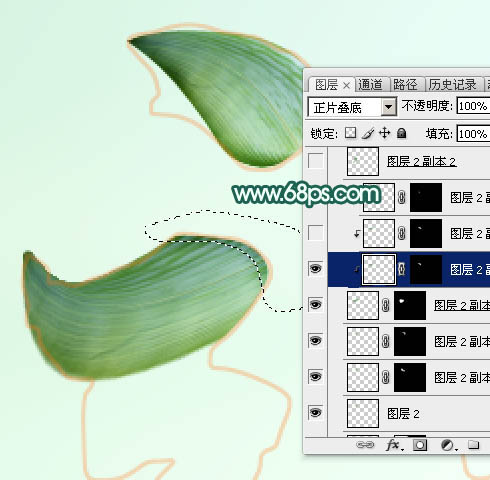
19、按Ctrl + J 把当前图层复制一层,按Ctrl + Alt + G 创建剪切蒙版,混合模式改为“正片叠底”,把蒙版填充黑色,用白色画笔把右侧部分擦出来,如下图。

<图25>
20、如果觉得暗部还不够明显,可以把当前图层复制一层,并创建剪切蒙版。

<图26>
[page]
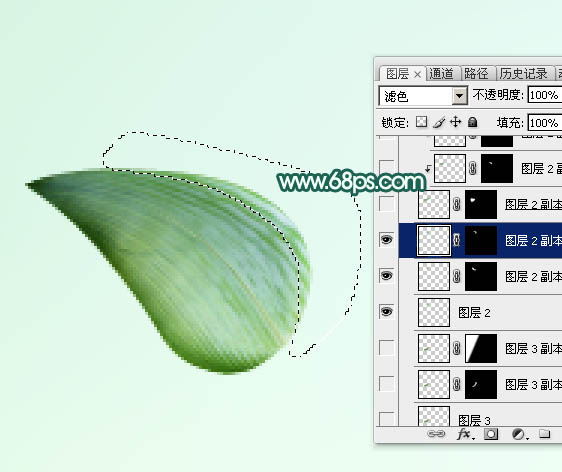
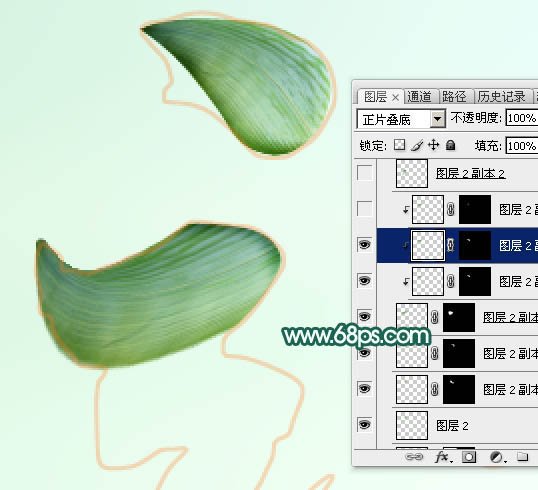
21、把当前图层复制一层,混合模式改为“滤色”,同上的方法创建剪切蒙版。把蒙版填充黑色,用白色画笔把下图选区部分擦出来。

<图27>
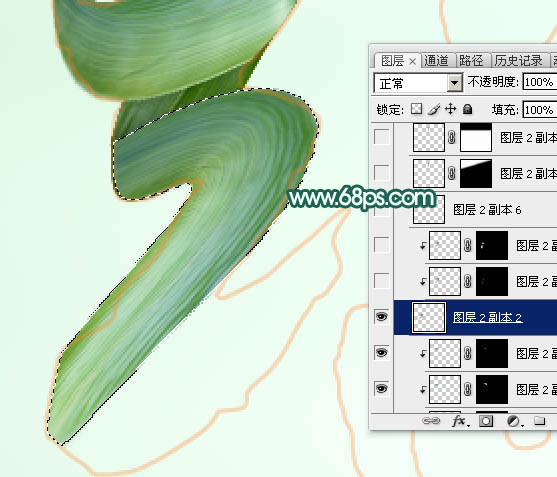
22、第一笔画大致完成的效果如下图。

<图28>
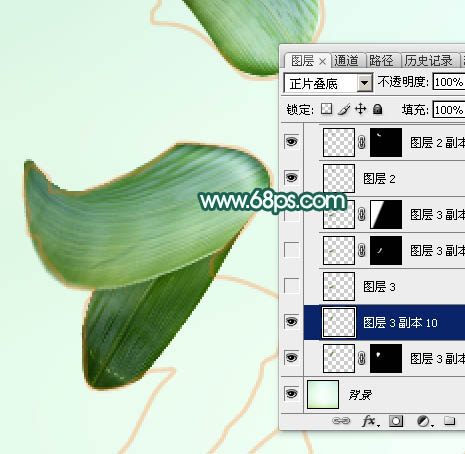
23、复制背面棕叶,移到组的最下面,同样的方法变形,效果如下图。

<图29>
24、用钢笔截取需要的部分,如下图。

<图30>
[page]
25、增加一点暗部,如下图。

<图31>
26、复制正面棕叶,变形得到下图所示的效果。

<图32>
27、同上的方法增加暗部和高光,效果如下图。

<图33>
[page]
28、复制背面棕叶图层,移到组的最下面,然后变形,并增加暗部和高光,如图34 - 36。

<图34>

<图35>

<图36>
29、掌握了方法,后面的操作就没有难度,第一个字的过程如图37 - 39。

<图37>

<图38>

<图39>
30、第一个字就更简单,效果如下图。

<图40>
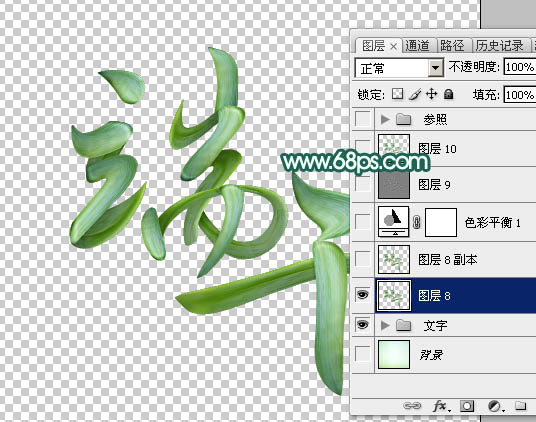
31、把参照组和背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后把文字组隐藏,背景显示出来。

<图41>
[page]
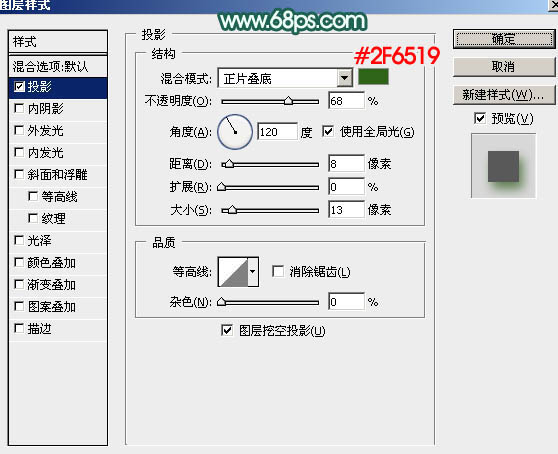
32、给盖印图层添加一点投影效果,参数及效果如下图。

<图42>

<图43>
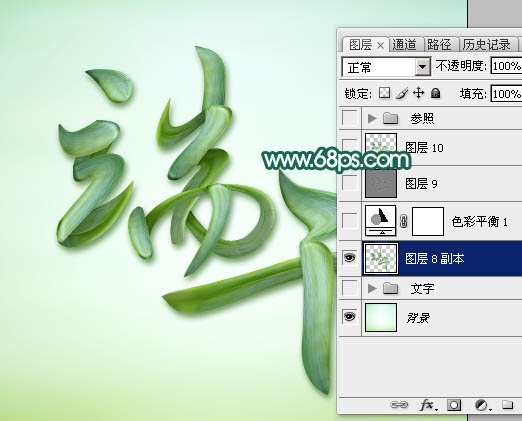
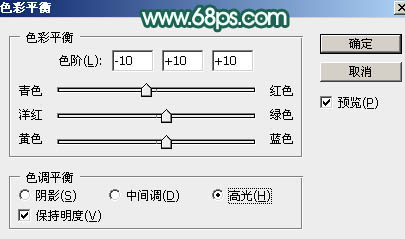
33、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图44 - 46,确定后适当降低图层不透明度,效果如图47。

<图44>

<图45>

<图46>

<图47>
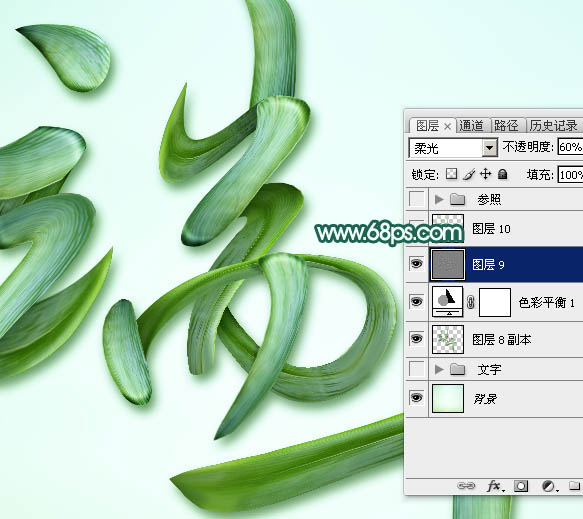
34、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,选择菜单:滤镜 > 其它 > 高反差保留,数值默认。确定后把混合模式改为“柔光”,不透明度改为:60%,如下图。

<图48>
最后微调一下细节,做到这里一个清新自然的粽子叶制成的端午节广告字就完成了,大家可以根据设计要求再进一步设计制作。
完成后效果:


Photoshop文字制作教程 打造金色华丽的端午节立体字效果
