


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
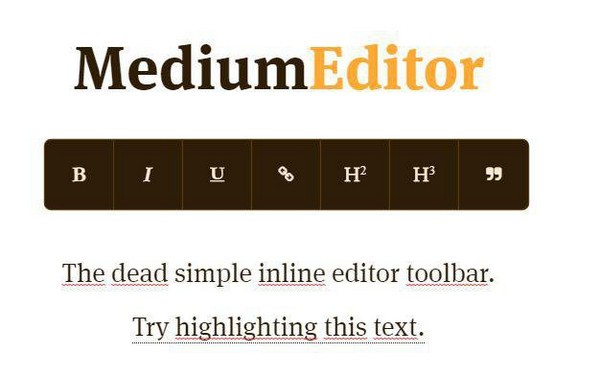
MediumEditor是一个简单的内联编辑器工具栏,MediumEditor的工具栏是作为一个内置的扩展来实现的,每当用户选择一些文本时,它就会自动显示,工具栏可以容纳任何一组定义的内置按钮,但也可以容纳任何作为扩展传入的自定义按钮。

VueJS 社区里面关于富文本编辑器的集成也不少了,但是之前小调研了一下,基本上就是 quill,medium-editor,因为之前用 AngularJS 用过 medium-editor,并且需要自定义某些按钮,而且最好还是选中弹出式的,所以就决定用 medium-editor。
使用contenteditable API来实现富文本解决方案。
纯javascript。没有库
轻量级28kB gzipped
支持Chrome、Firefox、Safari、IE和Edge。
在Mani, Roman, Flat, Bootstrap, Tim & Beagle主题中选择。
为工具栏中的活动按钮添加CSS类。

创新性IT解决方案提供商,专注解决信息化问题,用心陪伴企业成长。芊雅企服通过轻量的产品技术咨询和敏捷的软件研发,为企业提供定制化软件解决方案的一站式落地服务。用技术为企业加速!帮助传统企业技术上 “通水电”,我们相信产品和技术能让世界变得更好!


 ALLTOALL在线文件转换工具(凹凸凹在线文件转换) 官方版文字处理
/ 1K
ALLTOALL在线文件转换工具(凹凸凹在线文件转换) 官方版文字处理
/ 1K
 EverEdit无限试用补丁(无需注册码) v4.0 最新版文字处理
/ 34K
EverEdit无限试用补丁(无需注册码) v4.0 最新版文字处理
/ 34K
 EasiSign互动签名软件绿色版(电子签名软件) v1.0 免费版文字处理
/ 116K
EasiSign互动签名软件绿色版(电子签名软件) v1.0 免费版文字处理
/ 116K
 EditPlus5汉化补丁(完美汉化) 免费版文字处理
/ 1M
EditPlus5汉化补丁(完美汉化) 免费版文字处理
/ 1M
 noteexpress个人免费版(文献检索管理应用) v3.0 绿色稳定版文字处理
/ 72M
noteexpress个人免费版(文献检索管理应用) v3.0 绿色稳定版文字处理
/ 72M
 字魂绿色版(字体工具) v1.1.9 官方版文字处理
/ 45M
字魂绿色版(字体工具) v1.1.9 官方版文字处理
/ 45M
 宝马一键刷隐藏软件绿色版(BMWAiCoder) v5.0 中文版文字处理
/ 45M
宝马一键刷隐藏软件绿色版(BMWAiCoder) v5.0 中文版文字处理
/ 45M
 网页文字抓取工具绿色版(抓取网页文字) v1.0 免费版文字处理
/ 10K
网页文字抓取工具绿色版(抓取网页文字) v1.0 免费版文字处理
/ 10K
 ksc字幕制作软件(制作字幕) v3.5.2.683 官方版文字处理
/ 1M
ksc字幕制作软件(制作字幕) v3.5.2.683 官方版文字处理
/ 1M
 星达码字金手指软件(概念写作软件) v4.0 专业版文字处理
/ 186M
星达码字金手指软件(概念写作软件) v4.0 专业版文字处理
/ 186M
 ALLTOALL在线文件转换工具(凹凸凹在线文件转换) 官方版文字处理
/ 1K
ALLTOALL在线文件转换工具(凹凸凹在线文件转换) 官方版文字处理
/ 1K
 EverEdit无限试用补丁(无需注册码) v4.0 最新版文字处理
/ 34K
EverEdit无限试用补丁(无需注册码) v4.0 最新版文字处理
/ 34K
 EasiSign互动签名软件绿色版(电子签名软件) v1.0 免费版文字处理
/ 116K
EasiSign互动签名软件绿色版(电子签名软件) v1.0 免费版文字处理
/ 116K
 EditPlus5汉化补丁(完美汉化) 免费版文字处理
/ 1M
EditPlus5汉化补丁(完美汉化) 免费版文字处理
/ 1M
 noteexpress个人免费版(文献检索管理应用) v3.0 绿色稳定版文字处理
/ 72M
noteexpress个人免费版(文献检索管理应用) v3.0 绿色稳定版文字处理
/ 72M
 字魂绿色版(字体工具) v1.1.9 官方版文字处理
/ 45M
字魂绿色版(字体工具) v1.1.9 官方版文字处理
/ 45M
 宝马一键刷隐藏软件绿色版(BMWAiCoder) v5.0 中文版文字处理
/ 45M
宝马一键刷隐藏软件绿色版(BMWAiCoder) v5.0 中文版文字处理
/ 45M
 网页文字抓取工具绿色版(抓取网页文字) v1.0 免费版文字处理
/ 10K
网页文字抓取工具绿色版(抓取网页文字) v1.0 免费版文字处理
/ 10K
 ksc字幕制作软件(制作字幕) v3.5.2.683 官方版文字处理
/ 1M
ksc字幕制作软件(制作字幕) v3.5.2.683 官方版文字处理
/ 1M
 星达码字金手指软件(概念写作软件) v4.0 专业版文字处理
/ 186M
星达码字金手指软件(概念写作软件) v4.0 专业版文字处理
/ 186M
 ALLTOALL在线文件转换工具(凹凸凹在线文件转换) 官方版文字处理
ALLTOALL在线文件转换工具(凹凸凹在线文件转换) 官方版文字处理
 EverEdit无限试用补丁(无需注册码) v4.0 最新版文字处理
EverEdit无限试用补丁(无需注册码) v4.0 最新版文字处理
 EasiSign互动签名软件绿色版(电子签名软件) v1.0 免费版文字处理
EasiSign互动签名软件绿色版(电子签名软件) v1.0 免费版文字处理
 EditPlus5汉化补丁(完美汉化) 免费版文字处理
EditPlus5汉化补丁(完美汉化) 免费版文字处理
 noteexpress个人免费版(文献检索管理应用) v3.0 绿色稳定版文字处理
noteexpress个人免费版(文献检索管理应用) v3.0 绿色稳定版文字处理
 字魂绿色版(字体工具) v1.1.9 官方版文字处理
字魂绿色版(字体工具) v1.1.9 官方版文字处理
 宝马一键刷隐藏软件绿色版(BMWAiCoder) v5.0 中文版文字处理
宝马一键刷隐藏软件绿色版(BMWAiCoder) v5.0 中文版文字处理
 网页文字抓取工具绿色版(抓取网页文字) v1.0 免费版文字处理
网页文字抓取工具绿色版(抓取网页文字) v1.0 免费版文字处理
 ksc字幕制作软件(制作字幕) v3.5.2.683 官方版文字处理
ksc字幕制作软件(制作字幕) v3.5.2.683 官方版文字处理