


说到这个效果只是以前做的一个作品而已,本想把这个效果与大家共享,但是因为时间的问题却推到今天才和大家分享,其它这种效果并不难只要你认真去想去做,就行了,其它的技术性问题没有什么,那么首先让我们了解一下最基本的原因吧! 此主题相关图片如下:
此主题相关图片如下:
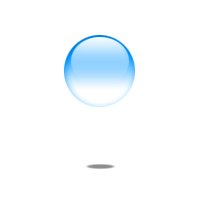
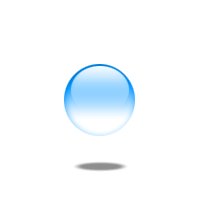
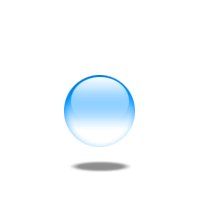
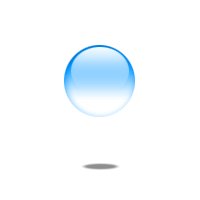
看了以上的图片,我们大致的明白了一个原理,这就是说球体离地面越高阴影就越小,球体如果离地面越近那么阴面就越大,这里所做的只是球体高低(在做图的时候只是上下问题),而在做阴影的时候在位置上却没有什么变化,但是在大小上则需要和球体做相应的变化!现在就让我们正式进入制作过程!
1、首先让我们来了解一下如何制作水晶图标效果?所有过程如下图所示(制作过程原作者为:杰客)
2、通过上面的方式了解了水晶球体的制作过程之后,现在关键的环节是,如何制作阴影,像上面已经说到了阴影的基本原理,那么在这里也将介绍阴影的活动区域,以下将到的将球体将分三次下落,而阴影也随着球体的下落而变大,具体如下: 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
 此主题相关图片如下:
此主题相关图片如下:
3、了解了阴影的活动区域和大小变化之后,在这里就简单的介绍一下阴影的制作过程,其它这里的阴影制作是非常的简单的,从上面的图像里面就可以看得出来!具体方法如下: 此主题相关图片如下:
此主题相关图片如下:
注意:大小阴影需要放在同一直线上!
4、阴影制作好了之后,然后分别做三个不同大小的阴影,再复制两个球体(一共三个)然后将球体在不同的位置进行放置,这里的具体操作和第2步的效果一样,为什么每个都要是三个就是为了一一对应,当然这里的三个并不是标准,您可以根据自己的需求而定!
5、图层处理好之后,现在就进行动画处理吧!先转入到Imageready处理界面! 此主题相关图片如下:
此主题相关图片如下:
6、具体的动作过程,如第2步所讲的一样,球体的下落过程分为三个段,那么这里我们做下落过程也只要做三个动作层(动作过程按照下落的过程做),做好了下落的过程还要做上升的过程,在这里我们再建三个动作层(动作过程按照上升的过程来做),注意:在后面的三个上升动作层的最后一个层,可以和下落过程中的第一个动作层为一个层。做好了这些步骤之后,接着支每一个动作层设置自己需要的时间便可!如下图所示 此主题相关图片如下:
此主题相关图片如下:
(上图如果看不清楚,请点击放大看,时间设置和相关的动作规则可以看得清楚些)
说明:这里为了让动作更加流畅,我在这里的下落图层将上面的三个改成了六个,感觉会好些,但是动作图层也随着增加。但是这样却会增加GIF图画的大小!
最后的效果图如下: 此主题相关图片如下:
此主题相关图片如下:
如果有相关问题可以跟贴或者发新贴说明