


新年春节马上就要到了,今天小编与朋友们分享一篇制作春节喜庆红灯笼的Photoshop实例教程。红灯笼的效果非常喜庆漂亮,希望朋友们喜欢。我们先从主体部分开始,左右两侧是对称的,先制作好一部分,其它的可以复制过去。底部装饰制作要难一些,大家慢慢跟着做一下。
完成效果图:

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置为暗红至黑色,然后由中心向边角拉出径向渐变作为背景。先来制作灯笼的主体部分,如下图。

<图1>
2、新建一个组,用钢笔勾出主体轮廓,转为选区后给组添加图层蒙版。也可以直接使用下图的素材,保存后用PS打开,拖进来即可使用。


<图2>
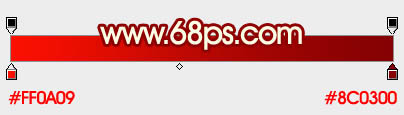
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,由上至下拉出红色至深红色线性渐变。

<图3>
4、新建一个图层,开始制作左侧的暗部区域。先用钢笔勾出大致的暗部区域,羽化15个像素后填充暗红色。边缘及底部稍暗的部分需要再新建图层,用钢笔勾出选区,羽化后填充更暗的红色,如图4 - 6。

<图4>

<图5>

<图6>
5、新建一个图层,用钢笔勾出左侧第一个褶皱选区,把前景色设置为暗红色,选择画笔工具,画笔不透明度设置为5%左右,然后用画笔在选区右侧部分涂抹,效果如下图。

<图7>

<图8>
[page]
6、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充暗红色。

<图9>
7、新建一个图层,第二个褶皱也是同样的方法制作。

<图10>
8、新建一个图层,中间部分的褶皱也是同样的方法完成。

<图11>
9、新建一个图层,用钢笔勾出中间位置的高光选区,羽化6个像素后填充淡红色,如图12,13。

<图12>

<图13>
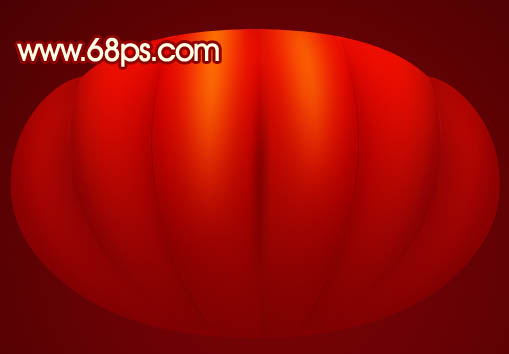
10、新建一个图层,同样的方法制作右侧及其它部分的暗部,效果如下图。

<图14>
11、新建一个图层,现在来制作金属撑杆部分。用钢笔勾出中间撑杆的路径,转为选区后拉上图16所示的线性渐变。

<图15>

<图16>
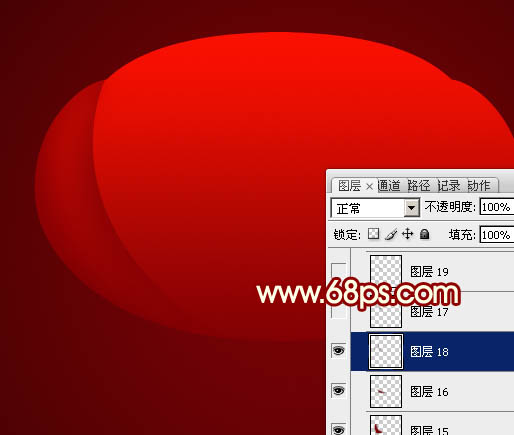
12、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,选择渐变工具,颜色设置如图17,然后由下至上拉出线性渐变。确定后选择椭圆选框工具,拉出图18所示的椭圆选区,然后按Delete删除选区部分的色块。

<图17>

<图18>
13、新建一个图层,给撑杆的左侧边缘增加一点高光,右侧则增加一点阴影,如图19,20。

<图19>

<图20>
[page_break
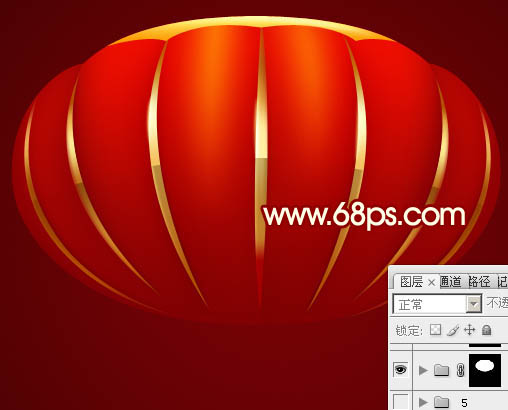
14、新建图层,同样的方法制作其它的撑杆,效果如下图。

<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,加上图23所示的径向渐变。

<图22>

<图23>
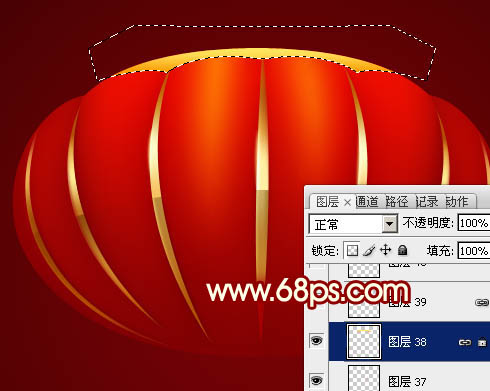
16、新建一个图层,用钢笔勾出顶部的高光选区,羽化2个像素后填充橙黄色,混合模式改为“颜色减淡”,如下图。

<图24>
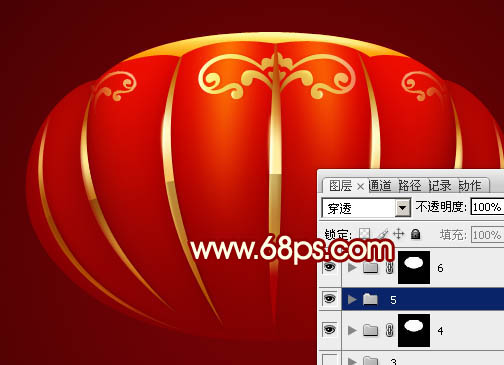
17、加入花纹素材,拉好渐变色效果如下图。


<图25>
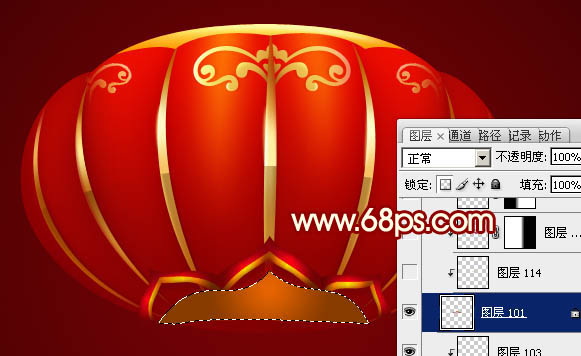
18、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色。

<图26>
19、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出土27所示的选区,加上图28所示的线性渐变。

<图27>

<图28>
20、新图层,其它部分也是用同上的方法加上渐变,如图29,30。

<图29>

<图30>
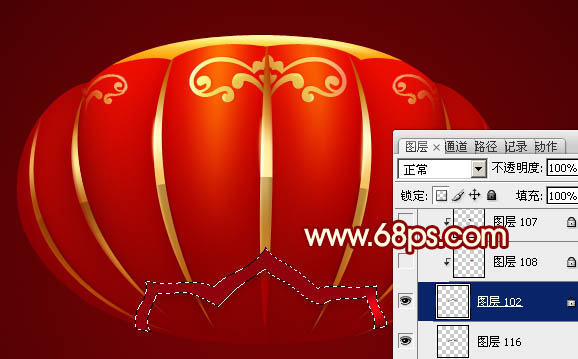
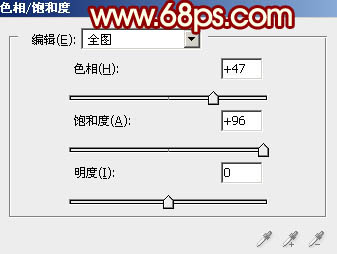
21、用钢笔勾出土31所示的选区,然后创建色相/饱和度调整图层,参数及效果如下图。

<图31>

<图32>
[page]
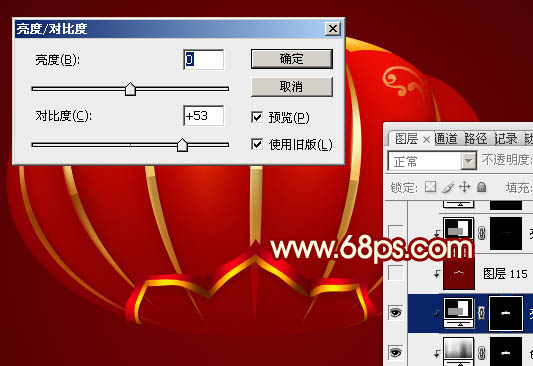
22、调出当前图层蒙版选区,创建亮度/对比度调整图层,参数及效果如下图。

<图33>
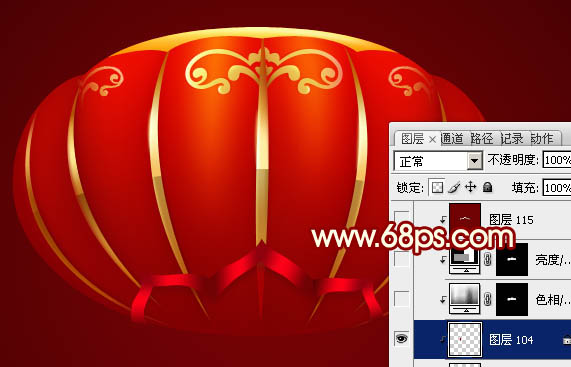
23、边缘部分再增加一点暗部,效果如下图。

<图34>
24、同样的方法制作底部的其它部分,效果如下图。

<图35>

<图36>

<图37>
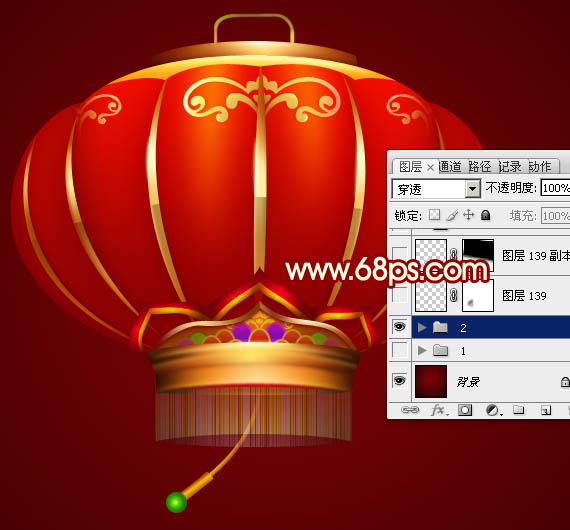
25、在背景图层上面新建一个组,在组里新建图层,同样的方法制作装饰部分。

<图38>

<图39>

<图40>
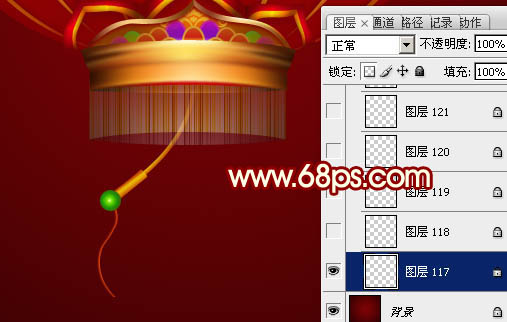
26、再装饰一些线条,如图41,42。

<图41>

<图42>

<图43>
最后修饰细节,增加整体对比度,一个喜庆的新年大灯笼就完成了。大家可以举一反三的试着做一下。
最后效果图:
