


本教程介绍用AfterEffects做出3D立体文字特效,方法和步骤比较简单,大家容易掌握。
准备素材
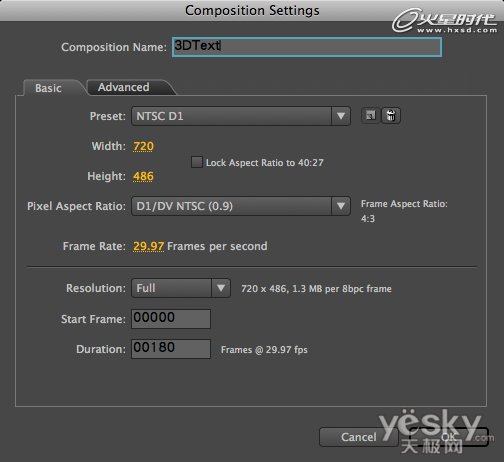
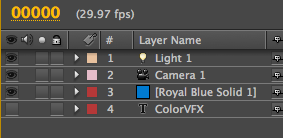
1、新增Comp(Command+N)(Ctrl+N),720x486,长度为6秒180格,取名 3D Text。(图01)

图01
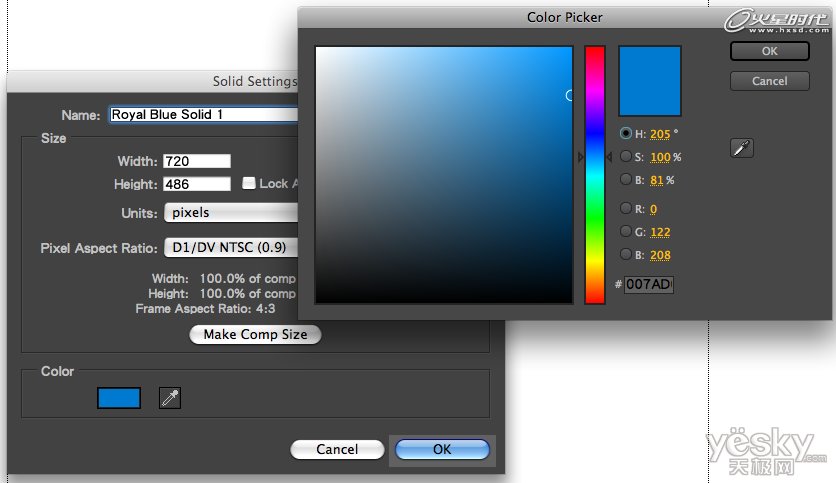
2、新增Solid(Command+Y)(Ctrl+Y),选个舒服的蓝色,取名 Royal Blue Solid 1。 (图02)

图02
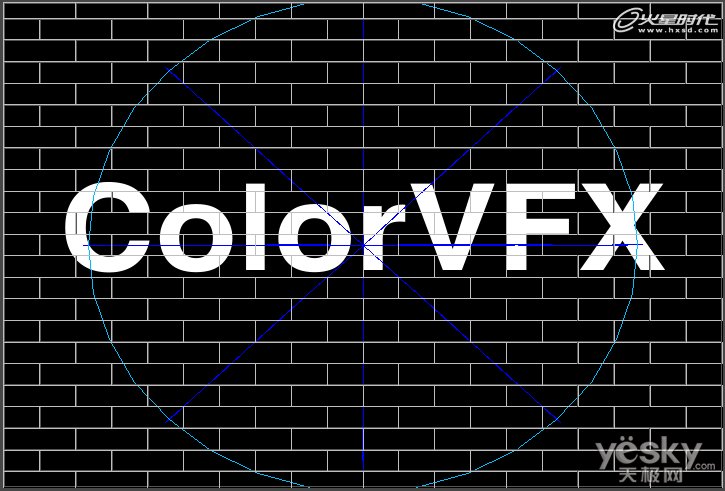
3、新增Text层,打上ColorVFX(随你高兴啦~),字的大小不要超出画面,也不要太小。(图3)

图03
4、新增Camera,Preset选50mm,其他不用調整。
第一步:制作3D立体文字
1、Solid图层上,新增效果「Shatter」,会看到如下效果。(图04)

图04
接下來就是要设定「Shatter」效果了,所有3D文字的設定都在這裡面。
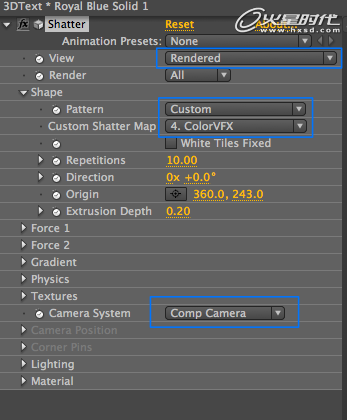
2、 View 改为「Rendered」。Shape>Pattern 改为「Custom」。Custom Shatter Map选取文字层「ColorVFX」。Textures > Camera System 改为「Comp Camera」。(图05)

图05
3、快捷键「C」,调整Camera角度,就可以看到文字是有厚度的了。(图06)

图06
4、底下文字层的眼睛符号关掉。(图07)

图07
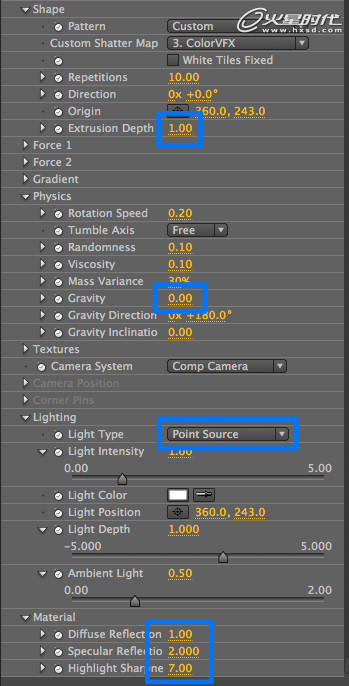
5、Extrusion Depth调整厚度。Gravity 重力关掉設为0。Lighting Type改为「Point Source」。
Meterial调整入下。(图08)

图08
6、设定 Camera Keyframe动作,做出类似如下旋转的动态。(图09)

图09
第二步:制作背景、前景
1、新增Solid(Command+Y)(Ctrl+Y),黑色。Ctrl+D复制一层。
2、下面的Solid层添加「Ramp」效果,做出渐变层「黑→深蓝」的背景。(图10)

图10
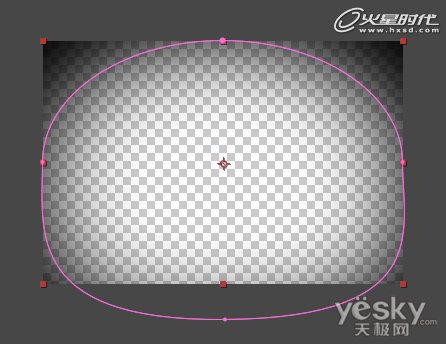
3、上面的Solid层新增Mask ,圈出如图的大致范围,之后要叠在最上层当做前景。(图11)

图11
第三步:制作文字图层的基本特效
1、將「3DText」拖到2個Solid层中间。(图12)

图12
2、添加「CC Scale Wipe」效果,Stretch设为50,Direction设为270度,Center开启小码表图案设定Keyframe。(图13)

图13
3、Center的动作大致上这样设定:第0格[643,243]、第60格[121,243]、第150格[81,243]、第180格[592,243]。结果应该如下图所示(图14)

图14
第四步:强调光效
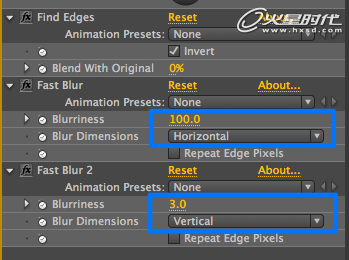
1、 复制一层「3DText」,添加效果「Find Edges」「Fast Blur」「Fast Blur 2」
2、「Find Edges」选取 [Invert]。「Fast Blur」「Fast Blur 2」设定一個是橫向的,一個是直向的。
3、详细设定请看下图。(图15)

图15
4、上层「3DText」Mode改为「Add」
5、按「T」调整透明度,第50格[80]、第57格[20]、第150格[20]、第157格[80]
目前效果如下图:(图16)

图16
第五步:制作画面抖动效果
最后要再添加一些画面抖动的效果,让整段影片完成度更高一点。
1、 新增一个 Adjustment Layer ,添加「Tint」「Directional Blur」
2、「Tint」:先將Amount Tint設為50,再添加Expression『wiggle(15,50)』
3、「Directional Blur」:90度、Blur Length添加Expression『wiggle(30,10)』。(图17)

图17
4、將2层「3DText」的Parent都指定到「Adjustment Layer」
5、「Adjustment Layer」按「P」整位置,添加Expression『wiggle(10,15)』
第六步:抖动太多......拿掉一些
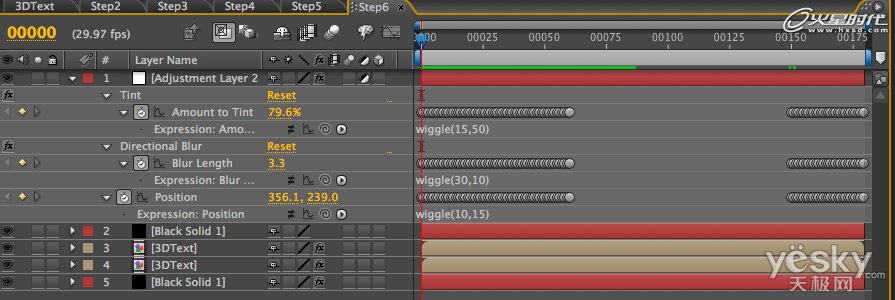
1、「Adjustment Layer」按「U」打开所有有设定Keyframe的项目,刚好就是3个Expression的设定。(图18)

图18
2、选取「Tint > Amount to Tint」后,选取目录「Animation > Keyframe Assistant > Convert Expression to Keyframes」,这样做就会把Expression的动态通通变成Keyframe了,然后把第61~150格中间的Keyframe通通删掉即可。
3.重复把3个有Expression的地方都做一样的动作,只留下前2秒和最后1秒的Keyframe就好。 (图19)

图19
完成效果如下。
