本教程介绍一个比较粗旷的3D立体字效果。不用太多步骤来修饰文字细节,主要应用光照效果滤镜来塑造文字的立体感,还有一些图层样式。方法比较简单,主要运用混合模式和图层样式来完成。比较容易掌握,希望大家喜欢!
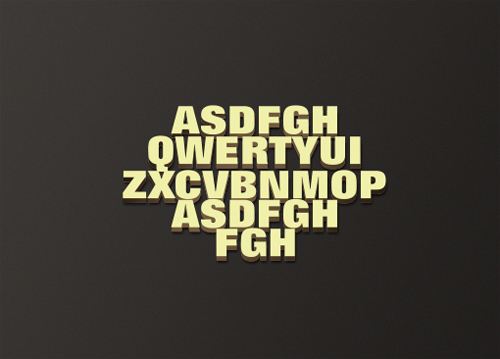
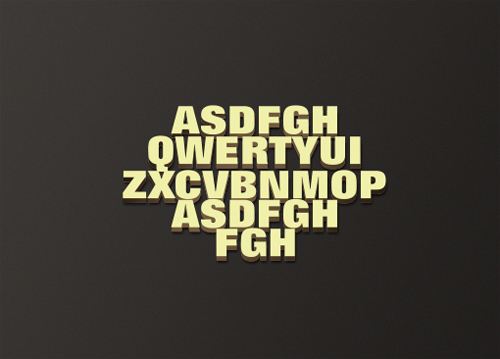
最终效果图

图0
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:ps图层样式创建一个3D字体效果,宽度:为640像素, 高度:为480像素, “分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
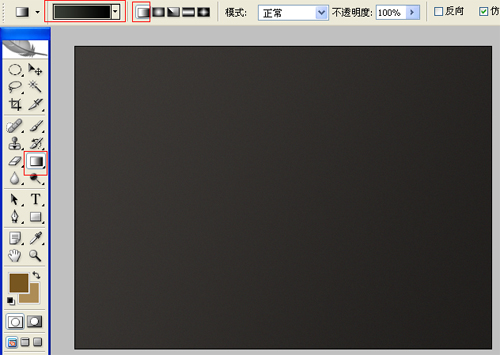
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图3中的A处,设置色彩RGB分别为57、63、54。再双击图3中所示的B处,设置RGB分别为0、0、0,如图3所示。在工作区中,按住Shift键不放用鼠标左键从上到下拖动出水平线性渐变效果,如图2所示。

图2

图3
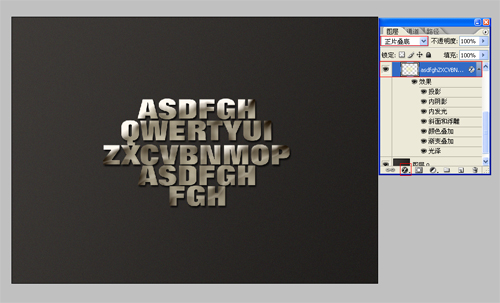
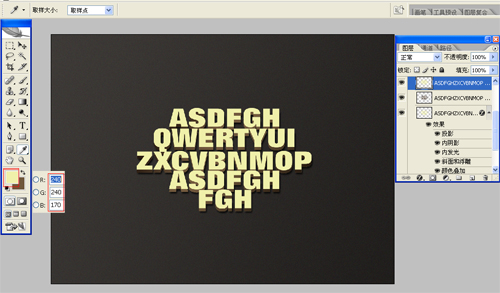
3、单击工具箱中的横排文字工具 ,分别输入英文字母ASDFGH、QWERTYUI、ZXCVBNMOP、ASDFGH、FGH,然后在工具选项栏上设置字体:Folio XBd BT,大小:45.8点,颜色:土黄色,设置消除锯齿的方法:深厚,并调整英文字体与字体之间距离,然后选择所有的英文字母图层合并在一起,如图4所示。

图4
4、接着右击ASDFGH图层,选择混合选项,进入到图层样式,分别勾选投影、内阴影、内发光、斜面与浮雕、光泽、颜色叠加、渐变叠加选项,如图5所示。

图5
5、勾选投影,设置混合模式为:正常,颜色为:黑色,不透明度为:75%,角度为:120度,距离为:10像素,扩展为:3%,大小为:10像素,设置其他值参考图6,然后点击确定按钮,如图6所示。

图6
[page]
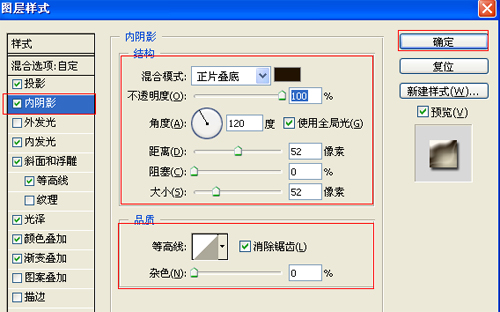
6、设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:100%,角度:120,距离:52像素,阻塞:0%,大小:52像素,设置其他值参考图7,然后点击确定按钮,如图7所示。

图7
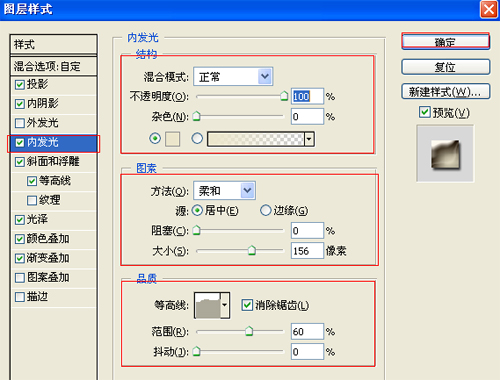
7、勾选内发光选项,设置投影混合模式:正常,不透明度:6%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为土黄色色到透明,然后点按可编辑渐变,弹出渐变编辑器。双击如图9中的A处,设置色彩RGB分别为235、230、203。再双击图9中所示的B处,设置RGB分别为0、0、0方法为:柔和,源:居中,阻塞:0%,大小为:156像素,范围为:60%,其它设置参考图8,如图11所示。

图8

图9
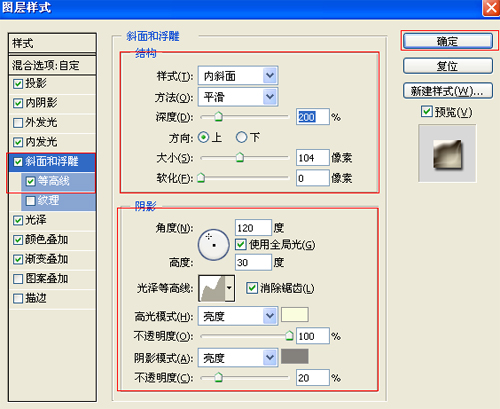
8、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:200%,方向:下,大小:104像素,软化:0像素,阴影:角度:120,勾选使用全局光,高度:30度,光泽等高线:其他设置值参考图10,如图10所示。

图10
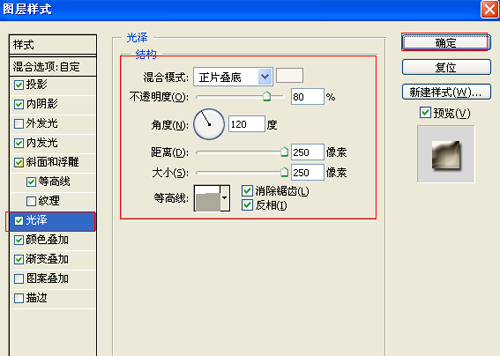
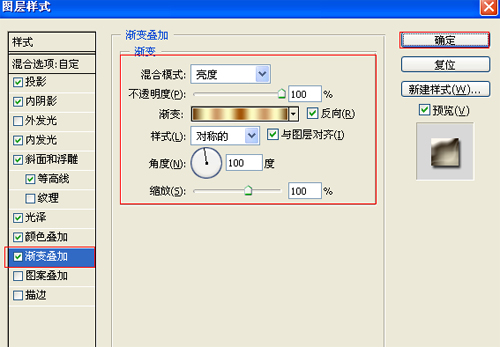
9、勾选光泽复选项,混合模式:正片叠底,点击色标处,设置光泽颜色:白色,设置不透明度:80%,角度:120度,距离:250像素,大小:250像素,勾选消除锯齿和反相,如图 11所示。

图11
10、勾选颜色叠加选项,混合模式: 正常,点击色标处,设置光泽颜色:灰色,设置不透明度:67%,如图12所示。

图12
[page]
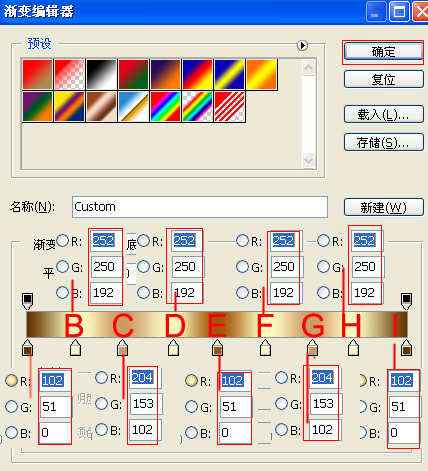
11、勾选渐变叠加选项,设置混合模式为:亮度,不透明度为:100%,点击渐变弹出渐变编辑器,双击如图14中的A处,设置色彩RGB分别为102、51、0。
再双击图14中所示的B处,设置RGB分别为252、250、192,双击如图14中的C处,设置色彩RGB分别为204、153、102,双击如图14中的D处,设置色彩RGB分别为252、250、192,双击如图14中的E处,设置色彩RGB分别为102、51、0,双击如图14中的F处,设置色彩RGB分别为252、250、192,双击如图14中的G处,设置色彩RGB分别为204、153、102,双击如图14中的H处,设置色彩RGB分别为252、250、192。
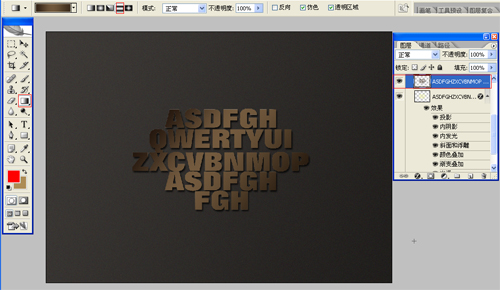
双击如图14中的I处,设置色彩RGB分别为102、51、0,然后点击确定按钮,如图13、14所示。

图13

图14
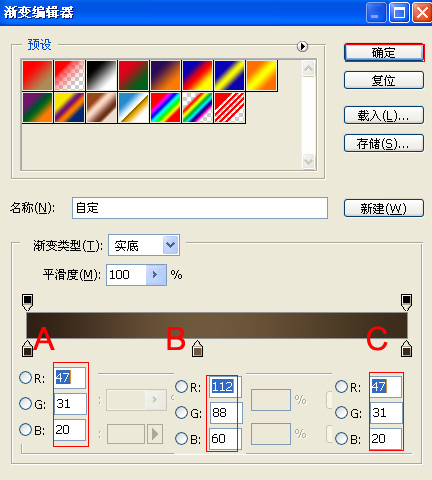
12、选择文字图层,按键盘快捷键Ctrl+J复制一个文字图层副本,并点击鼠标右键,弹出右键对话框,选择删格文字,接着在选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图16中的A处,47、31、20,设置色彩RGB分别为双击如图16中的B处,设置RGB分别为112、88、60。设置色彩RGB分别为双击如图16中的C处,设置RGB分别为47、31、20。如图16所示。效果图如图15所示。

图15

图16
13、选择文字图层,按键盘快捷键Ctrl+J复制一个文字图层副本,并点击鼠标右键,弹出右键对话框,选择删格文字,在工具栏中分别设置前景色和背景色的RGB值,设置前景色的RGB值为:243、240、170,按键盘快捷键Ctrl+Delete填充,调整后的效果图,如图17所示。

图17
最终效果图