


本实例教程是关于Photoshop制作3d文字和飞溅液体效果,教程篇幅较长,希望感兴趣的网友能给点耐心。本文是第一部分主要介绍3D字体的制作过程。
最终效果预览:
先让我们看看做完这两大部分后出现的神奇效果吧:

最终效果
第一部分:3D字体效果的制作
介绍和准备
在本教程的第一部分,我们将集中讨论如何创建3D文字和飞溅的效果。 首先,创建3D文字,你需要下载Xara 3D6的demo版,也可以使用Adobe Illustrator来创建,但我强烈建议你用Xara(这句话不代表活力盒子立场)。
步骤1:如何开始
最好的开始方式是给字母找到合适的颜色。在这篇教程里,背景的颜色是很阳光的,给我们一个很温暖的感觉。在这里,我们将使用冷色调。
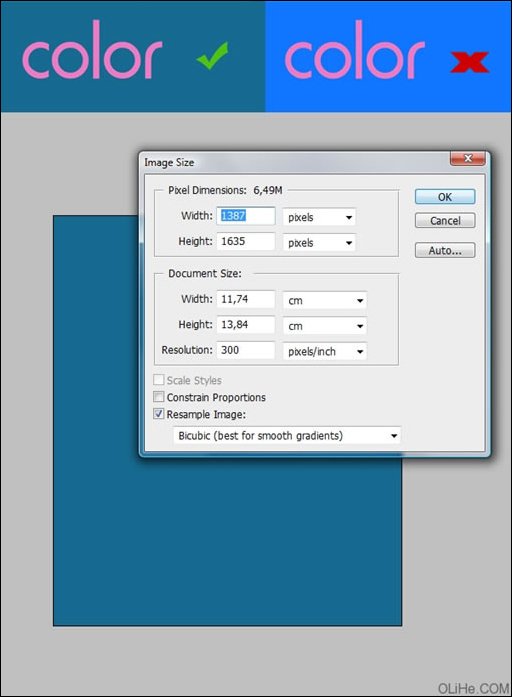
首先我们需要新建一个1350 * 1600px,分辨率为 300px/inch的新文档。创建一个新层并作简洁的颜色匹配。不要使用你选择的第一种颜色,要尝试一些不同的色调。难看的背景颜色往往会毁掉大家辛苦的工作。 (简单来讲就是想让大家多尝试几种颜色)
现在,我们找到了一个很好的匹配色,使用油漆桶工具(G),用#166a91填充新图层。命名此层为”background”(背景)。

图1
步骤2:背景的深度
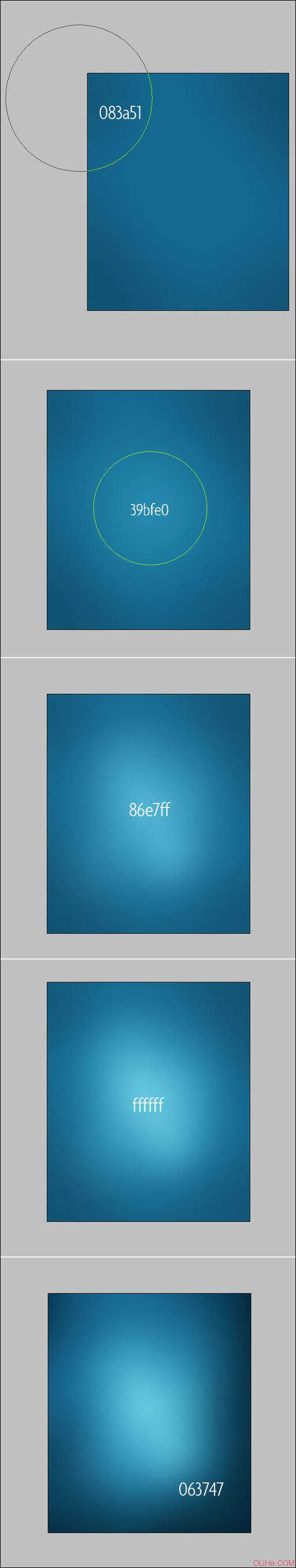
现在我们需要的是给这个背景一些生命力!同样,要花费一些时间寻找合适的颜色,尝试使用一些适当的冷色调。我说的是找到一些深的或浅的蓝色。我使用的颜色如下图所示。 如果你已经选择了一些很好的较暗的颜色(或如果你在选择上有疑问那就使用下图的颜色——我所使用的特定颜色)。使用画笔工具(B),设置流量5%,硬度为0%,并使你的画笔直径非常大,如你在下图看到的一样。创建一个新层,命名为“bg_color”,用这个大笔刷在角落处涂抹。使每一个画笔的新颜色涂抹在它自己的新层上。
尝试涂抹不同的地方,基本上就是边缘黑,中间亮。这样你会得到一些不规则的渐变效果,这正是我们想要的。

图2
步骤3:调整颜色
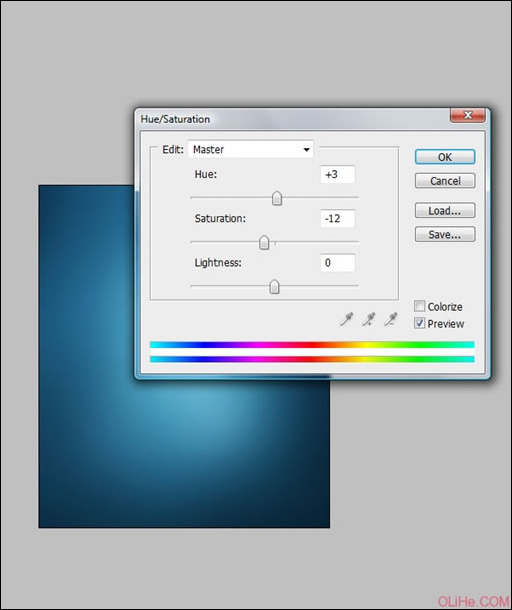
当你完成背景的着色后。这个颜色对我来说似乎有点亮,所以我决定去图层面板,在所有图层之上添加一个新的色相/饱和度调整层。然后,我稍微减低饱和度,消除一些颜色。

图3
步骤4:准备飞溅的纹理
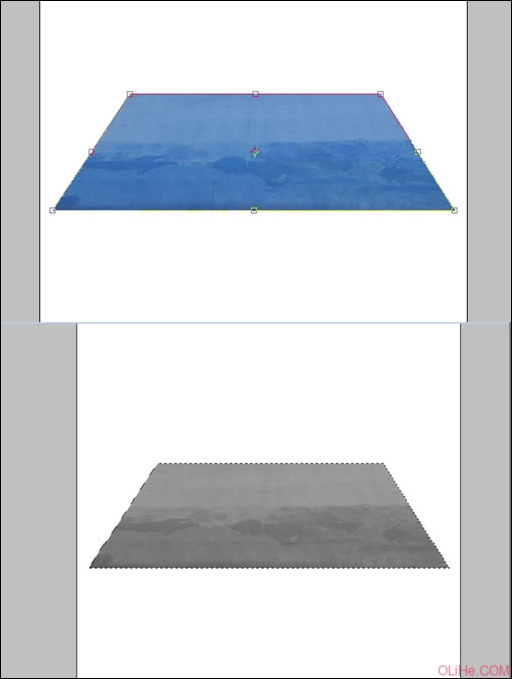
现在打开stained metal texture(抱歉! 目前活力盒子没办法提供该图片)。我不知道这为什么称为“金属”,在我看来更像一些污渍。无论如何,污渍就是要点,你可以挑选一个自己喜欢的图片。但它必须符合你的需求。 现在点击Command + T键,使用扭曲在这个画面上做透视效果。然后点击Command + Shift + U减低饱和度。在这层的缩略图上点击Command-click建立选区 。按Command + C复制它。(Command=Ctrl 以下相同)

图4
[page]
步骤5:创建泼溅,形状和阴影
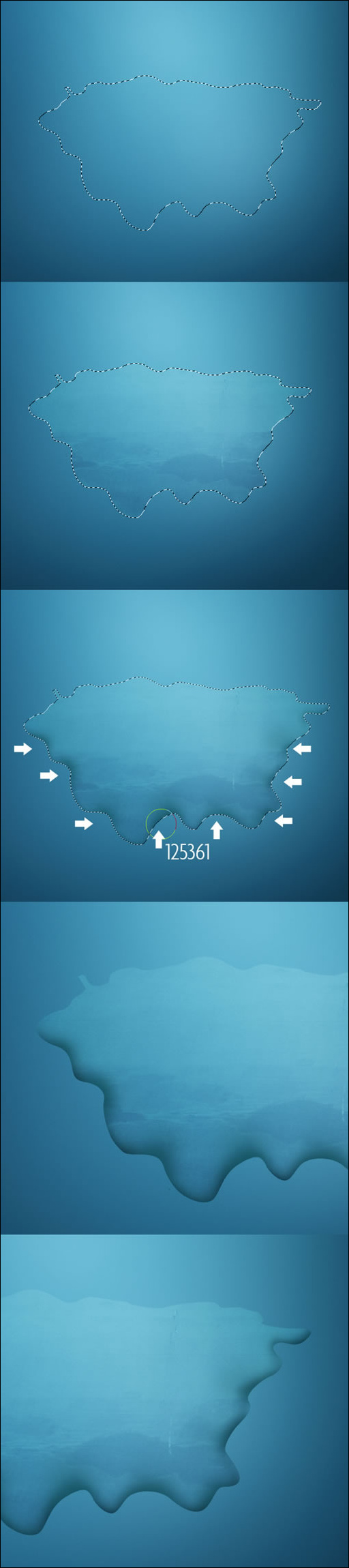
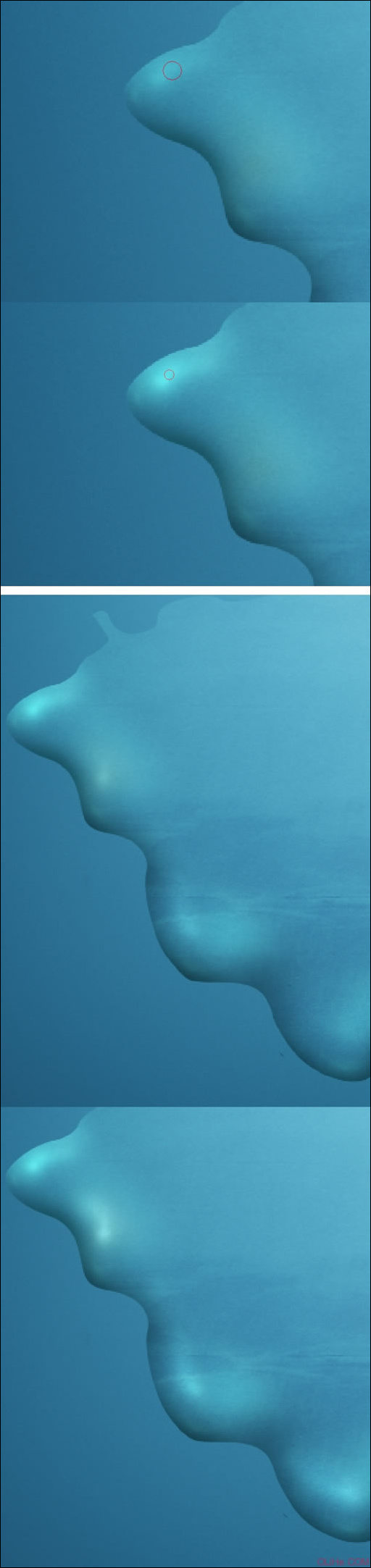
回到我们的主要项目文档。使用钢笔工具(P),绘制一个泼溅的形状,然后把它变成一个选区。首先在所有层之上创建一个新层,命名为“texture”(纹理)。现在去编辑>粘贴到。我们的纹理现在应该是动态的粘贴到选区上,就意味着你可以改变选区内部的位置。现在改变该层的混合模式为叠加,并设置不透明度为70%,得到的效果应类似于下图2(就是第二张图片)。
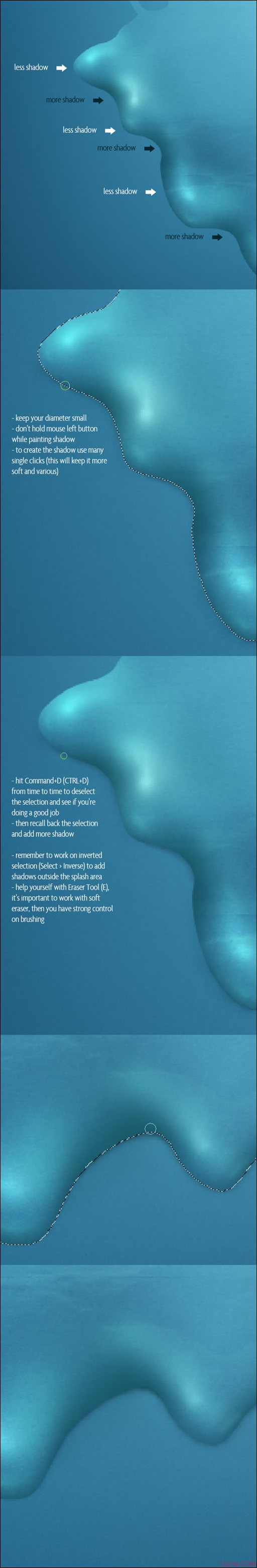
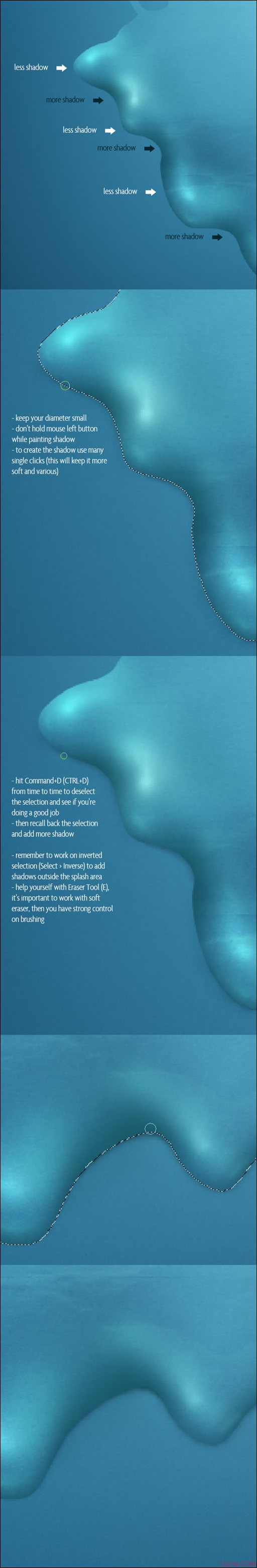
现在在所有层之上创建一个新图层,其命名为“splatter shading”(飞溅的阴影),使用画笔工具(B),改变颜色为#125361。确保你的画笔设置非常柔软,硬度0%,流量10%。现在在纹理层上做一个选区(Command-click图层的缩略图)。看看下图3,涂抹在指定的地点。我们需要变暗这一飞溅的内边缘,创建一个凸面的视觉效果。这个飞溅需要突出一点,不能太平坦。请参阅下图4和图5。

图5
步骤6:创建边缘高亮效果
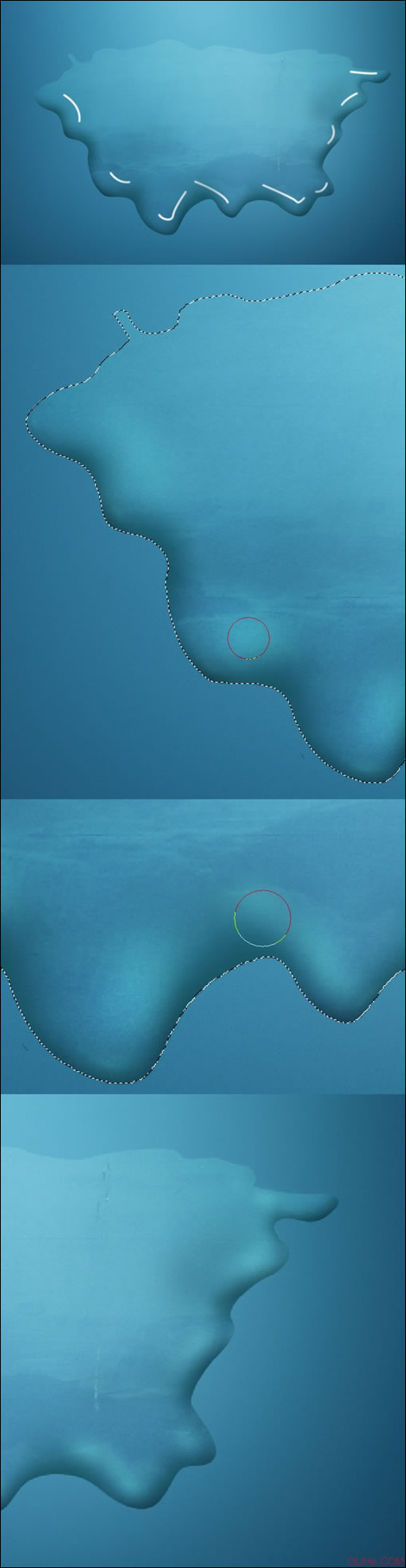
OK,上一步创建了一些阴影,现在开始做边缘高亮效果。看看下面的第一副图像。我做了一个小小的准备(这不是你必须要做的)。在你添加光亮之前需要想象做成什么样子它才会显得真实。因此,我创建了一些简单的线条显示出哪些地方是适合设置光亮的。
如果你已经准备好了,那就在所有层之上创建一个新层,其命名为“splatter lighting”(飞溅光亮),在“texture”层上选择选区。现在用同样的画笔设置和一个更亮的颜色#99e9ea,开始在指定的地点描绘(要在飞溅边缘留下一点小小的空间)。
注意:记住你可以随时更改你觉得不正确的地方,如果你涂抹了太多阴影或亮光,那就用柔软的橡皮擦工具(E)擦除不需要的部分。

图6
步骤7:创建飞溅,笔刷设置
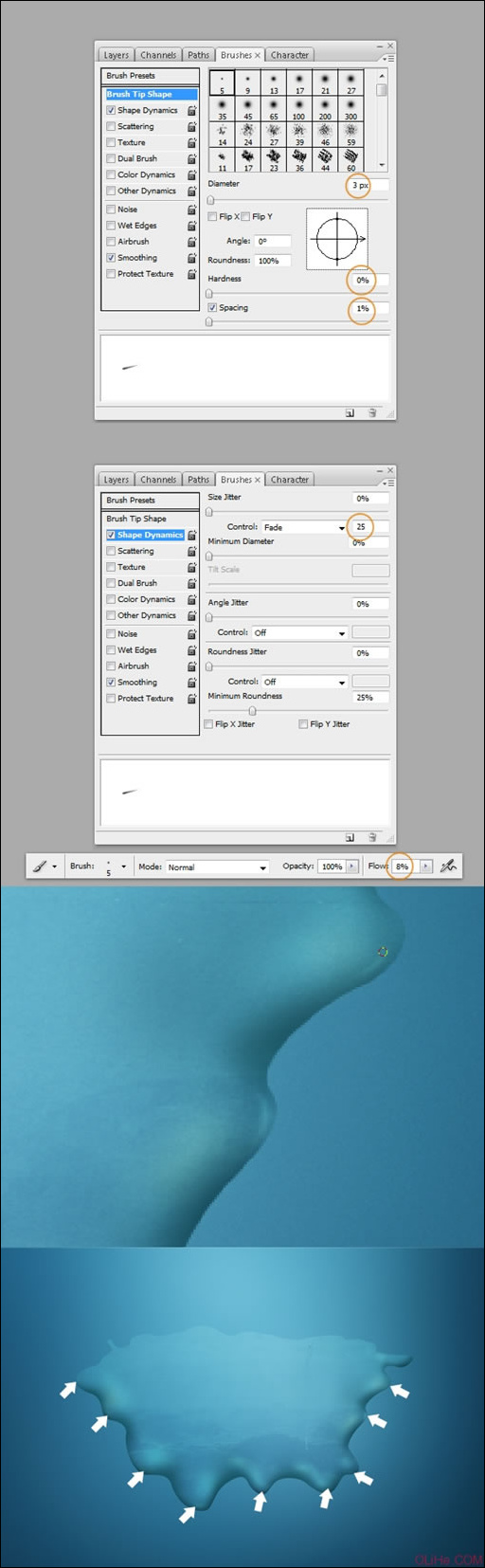
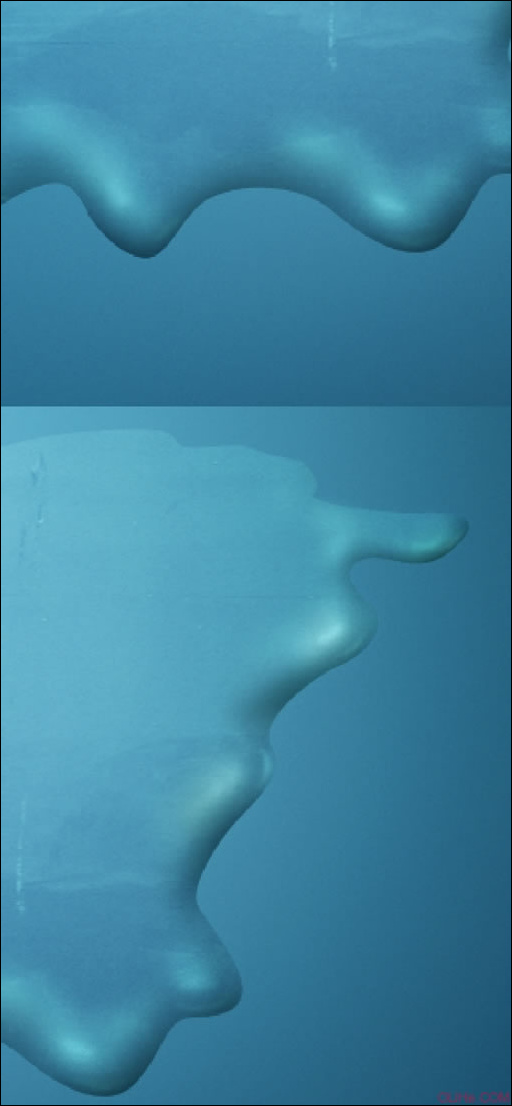
在我们继续之前,去笔刷面板,并按下图更改画笔的设置。
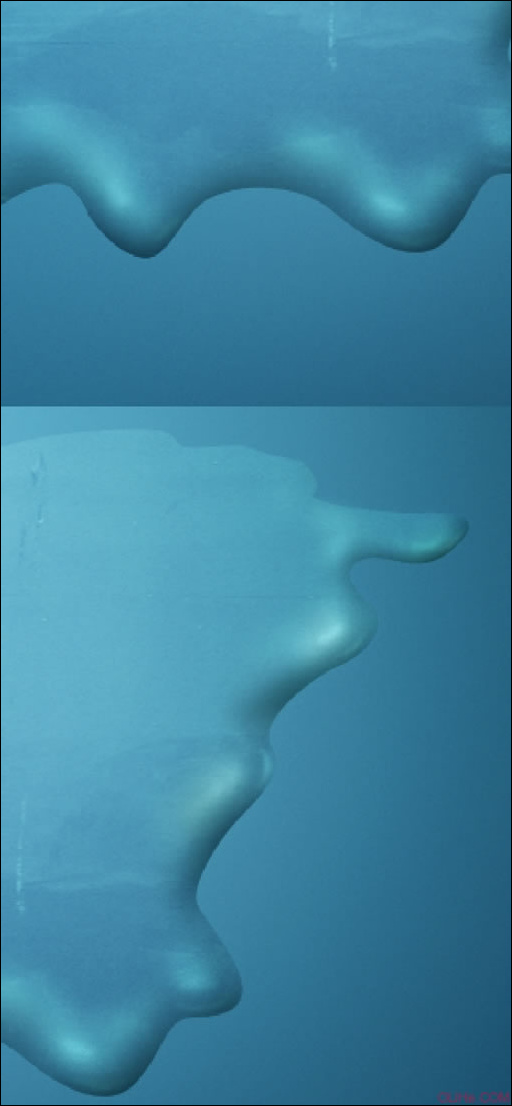
这是为什么呢?用一个小的,柔软的褪色笔刷,你可以轻松地使用鼠标涂抹。如果你在一个地方涂抹,画出了一些失败的线条,但是它们几乎看不出来。请参阅下图2,看看光线是如何建立的。下图3上的白色箭头会指示你如何涂抹。在每一个飞溅的外边缘添加这些光线。

图7
步骤8:创建飞溅,添加光线
现在,不要改变你的画笔设置,只是增加一点直径,改变颜色为白色。然后在所有层之上创建一个新层,命名为“lighting overlay”(光线叠加),设置这个层的混合模式为叠加,开始在步骤6所示的同样的点上描绘。创建一些很少的点,而不是行(为的是突出高光效果,看下图就明白了)。

图8
[page]
步骤9:创建飞溅,再添加些光线
继续对选定的飞溅部分增加光线。记住你的直径是动态的。你可以从大到小创建更好的光线。你也可以借助橡皮擦工具(E),用一个非常柔软的橡皮擦,0%硬度和8%流量,添加细节。(这步需要的是耐心与细致!)

图9
步骤10:创建飞溅,修饰
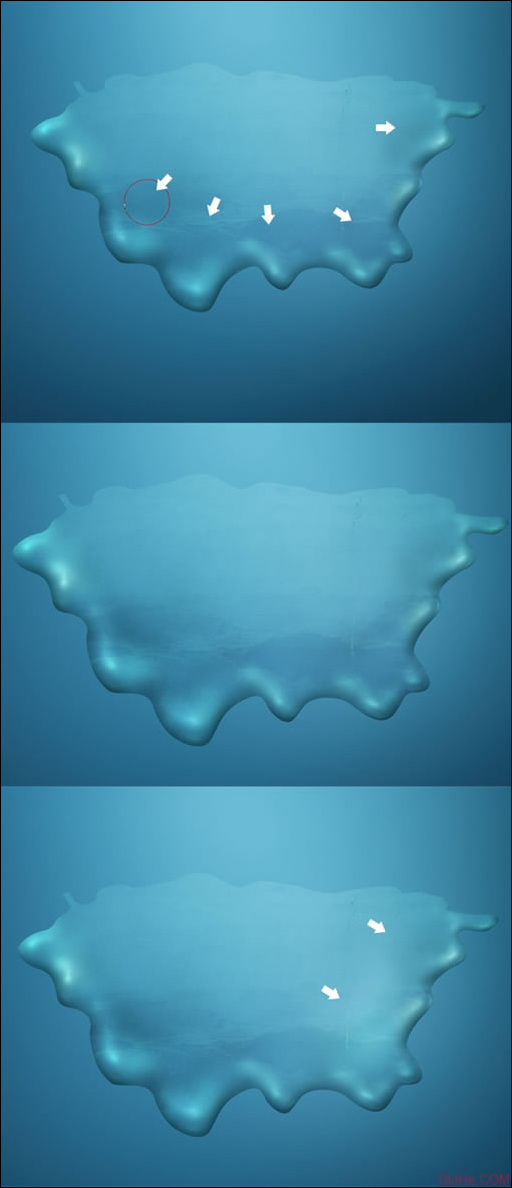
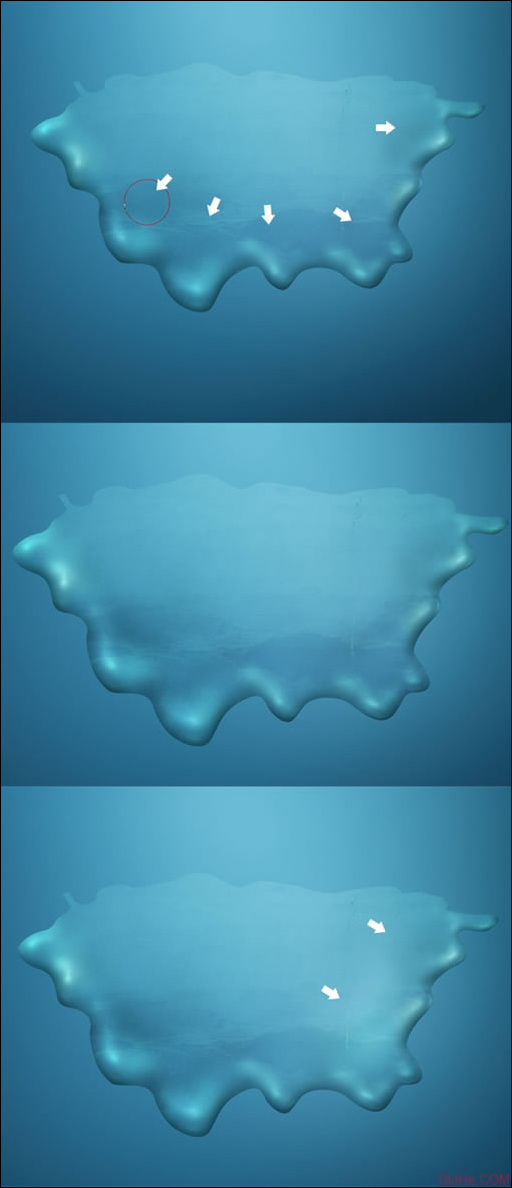
接下来,首先在所有层之上创建一个新层,命名为“splatter touch ups”(飞溅修饰),并改变它的混合模式为正片叠底。重新设置你的画笔,设置画笔硬度为0%,流量5%,改变颜色为#125361。现在看下图1,并在指定的地点修饰。然后切换到白色,创建一个新层,命名为“splatter light”(飞溅光亮),然后使用相同的画笔设置添加一些更多的光线到飞溅上。

图10
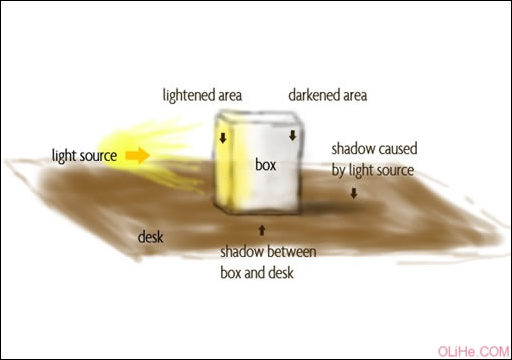
步骤11:阴影过程解释
在我们进入创造飞溅阴影之前,这里有几件事情你需要了解:
1.当你想在三维空间里放置一个物体,你需要注意你的光源在哪。
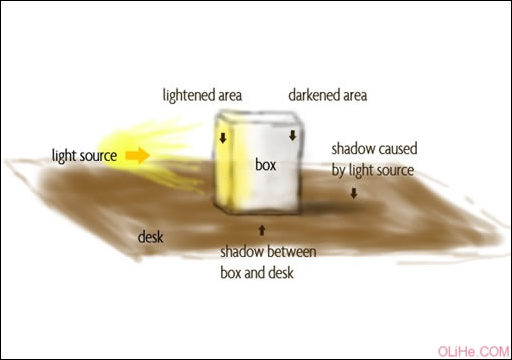
2.记住物体自己投下的阴影(参阅下图,“”the shadow between box and desk”(盒子和桌子之间的阴影)。这是很多设计师容易忘记(或不知道)的事。
3.这意味着有时候一个物体阴影的多少取决于光源以及它的位置。
4.也要记住的“darkened area”(暗区)(参考下图)始终保持比其他地方暗。
5.它同样也有“lightened area”(亮区),这亮于物体中其他的部分。
活力盒子注:如果你学过美术或者素描,那么上面的道理很容易就能明白。

图11
步骤12:创建飞溅,阴影过程
我们没有规定光的来源,因此我们将跳过光源所造成的阴影。我们只要关心以下这个飞溅图形的阴影就好(参考上一步骤的解释2)。

图12
步骤9:创建飞溅,再添加些光线
继续对选定的飞溅部分增加光线。记住你的直径是动态的。你可以从大到小创建更好的光线。你也可以借助橡皮擦工具(E),用一个非常柔软的橡皮擦,0%硬度和8%流量,添加细节。(这步需要的是耐心与细致!)

图9
步骤10:创建飞溅,修饰
接下来,首先在所有层之上创建一个新层,命名为“splatter touch ups”(飞溅修饰),并改变它的混合模式为正片叠底。重新设置你的画笔,设置画笔硬度为0%,流量5%,改变颜色为#125361。现在看下图1,并在指定的地点修饰。然后切换到白色,创建一个新层,命名为“splatter light”(飞溅光亮),然后使用相同的画笔设置添加一些更多的光线到飞溅上。

图10
步骤11:阴影过程解释
在我们进入创造飞溅阴影之前,这里有几件事情你需要了解:
1.当你想在三维空间里放置一个物体,你需要注意你的光源在哪。
2.记住物体自己投下的阴影(参阅下图,“”the shadow between box and desk”(盒子和桌子之间的阴影)。这是很多设计师容易忘记(或不知道)的事。
3.这意味着有时候一个物体阴影的多少取决于光源以及它的位置。
4.也要记住的“darkened area”(暗区)(参考下图)始终保持比其他地方暗。
5.它同样也有“lightened area”(亮区),这亮于物体中其他的部分。
活力盒子注:如果你学过美术或者素描,那么上面的道理很容易就能明白。

图11
步骤12:创建飞溅,阴影过程
我们没有规定光的来源,因此我们将跳过光源所造成的阴影。我们只要关心以下这个飞溅图形的阴影就好(参考上一步骤的解释2)。

图12
[page]
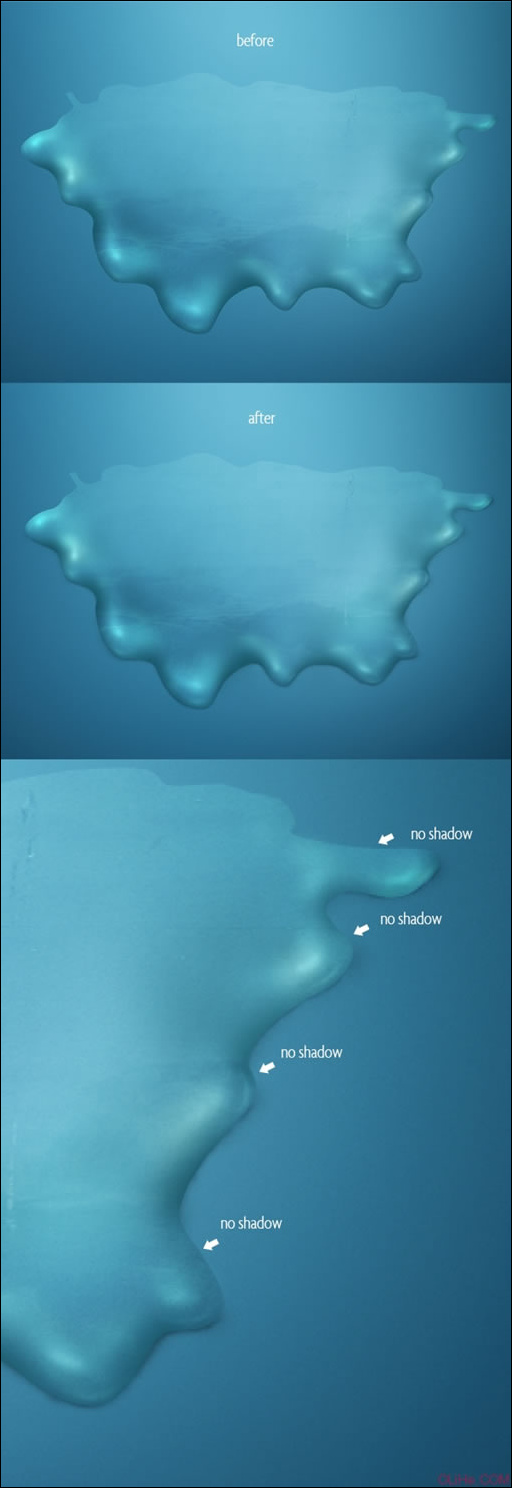
步骤13:飞溅阴影
现在飞溅的阴影和非阴影的地方就有了一个轻微的区别。在本教程的第二部分,我们将使表面更脏,这将提供一个新的更大的阴影效果。
我们即将要完成了,但在我们继续之前,我希望你再看看下图3。也许你想知道为什么这些地方没有影子?这个飞溅就像一个三维物体,因此如果你在3D程序里旋转它,能看到每一个边是什么样子的。现在,如果你可以看到飞溅的右边,阴影确实是存在的。但是,从我们的角度(前)看,却是不可见的,所以我们不添加它。
这有点儿很难解释,有时你只需要想像在现实中它会是什么样子的就OK。

图13
步骤14:文字准备
OK,我们已经做了飞溅效果,我们可以创造文字了。但在做之前,让我们先看下面的第一幅图。正如你所看到的,并不是整个飞溅都覆盖着光线和阴影。粉红色表示的区域看起来没有完成。因为我一开始就计划在这个中间创建文本。所以,文本应覆盖住背后这一点不完善的地方。
下图2、3、4显示了我基本上是如何做文本的。我做了一个小准备,因为我不知道它会是什么效果。这不是你必须要做的,但有时多尝试一下也不错。所以,现在这个平面文本激发了我很多灵感。这使我看到了我想要实现的目标。

图14
步骤15:3D环境下的文本
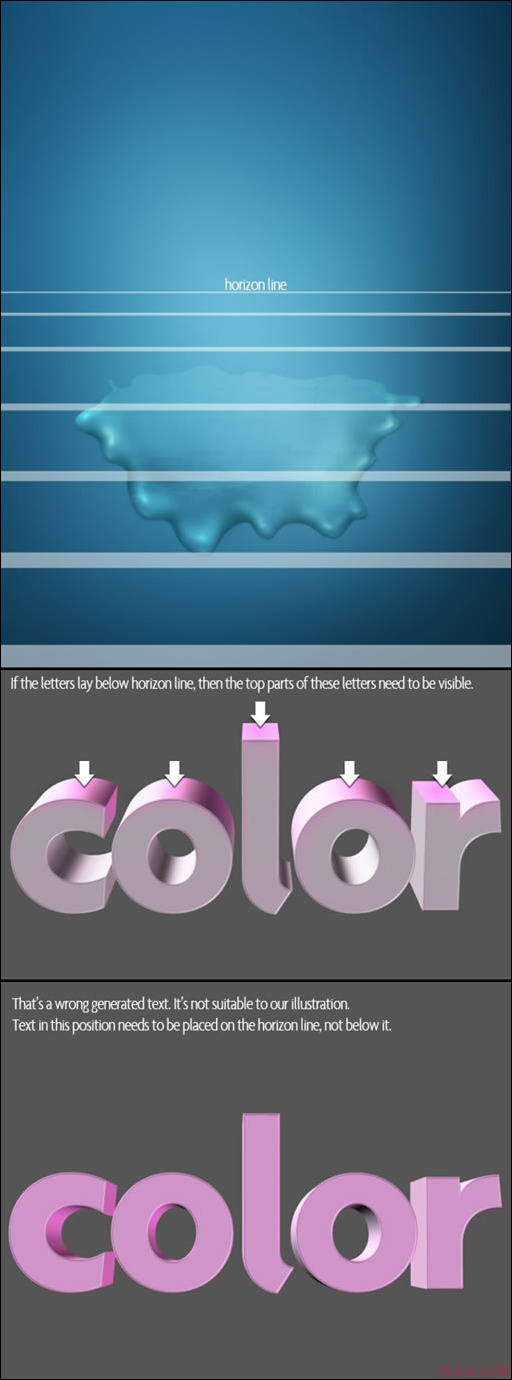
为了将3D文字放在三维空间的表面,你需要设置地平线。看看下图1。我的基线是我创建的飞溅形状。在这里地平线应略高于飞溅的顶部边缘。你不必像我在下图1这样画线,只要在脑袋里想像一下这条线应该放在哪就可以啦。
在一些抽象作品里这是没有必要的,例如:字母在空中飞行,它们还可以旋转等等。
在我们继续创建3D文字之前,你也需要了解字母的位置:看看下图2。如果字母放在地平线之下,那么请记住,你是从高处看它们,这就是我们将创建的文本。

图15
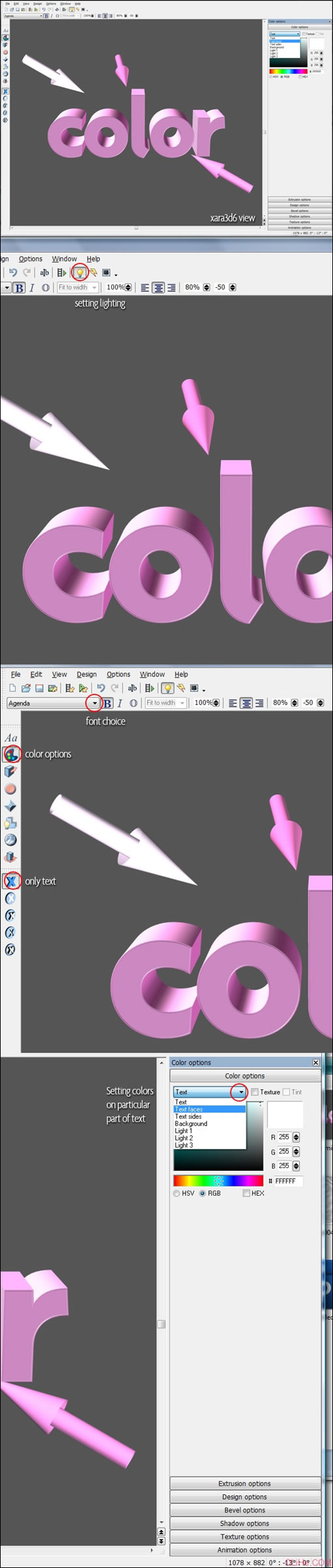
步骤16:在Xara上准备文本
OK,现在打开Xara3D 6。正如我以前说过的保持字母的顶部可见。Xara是非常容易使用的,如果你花费约5分钟,你就会知道一切。 在下图,我指出了一些更重要的被用来生成这个文本的选项。我建议你使用你自己的设置。但是,如果你想达到的目标和我类似,那么颜色就用这个:光1:# FBDBFF 光2:# EF72D2 光3:# E35DB0。在其余的颜色选项保持不变。

图16
[page]
步骤17:保存文本
人们有时会忘记有关Xara3D 6以下几点:
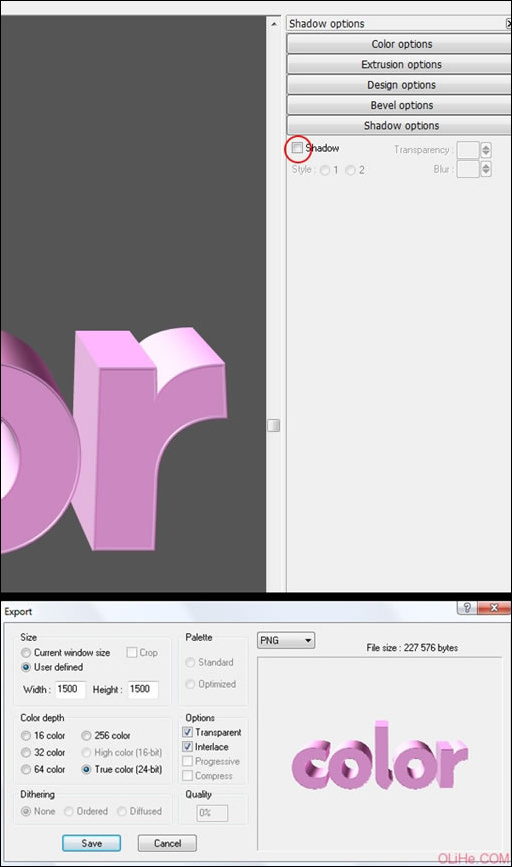
在你保存时,要去阴影选项,关闭阴影(不希望保留Xara自带的影子,它看起来会非常糟糕)。然后将文件保存到Photoshop的可读格式,去文件>导出,选择PNG格式,并按下图2的设置保存该图像。

图17
步骤18:调整文本
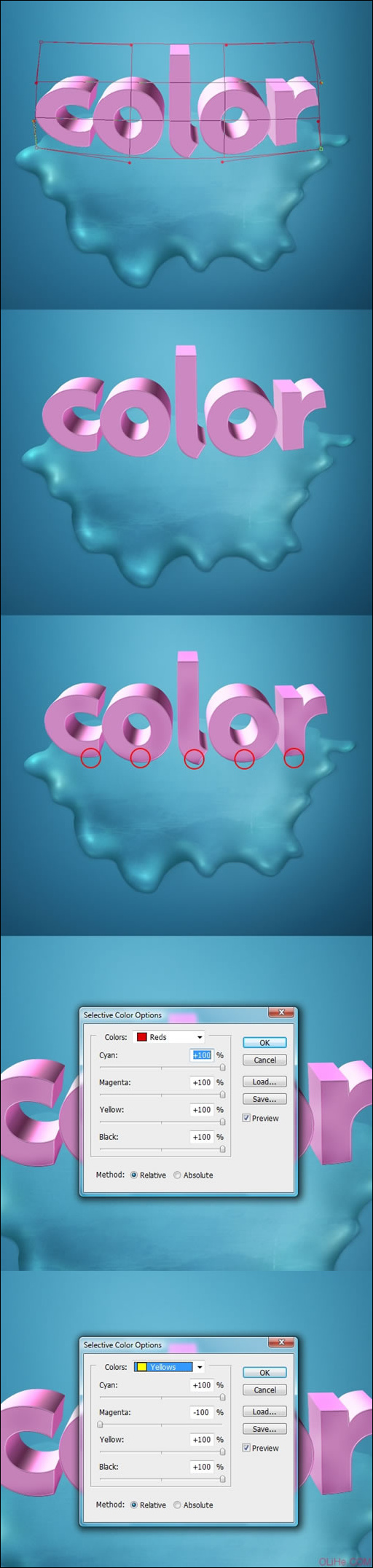
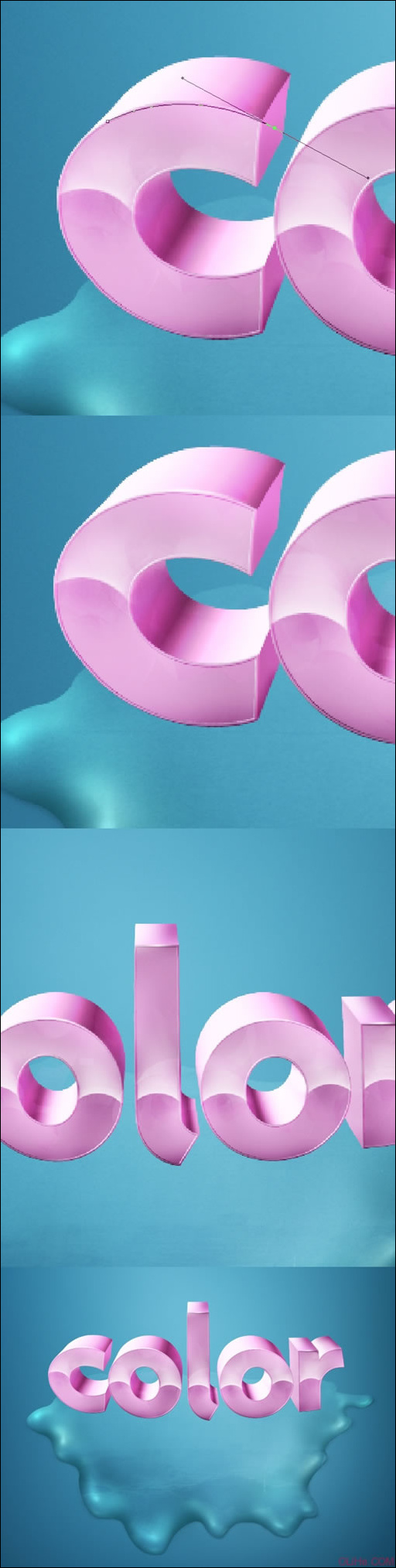
OK,我们以PNG格式保存了文本。现在,在Photoshop中打开文本,并将其拖到我们的项目中。然后点击Command + T键(自由变换),选择弯曲。设法使文字弯曲,有些弧度。这样能提供更好的3D感觉。 下一步参考下图3:使用加深工具(O),设置范围是中间色调,曝光度为25%,在每个字母的底部涂抹一点(后面这将有助于更好的实现阴影效果)。 在此之后,应用图层>调整>可选颜色更改文本的一些色调(下图4和图5)。这取决于个人品味。尝试调整大部分红色,因为这个选项会主要影响你的粉红色文本。

图18
步骤19:文字修饰
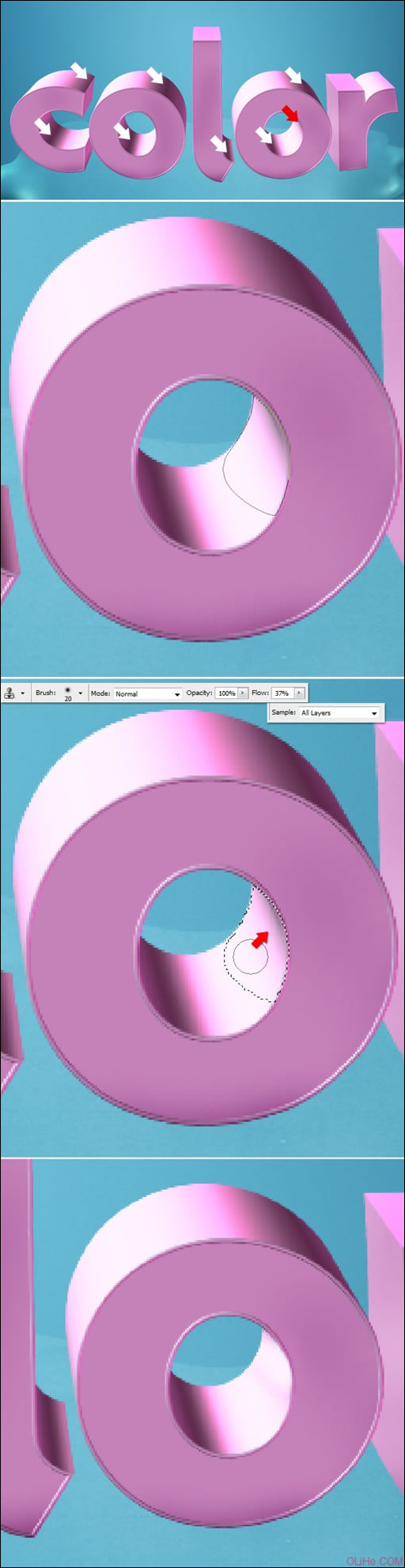
现在看看下图1。我曾指出图像的一些地方看起来很糟糕。这个深色不完全适合我们的图像。另外,红色箭头指示的点是Xara破坏的,这看起来很脏。我们将会把所有这些点修饰一下。 因此首先使用钢笔工具(P),在文本上看不来不好的点上描绘一条路径(红色箭头指示的地方)。打开这个选区(点击右键>创建选区)。然后选择仿制图章工具(S),参考下图3。你的设置要和我的一样(也设置为0%的硬度)。然后修饰这个看起来不好的点,这样它在新层上就完美了。

图19
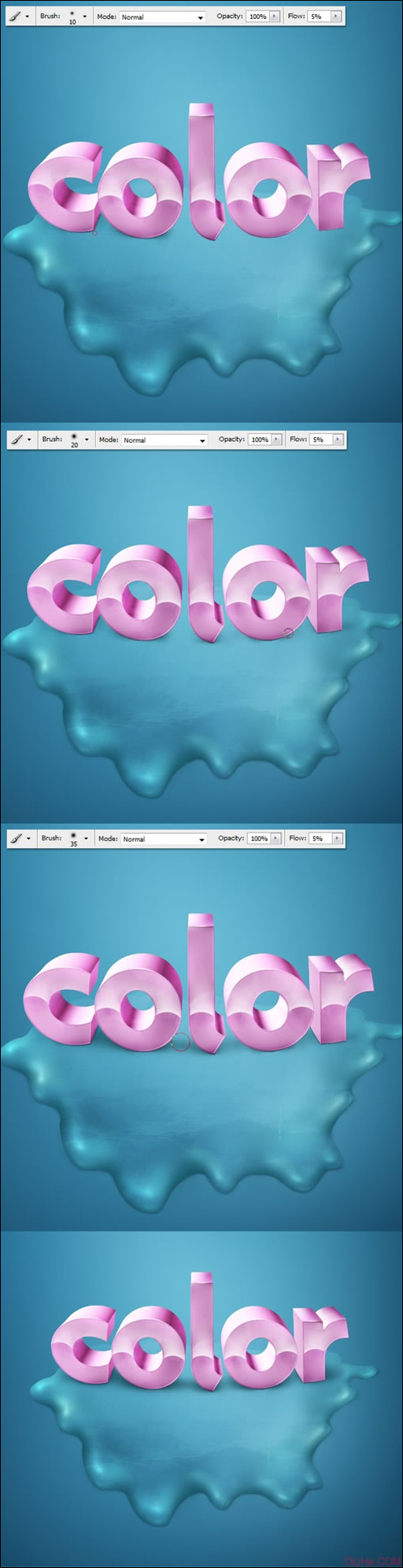
步骤20:文本修饰,加亮
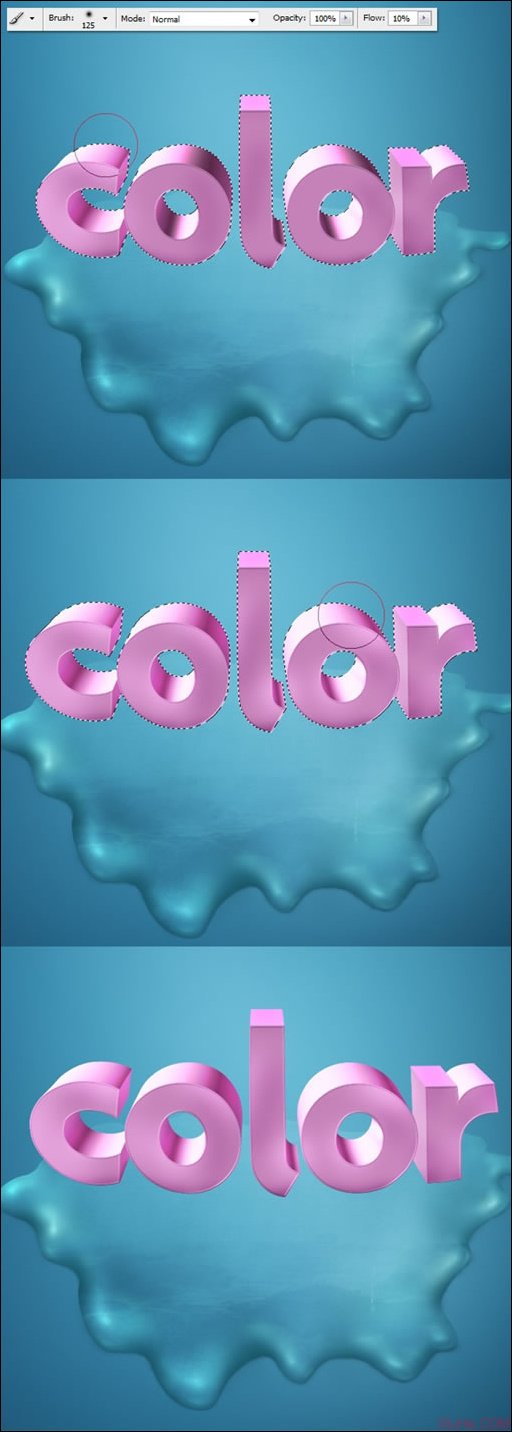
现在修饰其余糟糕的点。在文本图层之上创建一个新图层,你可以命名它为“text correction”(文本更正),并改变其混合模式为叠加。使用画笔工具(B),更改笔刷设置,流量为10%,硬度0%,并使用一个大的直径。现在选择颜色#ffbdf3。下一步按住命令键点击文本图层的缩略图选择选区。然后用软笔刷在看起来暗的点上涂抹。
其主要任务是使用一个明亮的粉红色(与文字颜色相匹配),用叠加的混合模式覆盖了一些不完善的地方。你也可以修改文字表面一些随机的点,这会给文本一个不错的色调。

图20
[page]
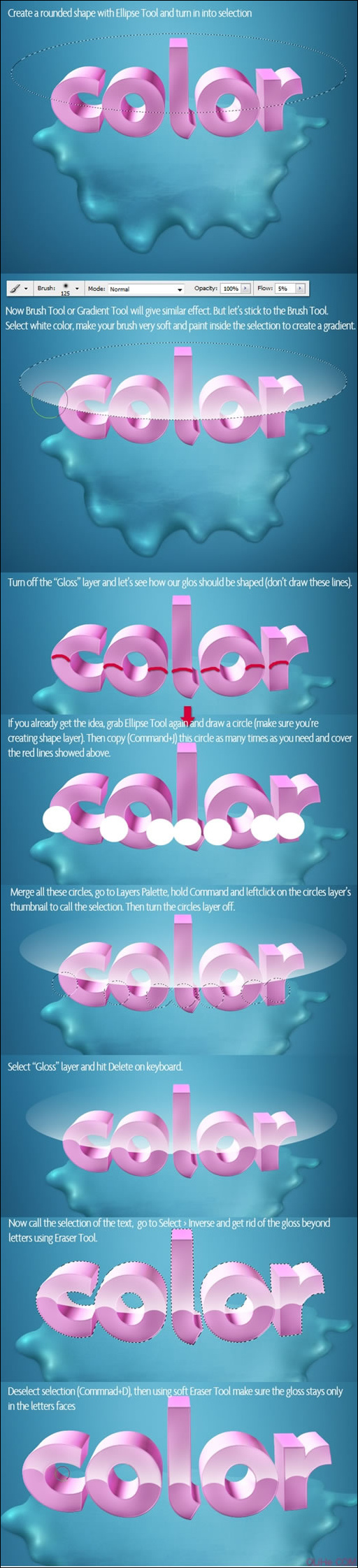
步骤21:创建光环
现在,让我们创建光环。我在下图写上了要做的一切,你应该能够很容易地按步骤做到。最主要的是在文本的中间到顶端建立一个柔软的渐变。你可以按自己的想法做,但我认为下图的方式很酷,很快。(活力盒子注:图很直观 别告诉我你看图没看明白 -_-)

图21
步骤22:创建倒影(折射效果)
我们将创造一些深度。这些文字现在看起来不错,但是它没有什么特别的。我们需要给它们一个更独特的外观。我们要创建一个错觉,该文本在它的环境中反映了一些事物。而这是没人会在意是否反射出了真正的还是虚无的物体,只要它好看就行了。
因此,按住命令键点击文本层缩略图选择选区。然后点击Command + SHIFT键+C(复制合并)和Command + V(粘贴)。现在,我们得到了完全相同的整个文本的副本。命名此层为“Reflection 1”(反射1),重复复制这层几次,依次命名为 “Reflection 1″ ,”Reflection 2″ 和”Reflection 3″。
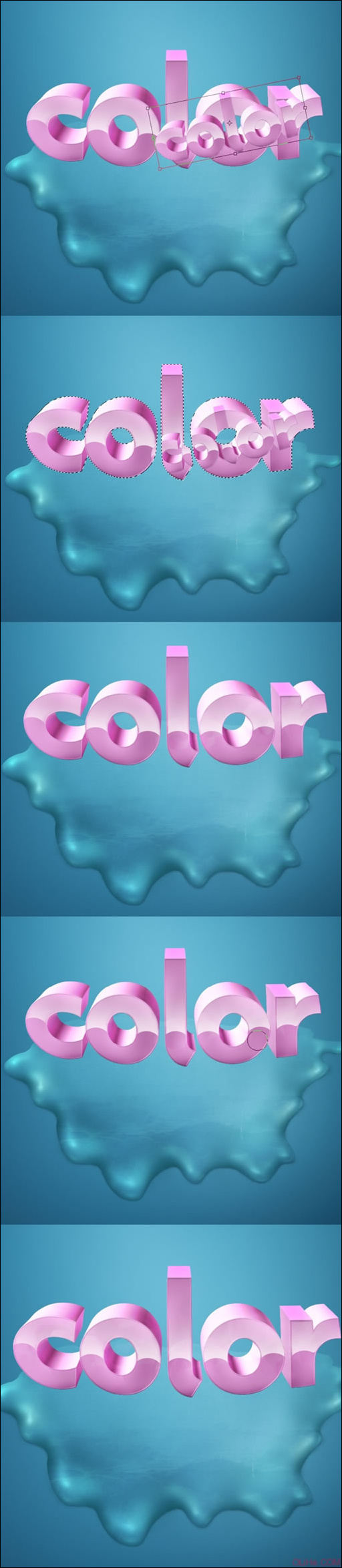
现在使用其中一个反射图层,点击Command + T键(自由变换),如下图1旋转它,然后选择原来的文本层(下图2)。去选择>反选,点击删除(记得当你点击删除时选择了变换反射层)。你应该得到类似于下图2的图像。
然后改变反射层的透明度大概15-20%,并设置其混合模式为叠加。你应该得到如下图3的效果。确保反射层只在文本表面,因此如果它出界了,就用柔软的橡皮擦修饰(如下图4)。
重复反射过程2-3次,直到覆盖了整个文本(小心,不要把它弄脏)。请参考下图5,得到的结果应该是这样的。

图22
步骤23:光环和反射纠正
现在,我们使光环和反射的效果更强。使用橡皮擦工具(E),设置其流量为5%,硬度为0%,然后用一个小橡皮擦擦除每个字母周围的光泽(如白色箭头所示)。然后切换到减淡工具(O),设置范围为中间调,曝光度为20%左右,并为每个字母添加一些深度(如红色箭头所示)。

图23
步骤24:文本修饰
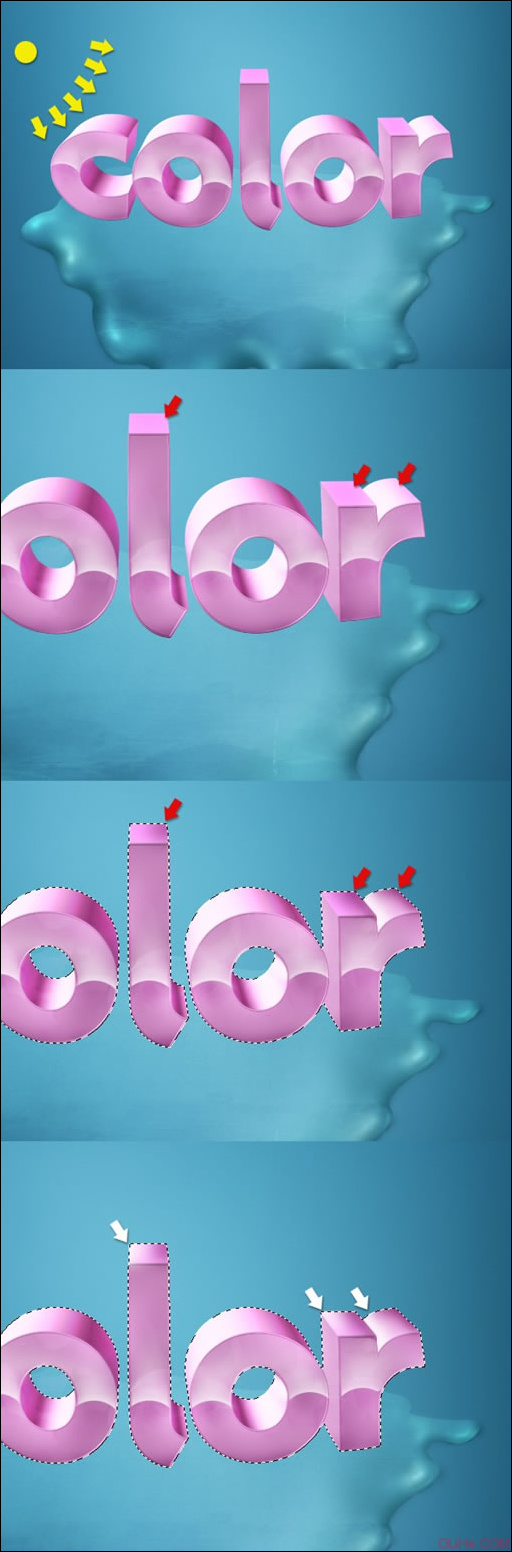
现在,让我们解决一些光线问题。显然文本的左上角比右上角亮(见下图1)。。当然文本的某些区域是没有光源的,但我们的重点是修饰最强的光源。
看下图2,它看起来缺了一些东西。其余这些字母有很好的光线和阴影。但字母“L”和“R”的顶部几乎没有阴影。它可能是由于Xara的光线造成的。但这不是问题,我们将修复它,之后它看起来就好多了。
因此,创建文本选区(下图3)。使用与之前相同设置的笔刷工具(硬度0%,流量5%),更改颜色为一些较暗的粉红色(# 79185d)。在所有图层之上创建一个新层,命名为“additional shade”(额外的阴影),开始在这些字母顶部的右上方涂抹,参照下图3。
下一步在所有图层之上创建一个新层,命名为“additional light”(额外的光线),并重复同样的过程,但这次要从这些字母的左边涂抹(见下图4)。注:记住如果涂抹的不对,要用柔软的橡皮擦擦除。

图24
[page]
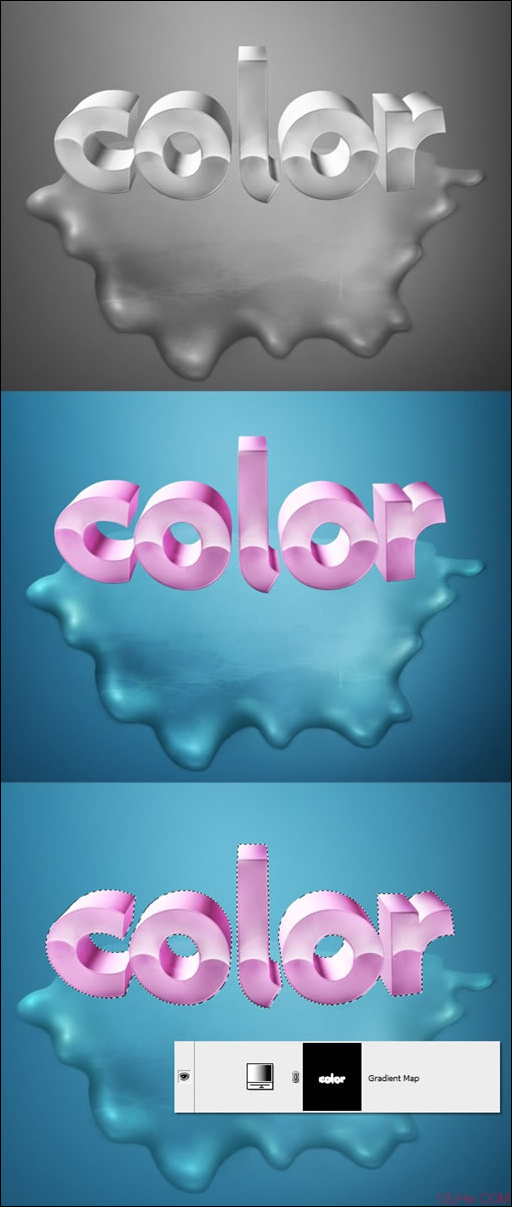
步骤25:文本修饰
去图层面板,在所有图层之上建立一个新的渐变映射调整图层。选择从黑色到白色的渐变,类似于下图1。然后改变这层的混合模式为柔光,降低不透明度至70%(下图2)。
最后调用文本层选区,去选择>反向。然后到图层面板,选择了渐变映射图层的蒙版。使用油漆桶工具(G),改变颜色为黑色,填充蒙版(下图3)。
现在,我们要确保这个渐变映射只影响该文本,不影响其他的。

图25
步骤26:文本修饰
现在做一个小细节。改变你的笔刷设置,硬度100%,100%的流量,然后使用钢笔工具(P)。首先在所有层之上创建一个新层,并在每个字母顶部作一条曲线或直线。 当你完成后,右击选择描边路径。请确保模拟压力被选中。

图26
步骤27:创建文本阴影
我想最难的部分经常是增加阴影。首先让我们在飞溅和字母之间建立一个标准的阴影。
在开始之前,请记住用与表面相同的颜色创建阴影是不错的选择。因此,我们飞溅表面的颜色为淡蓝色,那就选择深蓝色(#092330就行)。现在使用画笔工具(B),设置0%的硬度,其余的选项如下图。
在文本图层之下创建一个新图层,命名为“text shadow”(文本的阴影)。先用一个小直径笔刷在文本下方添加一些细微的阴影线。然后把直径变大填充字母之间的区域。
注意:软橡皮擦始终能帮助到你!

图27
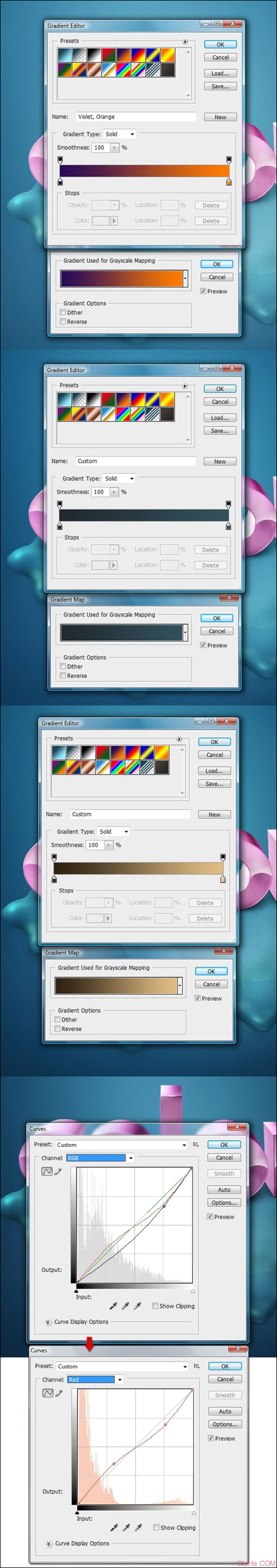
步骤28:最后的调整
我们第一部分的教程即将结束。我在完成之前通常会做一些总体的调整。因此,去图层面板,创建一个新的渐变映射调整图层,选择“紫,橙”预设,单击确定。然后改变该层的混合模式为柔光,不透明度降低至20%左右(这会给图像多一点冷色~)。
重复这一过程,但这次创建一个从深蓝色(黑绿色)#202930到浅色(甚至灰色)#31505b的渐变。设置这层的混合模式为柔光,不透明度为80%左右。这将增加一些色彩和对比度。
此文字看上去对我来说仍然太冷,所以我决定使用相同的步骤再创建另一个渐变。这一次我使用了#2e2111到#e2be84(下图3)的渐变色。这些棕色的,黄色的颜色能增加更多的温暖。再次改变这个图层的混合模式为柔光,不透明度30%左右。
最后,你可以添加曲线调整图层。这不是必要的,但我认为黑暗和对比色调能体现出不错的感觉。你也可以在曲线中应用红色通道,使文字的颜色看起来更理想。

图28
步骤29:最后的修饰
在添加了一些渐变之后,我决定移动一些光线(白色箭头所示)。我还更正了一个小阴影,因为它看起来太暗太密。你可以看到下图2,我降低了文本和飞溅之间阴影的透明度。这只是因为曲线使它显得有点暗。
准备好做任何更正,调整颜色和对比度之后,有时你可能还想改变一些细节。,看看它是否给了你一个清新的形象。

图29
结论:现在你知道了如何从头开始创建飞溅效果,增加彩色3D文字的光泽了吧~用很棒的颜色填充整个图像,把它们放在3D空间里。我认为这里有许多有用的效果和技术可以在自己的作品中使用。
用这些方法我们已经完成了教程的第一部分。虽然它还需要一些更细致的工作,因为它看起来太空洞了。因此,在教程第二部分你将学到关于实现发光效果和建立创造性感观的技术,不要走开哦!