


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
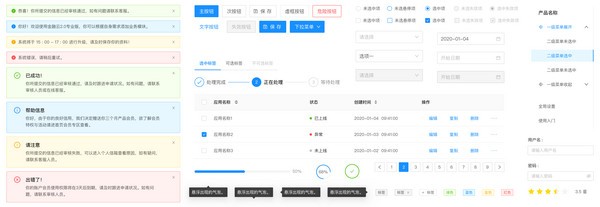
Ant Design是阿里巴巴推出的一套企业级UI设计语言和React组件库,使用TypeScript构建,提供完整的类型定义文件,自带提炼自企业级中后台产品的交互语言和视觉风格、开箱即用的高质量React组件与全链路开发和设计工具体系!

1、背靠 npm 生态圈
2、丰富实用的 React UI 组件
3、基于 React 的组件化研发模式
4、企业级金融产品的交互语言和视觉体系
5、基于 webpack 的调试打造方案,支持 ES6
提炼自企业级中后台产品的交互语言和视觉风格。
开箱即用的高质量 React 组件。
使用 TypeScript 开发,提供完整的类型定义文件。
全链路开发和设计工具体系。
数十个国际化语言支持。
深入每个细节的主题定制能力。
1、面向Web应用程序的企业级UI设计语言。
2、开箱即用的一组高品质React组件。
3、用TypeScript完全定义的类型编写。
4、整套开发和设计资源和工具。
问:软件会提供 Sass/Stylus 等格式的样式文件吗?
不会提供。但你可以使用工具将 Less 转换成 Sass/Stylus 等。
问:使用时点击“Select Dropdown DatePicker TimePicker Popover Popconfirm”内的另一个 popup 组件时它会消失,如何解决?
该问题在3.11.0后续版本中已经得到解决。但如果您使用的仍然是旧版本,可以通过:

来在 Popover 中渲染组件,或者使用其他的 getXxxxContainer 参数进行解决。
问:如果只想使用 Menu/Button 等,是不是必须 import 整个 antd 和它的样式文件?
可以试试 babel-plugin-import,或者用下面这种方式来按需加载:

或者(ES6 支持的 tree shaking 方式):

v4.10.3
修复按钮在 loading 加载时 @btn-border-width 失效问题。
Table
修复 Table 自定义过滤器时 onChange 参数 filters 被错误转换及为空数组的问题。
调整 Table 选中列宽度至 32px。
新增 @table-border-color less 变量。
Transfer
穿梭框 Search 组件使用 React Hooks 重构。
增加了 German 德语翻译。
Upload
支持 Upload 报错提示对 Error 文本信息的捕获(Tooltip)。
Upload 在 fileList 没有提供 uid 时,会自动对其进行填充
修复 Slider getPopupContainer 属性没有默认值 document.body 问题。
修复 Empty description 内使用 div 会报 validateDOMNesting 的问题。
修复 Tree filterTreeNode 高亮样式丢失的问题。
修复 Badge dot 宽度样式。

 scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
 scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
 Primer 5(含注册机) 64位便携版编程工具
/ 1M
Primer 5(含注册机) 64位便携版编程工具
/ 1M
 cuda9.0官方版win10版编程工具
/ 1G
cuda9.0官方版win10版编程工具
/ 1G
 pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
 梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
 clickteam fusion2.5中文版汉化版编程工具
/ 482M
clickteam fusion2.5中文版汉化版编程工具
/ 482M
 TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
 弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M
弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M
 scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
 scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
 Primer 5(含注册机) 64位便携版编程工具
/ 1M
Primer 5(含注册机) 64位便携版编程工具
/ 1M
 cuda9.0官方版win10版编程工具
/ 1G
cuda9.0官方版win10版编程工具
/ 1G
 pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
 梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
 clickteam fusion2.5中文版汉化版编程工具
/ 482M
clickteam fusion2.5中文版汉化版编程工具
/ 482M
 TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
 弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M
弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M