


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
今天带来的amWiki官方最新版是相当靠谱的开源wiki系统,大家可以通过Atom编辑器来完美运行此程序,amWiki官方最新版不需要使用数据库也同样不需要服务端开发,拥有自信更新文库导航等功能,是非常给力的团队文库,软件界面十分简洁且操作简单,喜欢的朋友们千万不要错过啦!

支持多级目录
支持截图直接粘帖为本地png并插入当前markdown
文档web端自适应显示,适合所有平台
支持接口文档自动抓取内容生成简单的ajax测试
无需服务端的全文库标题内容搜索与计分排序
amWiki官方版文档系统采用markdown语法
不用数据库,文档使用.md 格式保存本地文件
无需服务端开发,只需支持http静态访问网页空间
一键创建新的文库
自动更新文库导航目录
作为 nodejs 全局模块安装
下载 nodejs 并安装
执行命令: npm install -g amwiki(第三字母 w 小写)
cd 到某个文件夹,通过命令 amwiki create 创建文库
通过命令amwiki help查看帮助
作为Atom插件安装
下载Github开源文本编辑器 Atom,并安装
安装Atom插件amWiki,并在完成后重启 Atom
前往 Github 的 amWiki版本发布页 下载最新版压缩包,解压到 C:UsersAdministrator.atompackages,并将文件夹名 amWiki-1.x.x 改为 amWiki
或者,Atom 菜单,File -> Setting -> Install -> 搜索 amWiki -> 找到 amWiki 并 Install
或者,在 cmd 或终端中命令:apm install amWiki(第三字母 W 大写)
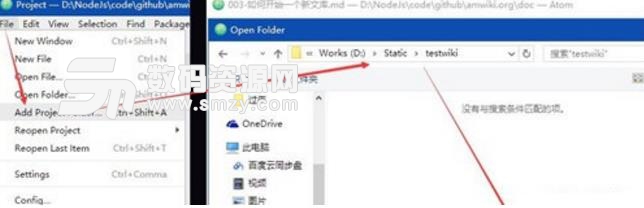
在 Atom 菜单,File -> Add Project Folder 添加一个项目文件夹
在此文件夹下创建一个名为 config.json 的文件
在 Atom 菜单,amWiki轻文库 -> 通过“config.json”创建新文库

 scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
 scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
 Primer 5(含注册机) 64位便携版编程工具
/ 1M
Primer 5(含注册机) 64位便携版编程工具
/ 1M
 cuda9.0官方版win10版编程工具
/ 1G
cuda9.0官方版win10版编程工具
/ 1G
 pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
 梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
 clickteam fusion2.5中文版汉化版编程工具
/ 482M
clickteam fusion2.5中文版汉化版编程工具
/ 482M
 TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
 弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M
弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M
 scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
scratch3.0中文版(简易编程软件) v3.0 汉化免费版编程工具
/ 47M
 scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
scratch免激活版(附注册码) v2.0 授权版编程工具
/ 32M
 Primer 5(含注册机) 64位便携版编程工具
/ 1M
Primer 5(含注册机) 64位便携版编程工具
/ 1M
 cuda9.0官方版win10版编程工具
/ 1G
cuda9.0官方版win10版编程工具
/ 1G
 pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
pc logo X64(Logo小海龟) v6.5 绿色版编程工具
/ 1.48M
 梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
梦龙网络计划软件注册版(附注册码) v9.0 免费版编程工具
/ 20M
 OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
OpenGL官方版(支持SPIR-V) v4.6 Win10版编程工具
/ 8M
 clickteam fusion2.5中文版汉化版编程工具
/ 482M
clickteam fusion2.5中文版汉化版编程工具
/ 482M
 TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
TIA Portal v15完美版(博途v15) 最新版编程工具
/ 5G
 弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M
弱口令字典免费版(密码字典) v1.0 最新版编程工具
/ 10M