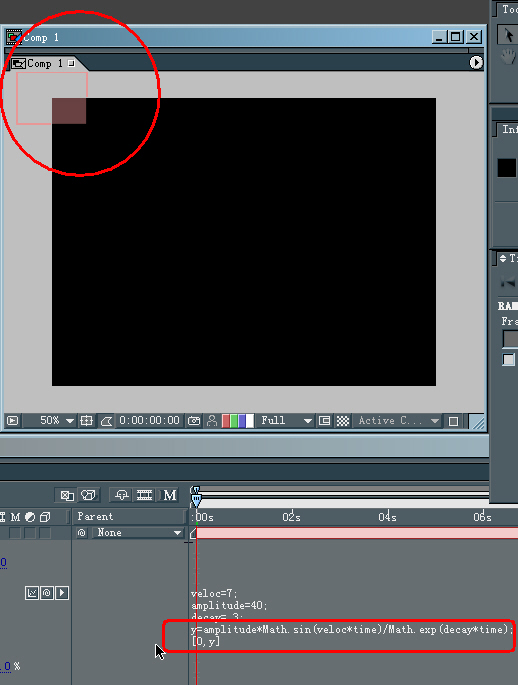
建一个comp,一个solid,缩放成小块

我们看一下上次用的表达式:
veloc=7;
amplitude=40;
decay=.3;
amplitude*Math.sin(veloc*time)/Math.exp(decay*time)
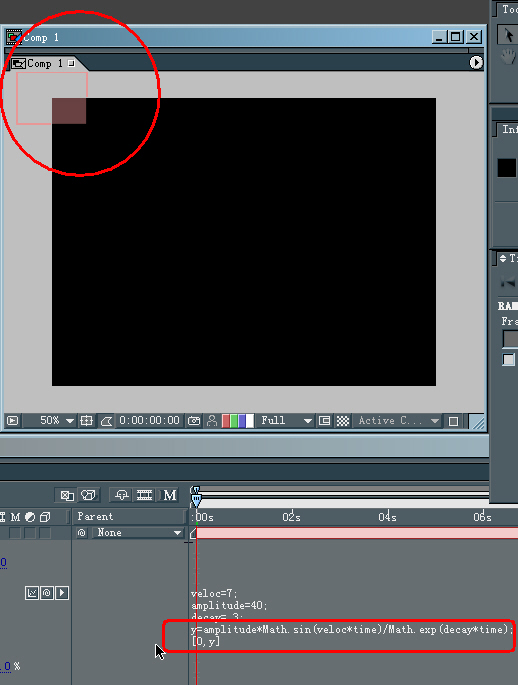
现在我们要想使它用在位移上,于是出现一个问题,旋转是一维的数组,如果在position上直接添加如上表达式,会出现出错提示,并且表达式显示曲线
图像的按钮前会出现一个惊叹号
我们明白,在这个表达式中,amplitude*Math.sin(veloc*time)/Math.exp(decay*time) 是最终的旋转的
数值,如果我们要想把它使用在
二维的position中,我们就应当如下:
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
[0,y]
此时,摆动值成为position的y上的变量
这是我们会发现solid跑到了
合成窗口左上角,这是因为[0,0]点是在左上角

我们要想使solid还位于默认的中央
位置,就要把:
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
[0,y]
改成:
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
position+[0,y]
此时返回的[0,y]仅仅作为变化量被加到了position之上,solid还保持合成窗口的中央位置。
预览。solid在y轴上作上下晃动,类似被绑在了一根水平弹簧上。
效果不是很显著,我们可以改变参数,调大振幅,减小decay,增加速度。
此时会比较有明显的效果。

看到过老外的一个这个应用,是一个从小礼盒里弹出来一个卡通人物,好像装有弹簧一样。
在这里,他把这里的表达式中的
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
改成了
y=amplitude*Math.cos(veloc*time)/Math.exp(decay*time);
变化就稍有些不同,我们都知道正弦和余弦在自变量为0时的数值是不同的,正弦是0,余弦是1,这就是为什么我们这个表达式被添加到solid上之后solid的起始位置不发生变化,因为我们用的是正弦。当我们用余弦的时候,solid或卡通人物的起始位置会有一个向下的位移,位移多少我们从表达式可以看出和振幅有关系~
因此,当用余弦时,卡通人物的位移正好可以作为藏在盒子里的这段距离,比正弦要好些。
上面是用在position上的用法。
我们还可以用在缩放上
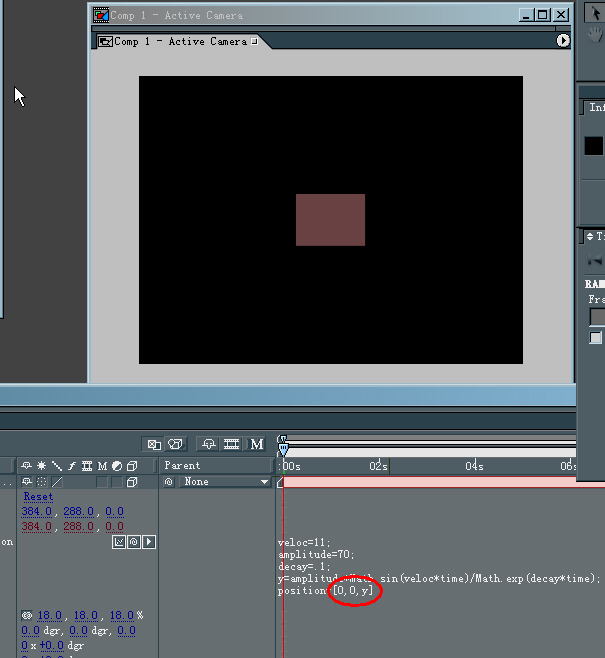
上图中红圈的都是可以改变成其它全局变量的,因此大家可以想到,还可以把缩放和位移相结合,只要把scale换成position就可以了,当然这里只是举例,如果真改成position那么就缩放的太大了~真想用之时可以用除法来减小变化范围~
我们现在就来做一个结合~不过不用position和scale,因为大家现在看完上面的估计都会做了~
我们来把两个solid之间的距离和其中一个solid的缩放联系在一起~嘿嘿
length(point1, point2) {point1 and point2 are arrays}返回两个点之间的距离。Point 2 是optional 的。例如,length(point1, point2)和length(sub(point1,point2))是相同的。
ok,新建一个comp,一个solid,缩放如第一帖那样的小块~
打开3D开关,嘿嘿
添加表达式,(方法不用说了吧):
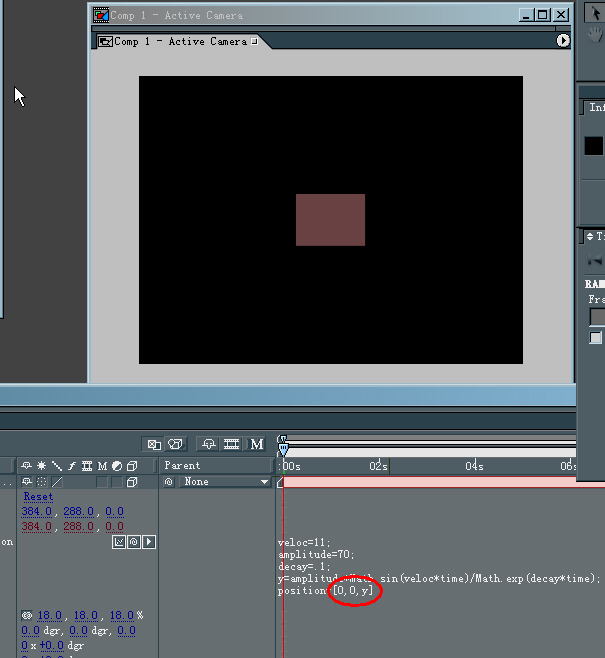
veloc=11;
amplitude=70;
decay=.1;
y=amplitude*Math.sin(veloc*time)/Math.exp(decay*time);
position+[0,0,y]
可以发现我们最后的变化,因为打开3D开关之后,就要成为三维数组了~

此时的solid块在z轴上前后运动,不过运动幅度不是很大,大家看仔细了~
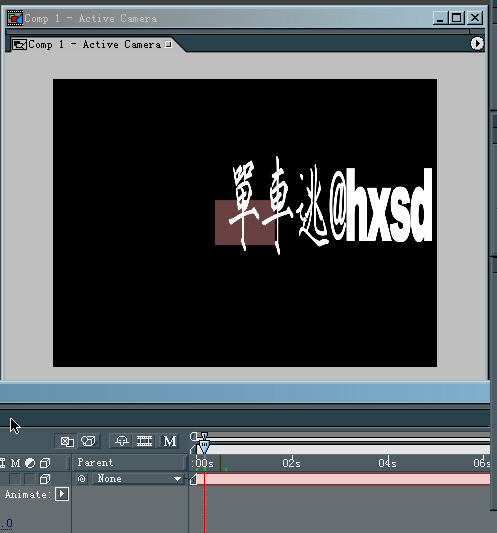
再建一个solid,或者倒入一张图片,我这里暂且建一个text
打开text的3D开关,输入如图表达式
此表达式中引号里面的“1”是指的solid块
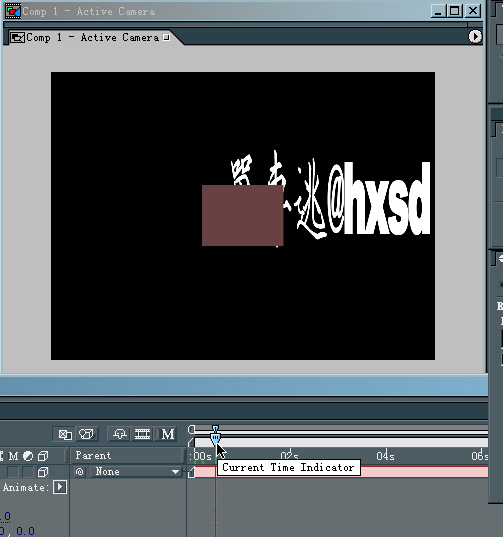
拖动时间指示器,发现随着solid的前后挪动,文字开始忽大忽小,当和solid同样的水平面时,文字最小,当最靠前或最靠后的时候,文字最大,并且solid和文字层之间相互遮掩,嘿嘿~~

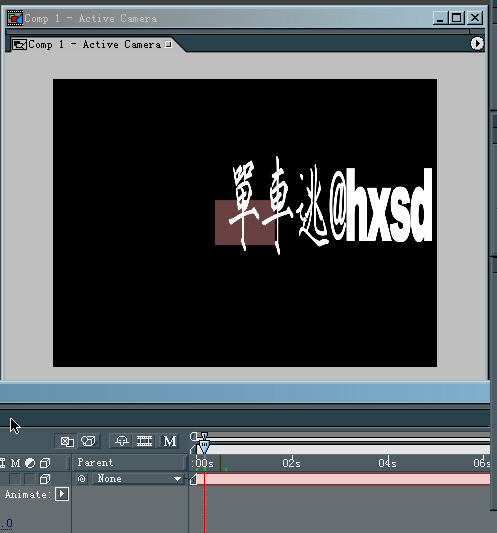
上面是solid靠后时候的
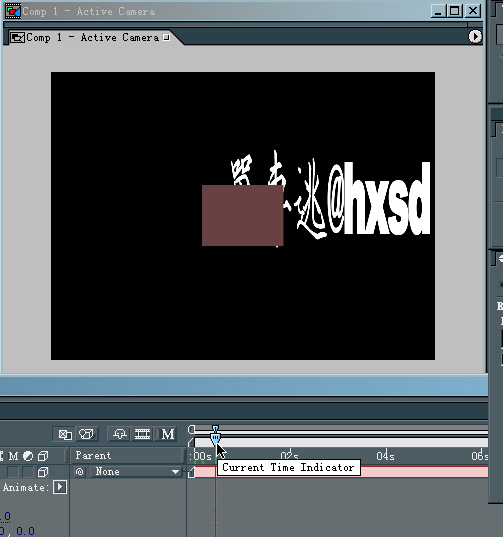
这个是最靠前的:

仅仅是思路,效果可能并不是太好,但是我觉得吧,思路要比结果好点~嘿嘿
上面就是两个层之间的距离和缩放的结合,你和可以把它和其它的来结合,思路多多,大家慢慢想~