


土豪金、土豪金现在到处都是土豪金。那我们今天也为大家介绍一篇土豪金2014立体字的制作教程,希望朋友们喜欢。我们首先用3D工具或AI把初步的立体字做出来,然后在PS中分解各个面,并重新上色把金属质感渲染出来就可以了。
完成效果图:

1、首先我们来制作第一个立体字需要完成的效果如下图。

<图1>
2、点这里下载教程中有道的文字素材。素材中文字是分好图层的,也可以自己先用PS中的3D工具制作自己喜欢的文字。
3、选择“组1”,共有三个图层,分别为顶部、中间,底部图层。回到底部图层,新建一个图层,用套索选取下图所示的选区,羽化5个像素后填充黄褐色:#BEA163。

<图2>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充相同的颜色,把混合模式改为“正片叠底”,不透明度改为:40%,效果如下图。

<图3>
5、新建一个图层,用钢笔构成中间局部的反光区域,转为选区后用画笔涂上一点淡黄色。

<图4>
6、新建一个图层,在高光的底部再涂上一点暗部,如下图。

<图5>
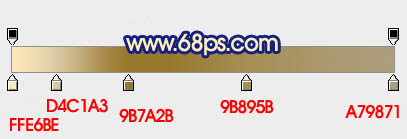
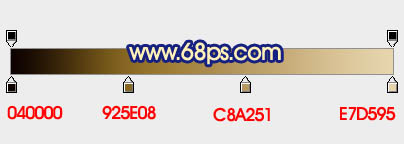
7、新建一个图层,用钢笔勾出下图所示的选区,拉上土7所示的线性渐变。

<图6>

<图7>
8、新建一个图层,用钢笔勾出色块右侧的暗部区域,用画笔涂上一点黄褐色。

<图8>
[page]
9、新建一个图层,用钢笔勾出右侧的面,转为选区后拉上土10所示的线性渐变。

<图9>

<图10>
10、新建图层,同上的方法用画笔给面的局部增加一点暗部及高光,如图11 - 13。

<图11>

<图12>

<图13>
11、新建一个图层,用钢笔勾出底部的面,转为选区后填充稍暗的黄褐色:#151006,确定后不要取消选区,用画笔给左侧部分涂上一点高光。

<图14>

<图15>
12、新建一个图层,同上的方法制作右下部的面。

<图16>

<图17>
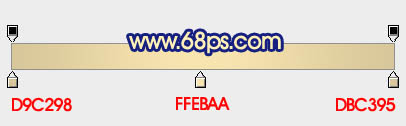
13、回到中间层,新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,并拉上土19所示的线性渐变。

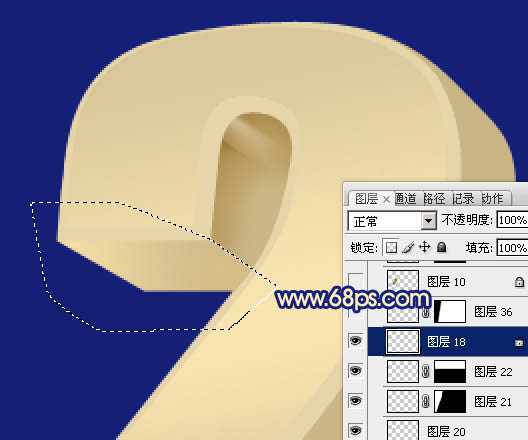
<图18>

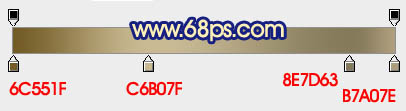
<图19>
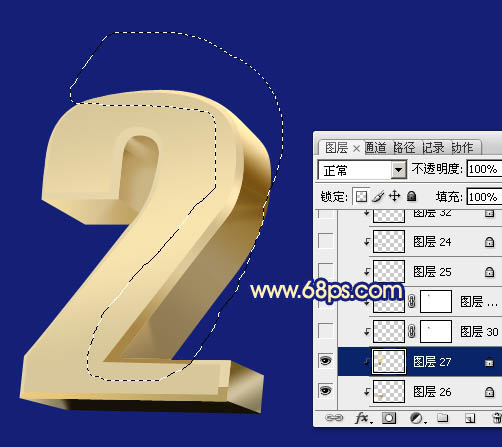
14、新建一个图层,同上的方法制作右侧的面。

<图20>

<图21>
15、新建图层同上的方法制作其他面,过程如图22 - 25。

<图22>

<图23>

<图24>

<图25>
16、回到顶部层,锁定像素区域后拉上土26所示的线性渐变。

<图26>

<图27>
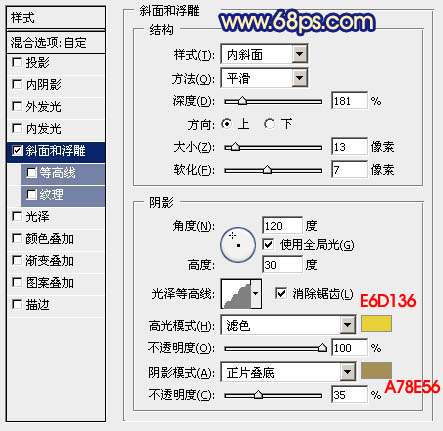
17、按Ctrl + J 把顶部层复制一层,然后双击缩略图后面的蓝色区域设置图层样式,选择斜面和浮雕,参数设置如图28,确定好把填充改为:0%,效果如图29。

<图28>

<图29>
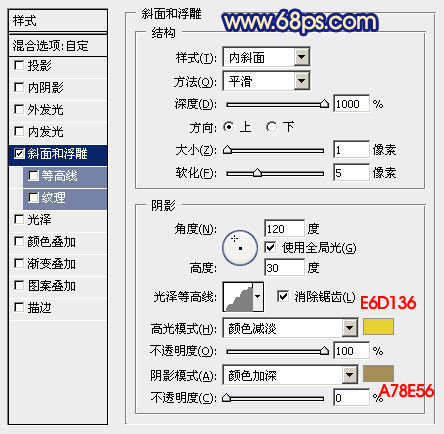
18、按Ctrl + J 把当前图层复制一层,然后编辑图层样式,修改一下斜面和浮雕的数值,参数及效果如下图。

<图30>

<图31>
[page]
19、其它几个数字用同样的方法制作,效果如下图。

<图32>
20、在图层的最上面创建亮度/对比度调整图层,是的增加整体对比度,参数及效果如下图。

<图33>

<图34>
最后调整一下细节,就全部完成了。不是很漂亮大气呀,大家可以举一反三试一下其他字的制作方法。
最后效果图:
