


今天与大家分享一下利用AI和PS制作黄金立体字效果的制作方法,方法不是很复杂,最后的效果非常漂亮,教程的远程作者是443189355。
本人全部自学,所以很多步骤可能非常业余,呵呵。高手勿喷。长话短说,开始做。我的版本,AI CS5 、PS CS6。
具体的制作步骤如下:
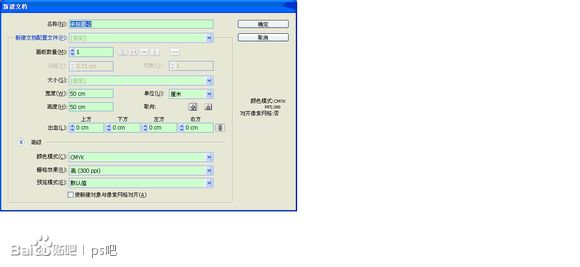
1、打开AI新建文件

2、分别输入"我是辩手"、"T AM A DEBATER"和"8",我是歌手用的字体跟蒙纳超纲黑类似,因为此字体不能显示"辩",所以我用了其他字体,大家随意呵呵。

顺带问一句,为什么插入图片这么慢,到99%的时候要等1分多种。。。3、选中"我是辩手",设置描边橙色:

然后点击效果→变形→上弧形,设置如下参数:

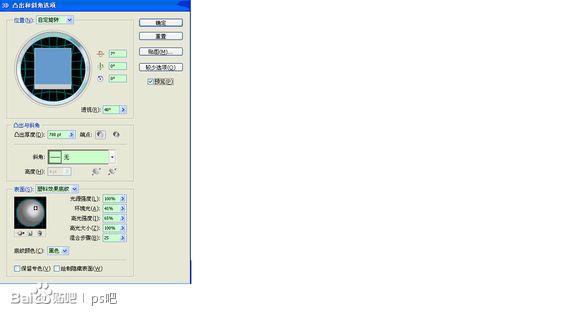
4、点击效果→3D→突出和斜角,设置如下参数:

5、同样步骤处理另外2组字。最后结果如图:

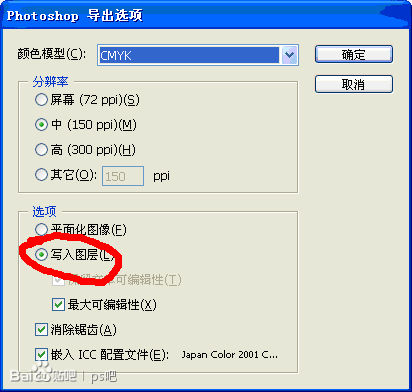
6、因为本人刚刚在学AI,所以只能做到这些咯,呵呵。效果还是在PS里做比较爽。文件→导出→选择PSD格式,选项中保留图层,方便下面使用

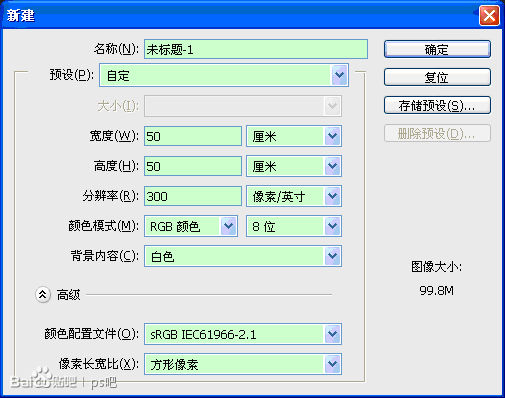
7、新建文件,因为要求,所以我的分辨率和尺寸都比较大,自己练习的话可以小一点,处理起来比较快。宽度设置成100,因为对方要求,所以我的用的是 50cm

8、打开刚刚AI里导出的PSD文件,将文件夹拖入新建的文件里:

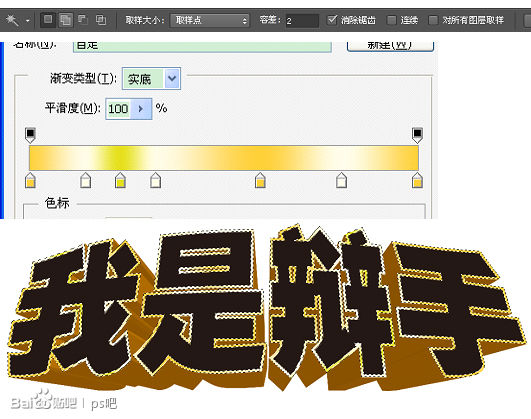
9、选中"我是辩手"层,用魔棒工具选出描边范围,然后新建图层,重命名为"描边",使用渐变工具填充,效果如下:

10、复制"描边"层,滤镜→模糊→高斯模糊,设置合适值,得到如下效果:

[page]
11、再次选中"我是辩手"层,魔棒选出黑色区域,新建图层并命名为"填充",然后渐变填充,效果如下:

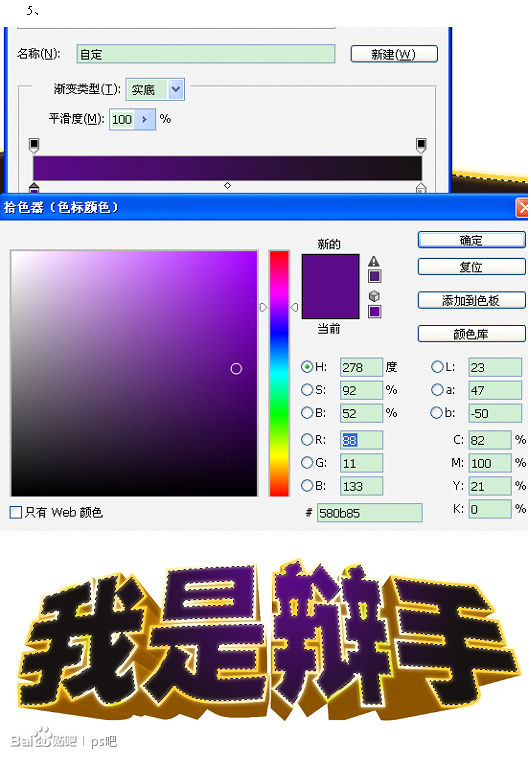
12、新建图层并命名为"纹理",设置前景色R139,G84,B1,设置背景色R255,G205,B62。然后填充前景色,在点击滤镜→纹理→纤维,得到如下效果:

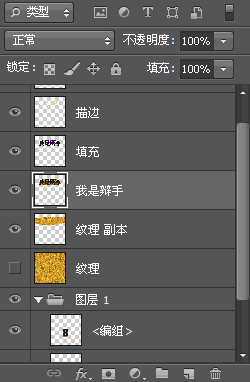
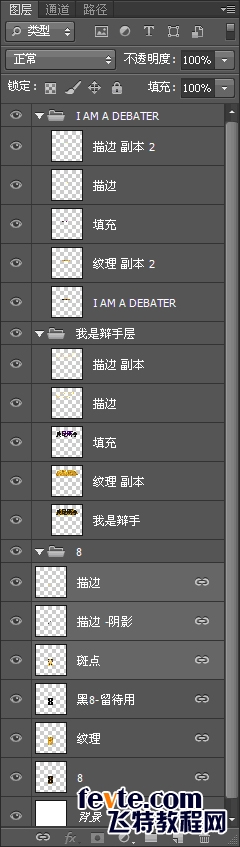
13、调整图层顺序:

14、复制"纹理"层,将副本自由变换,得到如下:

15选中"我是辩手"图层,载入选区。然后选择"纹理副本",选择反选,清楚多余部分,将"纹理 副本"置于"我是辩手"之上。设置混合模式为柔光,不透明度50%。效果如下:

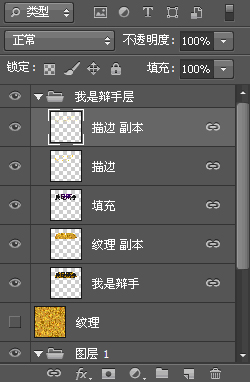
至此"我是辩手"前期处理完毕,链接所有相关图层,新建图层文件夹重命名为"我是辩手",将相关图层全部放进文件夹,顺序如下:

16、同样方法将"I AM A DEBATER"处理出来,效果如下:

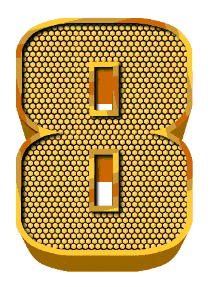
17、同样方法做出"8"的样式,填充不要做,做需要单独处理,【只需提前将8的形状抠出来保留到新图层即可】;描边只需做一层渐变描边即可,无需做带高斯模糊的描边副本,效果如下:

[page]
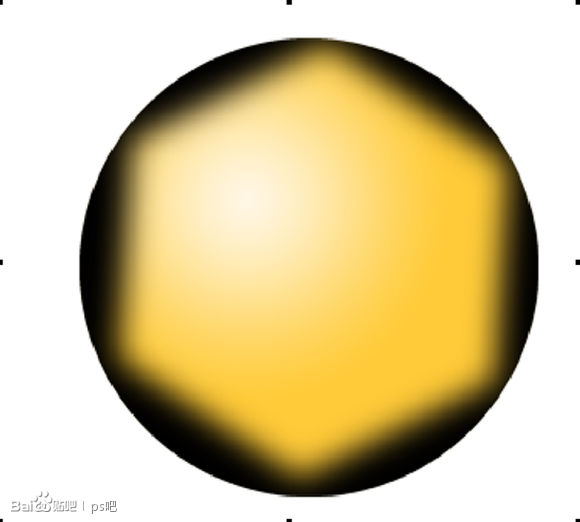
18、下面开始做8里面的小球球。方法很多,定义画笔、图案填充或者慢慢拼都可以,呵呵。我比较喜欢慢慢拼,呵呵。新建图层做出下面效果

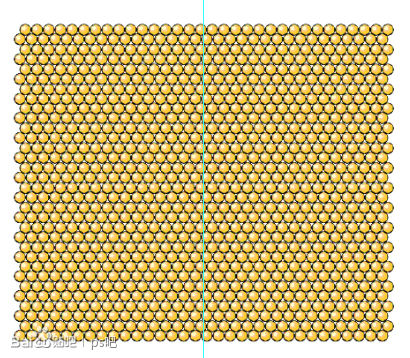
然后就是无休止的拼。。。。。。。。。拼出下面样子就得道成仙咯:

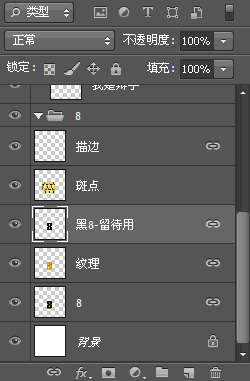
如果合理利用图层的话,半分钟就可以拼出这个样子了。19、将上面图层命名为"斑点",图层顺序如下:

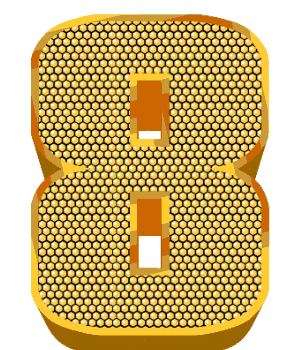
"黑8-留待用"就是刚刚我说的先把8抠出来留着的那个图层,没扣的同学是不是很吐血.....?20、将斑点图层和"8"对齐,将"黑8-留待用"层载入选区,反选后清除多余的斑点,得到如下效果:

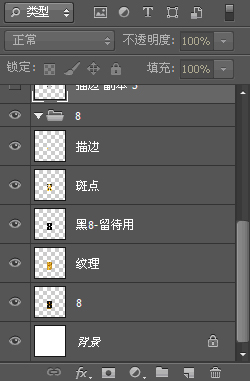
此时图层顺序如下

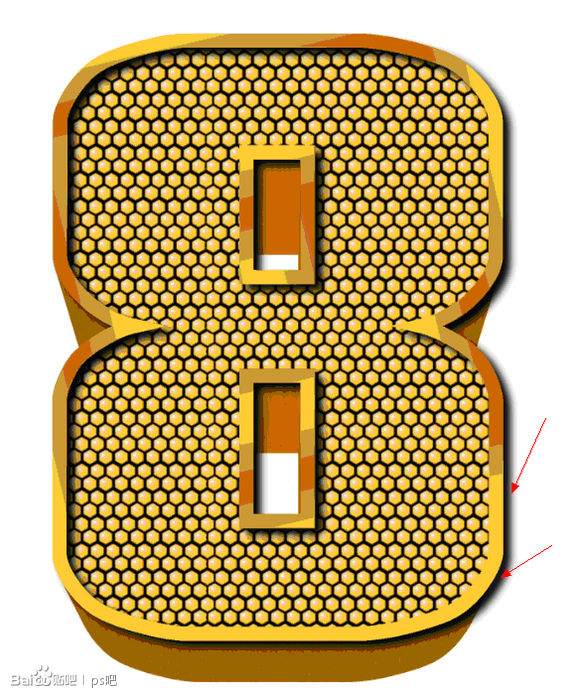
21、复制"描边"层,载入选区,填充黑色,之后高斯模糊。然后向右下角移动,做出阴影效果(因为外侧不需要阴影,所以不能使用图层效果"投影"),如图:

[page]
22、使用多边形套索工具选取多余阴影部分(上图红色箭头部分)并清除,得到如下效果:

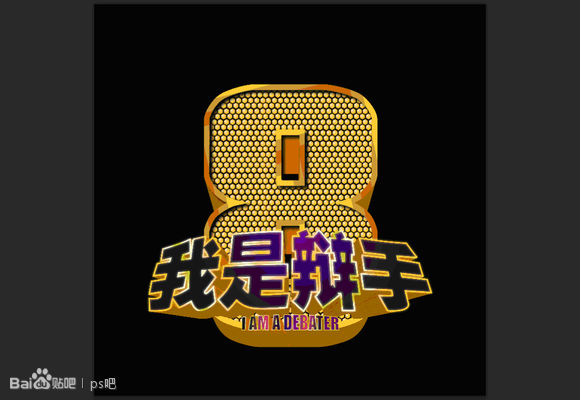
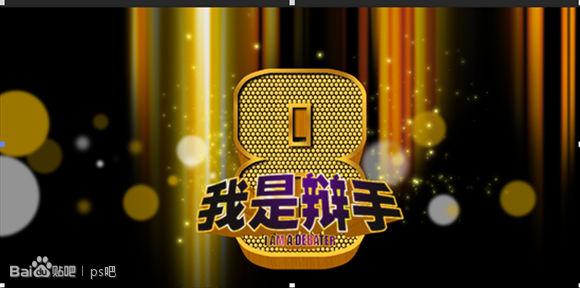
至此,3组图形基本处理完毕,效果如下:

下面就要添加光晕效果了,这个没有一定的要求,按自己喜欢添加就可以了。23、排列好每个组的图层顺序,并将每个组的图层关联上,这样下面的光晕处理就不会因为错选图层而出现不必要的错误了。

将背景填充为黑色,并排列好3个组的位置、大小,得到如下:

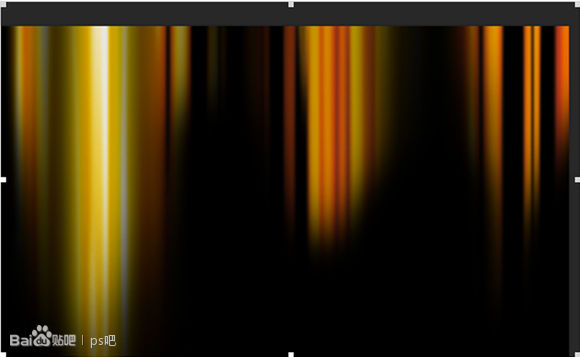
24、在"背景"层上新建一个图层并重命名为"流光",通过渐变、自由变换、橡皮,拉出流光效果:

25、在"流光"层上新建图层并重命名为"光点-背景",使用画笔,通过调节颜色、大小、流量按照个人爱好画出光斑,然后执行高斯模糊得到如下效果:

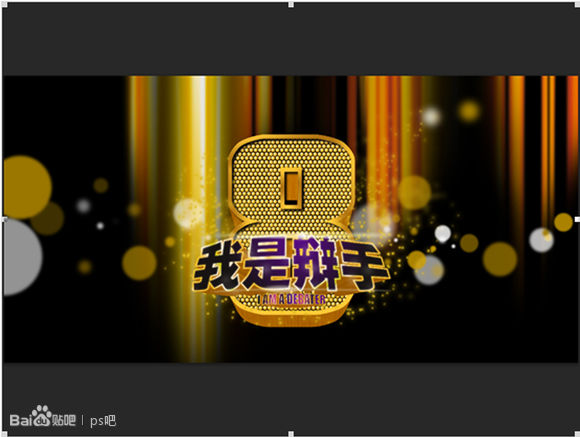
26、在流光层上新建图层重命名为"光点"。用画笔画出飞扬光点。

27、在图层最上层建立新图层,并根据个人洗好用画笔描出高光即可。

到这里就结束咯,因为图片比较大的缘故,很多效果在做的时候总是内存不足卡死,所以中间重做了N次。。。。。。。27步就因为卡死重做,所以黄·色光电就不如26步的好看,呵呵。后期也因为电脑跟不上,没敢做太多的光晕效果,如果大家电脑跟得上,可以慢慢多做一些光晕出来的,效果会好上很多。

