


本教程介绍如何用Photoshop制作立体剪纸字效果文字特效。首先我们要制作背景,再添加文字,然后使用钢笔工具处理文字的形状,利用加深和减淡工具让它有立体感。方法很简单,但出来的效果不错。
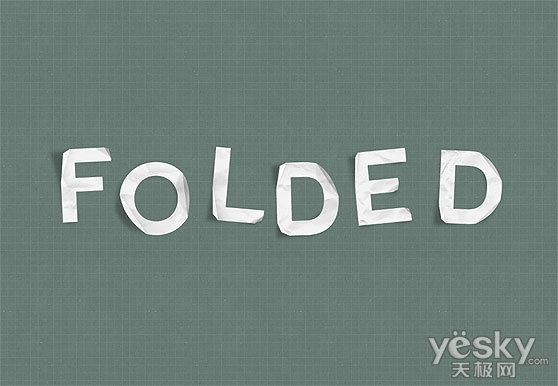
最终效果图:
第一步:
用喜欢的颜色制作背景,喜欢网格特效的话可以找一些纹理背景或者自己制作。

选择合适的字体,添加我们需要的字母。

按CTRL+T改变一下放心,让它倾斜一点。

按CTRL+J复制一个,然后隐藏它,因为我们后面要做阴影(下面的图片是为了让图层面板更显眼,所以把子做模糊了,大家不要管它)

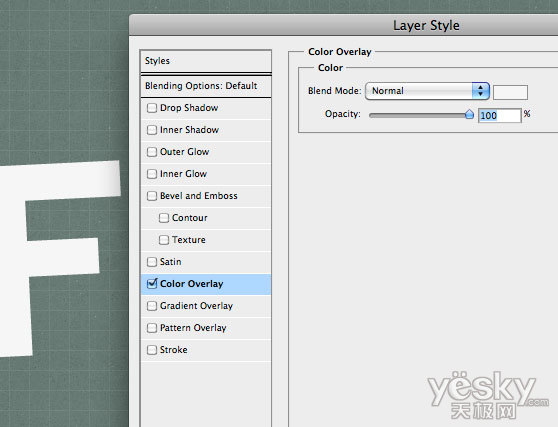
现在我们到添加混合样式,添加一个浅灰色(#f6f6f6)。

第二步:
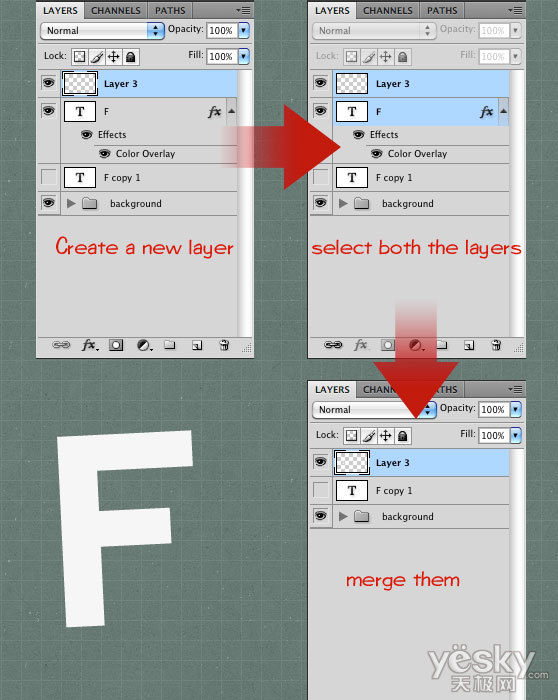
下面我们栅格化文字,下图制作的方法是新建一个层,然后合并,当然还有一种是右键直接选删除化。

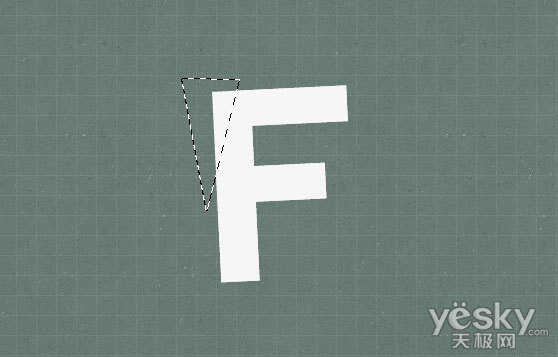
选择钢笔工具,然后按照下面的方法制作:

画好后按CTRL+回车,让他变成选取。然后按CTRL+J复制出来。

我们选择F字,然后按DELETE删除掉。然后在把小三角隐藏了。用橡皮工具,把F字上面多余的线条删除掉。

第三步:
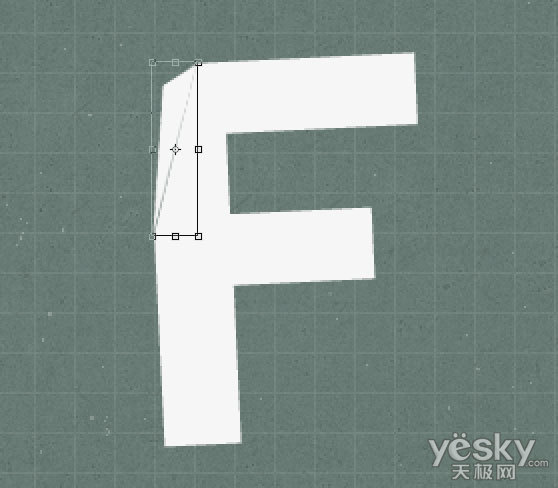
现在我们把小三角放出来,然后按CTRL+T(自由变换工具),按住CTRL,然后选择左上角,把他的角往下面拖一点。

做了后我们会发现那里有个空隙,可以用钢笔工具勾一下,填充白色,具体的我就不做了。

[page]
现在我们确定光源是从左变来的,所以使用减淡工具,把小三角涂亮一点。

然后在用加深工具,在小三角与字的地方涂抹一下,这样就有一个折射暗部了。

然后用相同的方法制作右边的地方,那边是暗部与减淡就是倒过来的。

第四步:
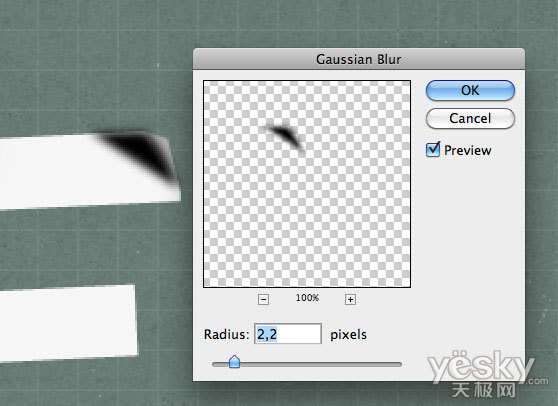
现在我们来制作阴影。使用钢笔工具,按下面画出一个三角。然后填充黑色,

然后到滤镜>模糊>高斯模糊,大小为2像素。

把透明度设置为10%,混合选项为“柔光”。

[page]
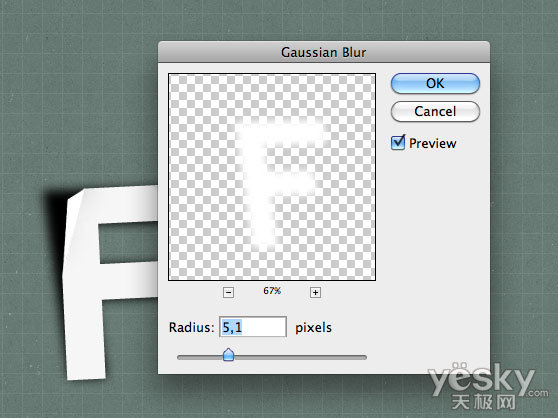
第五步:现在我们把开始隐藏的的文字显示出来。选择颜色为黑色,然后按CTRL+T,在选择变形工具,按下面的方式弄好,我们来制作阴影。

选择滤镜>模糊>高斯模糊,大小为:5。不透明为30%,适用橡皮擦擦除多余的部分。


第六步:
现在我们加入背景纹理,纹理下载,选择第一张白色的,改变他大小后,我们去色(Shift+Ctrl+U),注意,素材是放到图层最上方。

现在我们先把文章的所有图层合并,然后按CTRL+单击文章,在选择纹理,在按CTRL+J复制出纹理来,这样就只有字上面有纹理效果了。

然后我们以其它的方式把其它几个都做了。

最后一步:
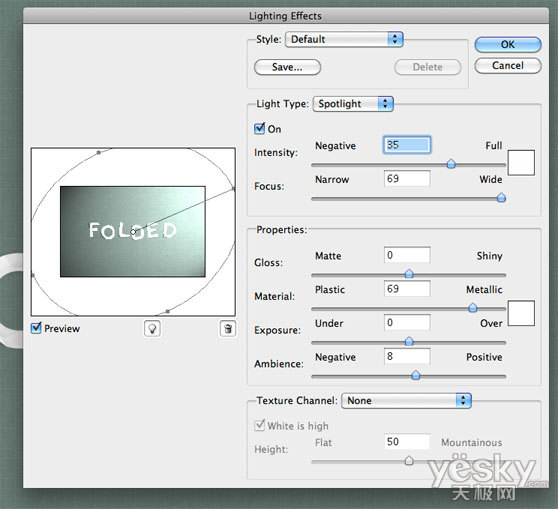
合并所有图层,然后我们复制一个,选择复制出来的图层,然后滤镜>渲染,混合模式为“颜色加深”。设置透明度为60%,

最终效果图:


Photoshop文字特效教程 制作独特漂亮的镂空立体字效果