


今天小编为大家带来的这篇Photoshop制作彩色立体图形转动动画教程还不错,动画效果虽然简单,但是没有一个好方法也是很难做好的。作者思路非常不错,希望对大家有所帮助和提高。
动态效果图:

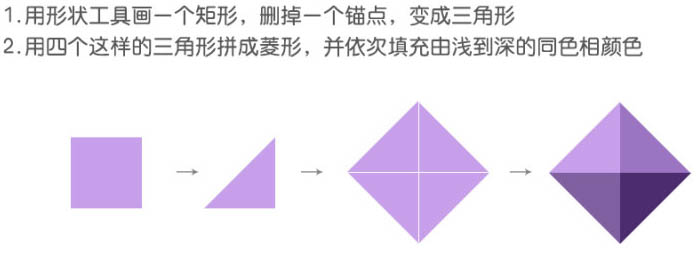
1、用形状工具画一个矩形,删掉一个锚点,变成三角形。
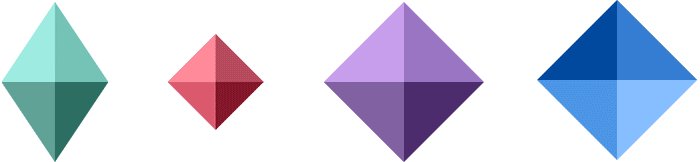
2、用四个这样的三角形拼成棱形,并依次填充由浅到深的同色相颜色。

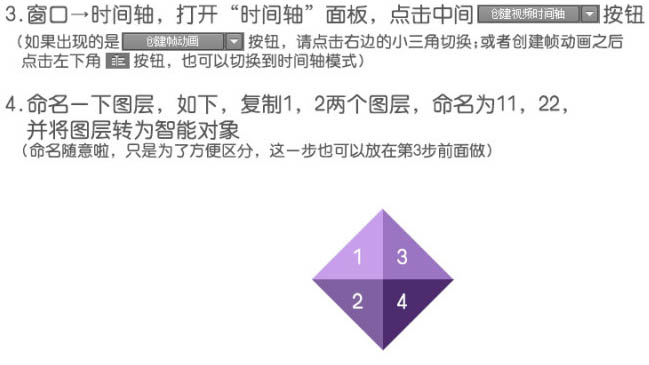
3、窗口 > 时间轴,打开时间轴面板,点击中间“创建视频时间轴”按钮。
4、命名一下图层,如下,复制1,2两个图层,命名为11,22,并将图层转为智能对象。

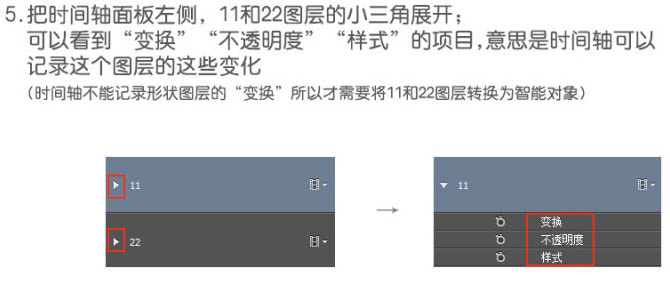
5、把时间轴面板左侧,11和22图层的小三角展开;可以看到“变换”,“不透明度”,“样式”的项目,意思是时间轴可以记录这个图层的这些变化。

[page]
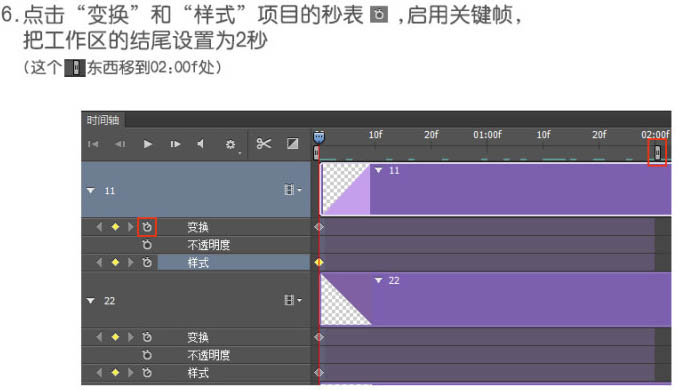
6、点击“变换”和“样式”项目的秒表,启用关键帧,把工作区的结尾设置为2秒。

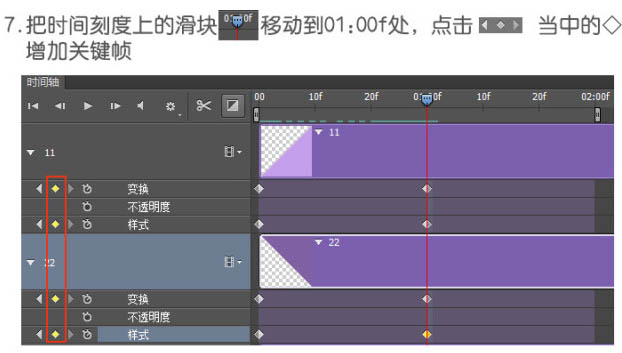
7、把时间刻度上的滑块移动到下图位置,点击下图左侧红框中的菱形增加关键帧。

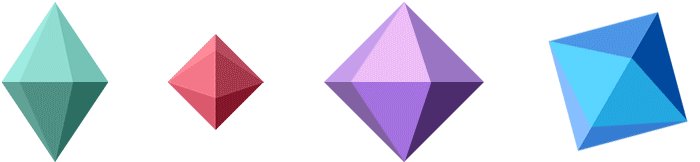
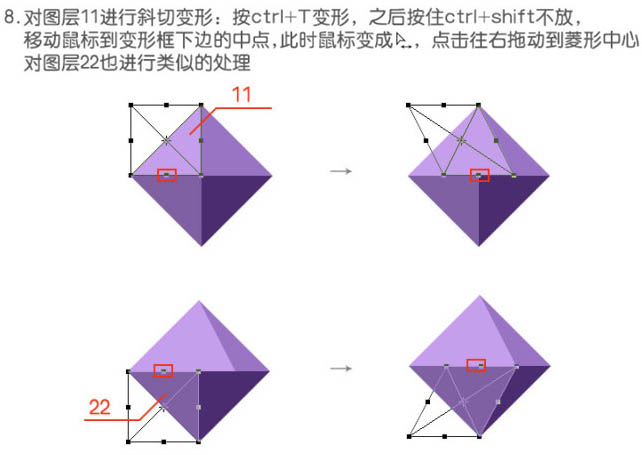
8、对图层11进行斜切变形:按Ctrl + T 变形,之后按住Ctrl + Shif不放,移动鼠标到变形框下边的中点,此时鼠标变成下图所示,点击往右拖动到棱形中心对图层22也进行类似的处理。

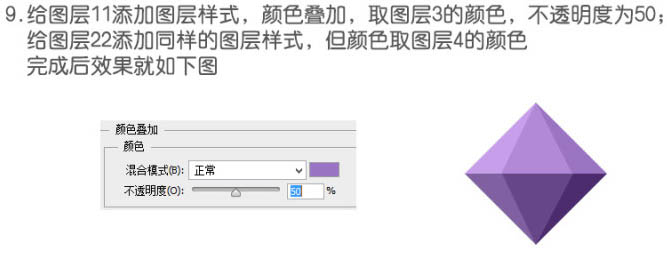
9、给图层11添加图层样式,颜色叠加,取图层3的颜色,不透明度为50%;给图层22添加同样的图层样式,但颜色取图层4的颜色,完成后效果就如下图。

10、这一步跟第七步一样,但是时间滑块移到了下图位置。

[page]
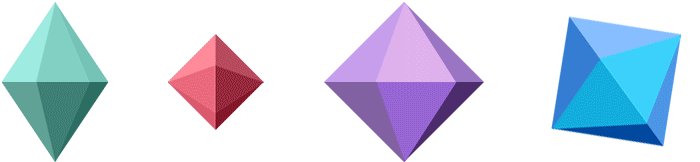
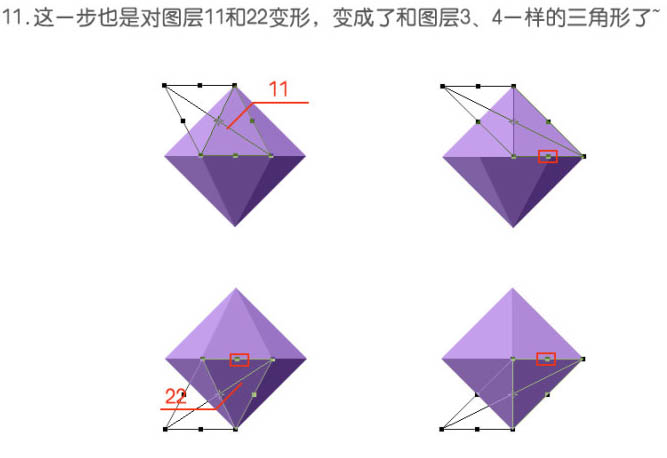
11、这一步也是对图层11和22变形,变成了和图层3,4一样的三角形了。

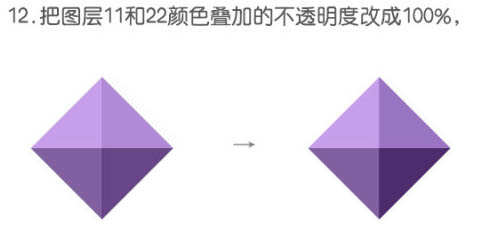
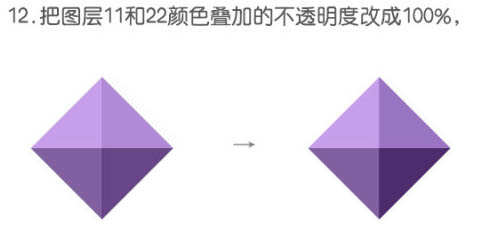
12、把图层11和22颜色叠加的不透明度改成100%。

13、设置播放形式为“循环播放”,点击时间轴的播放键,观看一下最后动画效果。

最后动态效果: