


下面效果图其实都是由相同的小宝石组成,制作的时候只要做出一个宝石即可。由于宝石构成的面非常多,最好不要用一个图层来完成,需要分成几个图层来完成。
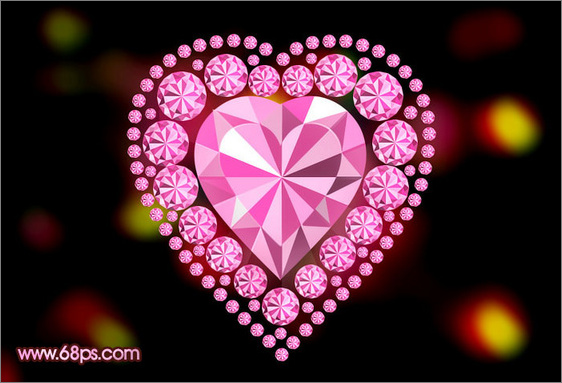
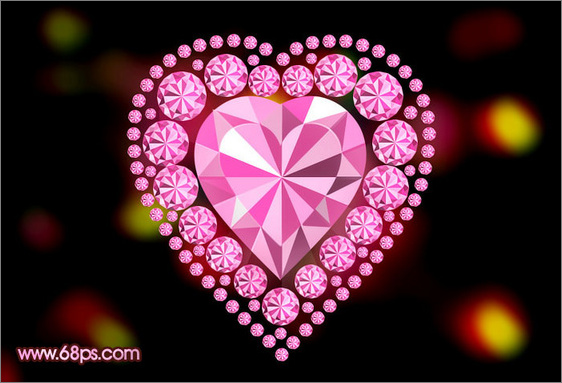
先看看最终效果:

最终效果
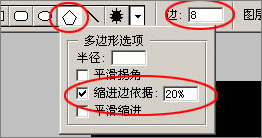
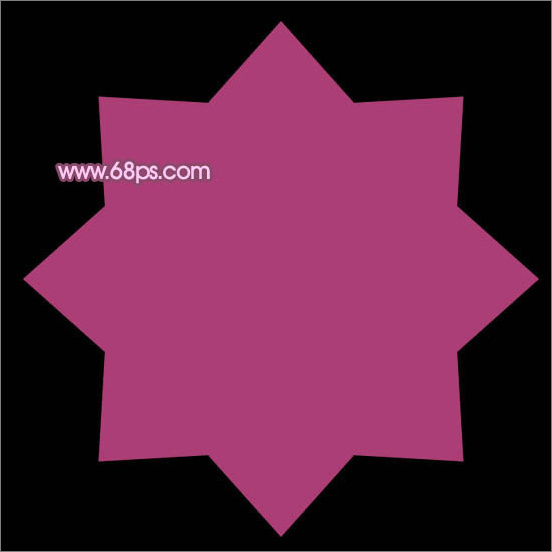
1、教程开始之前先来制作小的宝石部分,新建一个800X800像素的文件,背景填充黑色,选择多边形工具,参数设置如图1,拉出图2所示的图形,把图层命名为“底图”,然后栅格化图层,并锁定图层。

图1

图2
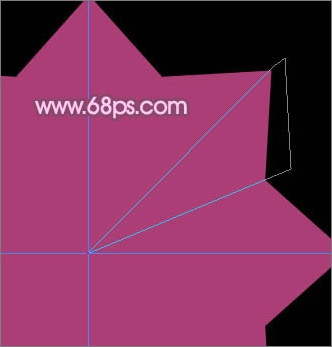
2、以图形的中心为准点拉亮点相交的参照线,用钢笔工具勾出图3所示的路径,转为选区后填充淡紫色。其实我们想要的效果是把图形16等分,然后分别填充不同的颜色。其它部分的制作方法一样,如图4,5。

图3

图4

图5
[page]
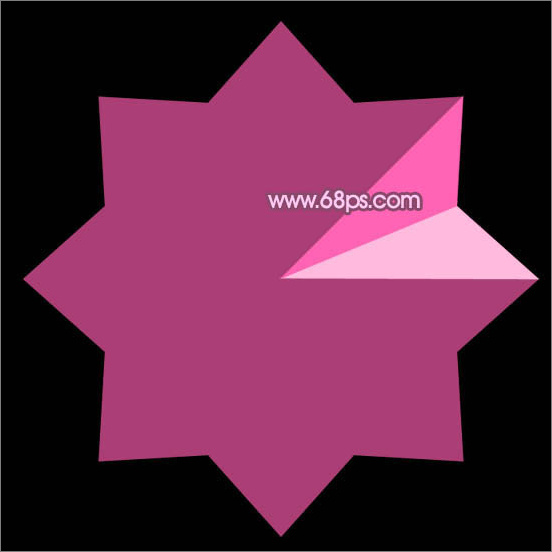
3、把填好色的图形复制一份,再把原图形隐藏,用多边形工具拉出图6所示的图形,然后调出刚才制作的多边形选区,回到图形副本图层,直接加上图层蒙版,再把上面的多边形隐藏,效果如图7。

图6

图7
4、把“底图”图层复制一层,按Ctrl + Shift + ] 置顶,按Ctrl + T 适当旋转一下角度,选择多边形工具拉出图8所示的图形,再调出它的选区,回到“底图”副本2图层,直接加上图层蒙版,把上面的图层隐藏,效果如图9。

图8

图9
5、把刚才做好的图形复制一层,向下移一个图层,应用蒙版后按Ctrl + T 适当旋转一下角度,再锁定图层,把边角部分涂上不同的颜色,效果如下图。

图10
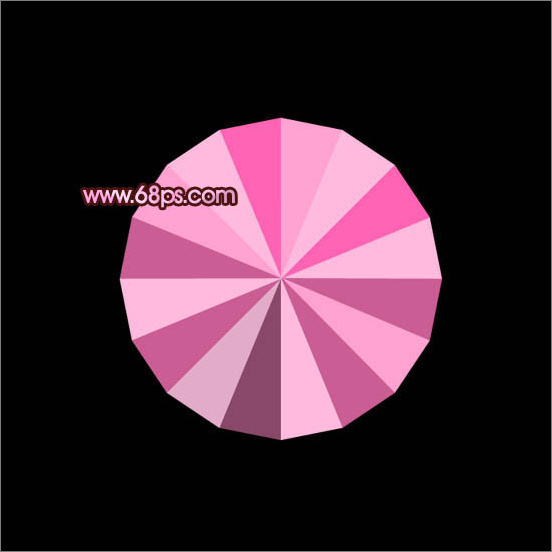
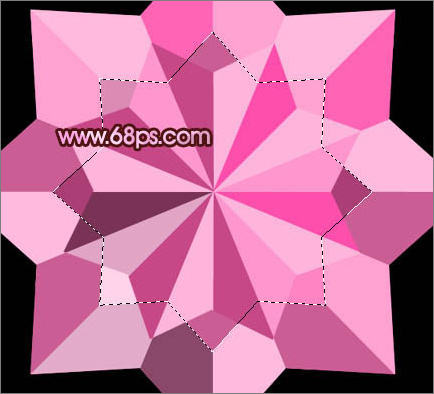
6、同样的方法制作上面的其他图形,如图11,12。大致的宝石就完成了,把除背景以外的可见图层都合并为一个图层。

图11

图12
[page]
7、新建一个800 * 600像素的文件,背景填充黑色,把宝石拖进来,按照心形的形状摆放,大致效果如下图。

图13
8、再把“底图”图形拖进来,放到心形的上面如下图。

图14
9、用钢笔勾出心形的路径,转为选区如图15,然后直接加上图层蒙版,效果如图16。

图15

图16
10、同样的方法制作上面的小心形,效果如下图。

图17
11、把“底图”图层拖进来,放到小心形的下面,适当旋转一下角度,然后把本图层隐藏,用钢笔勾出图19所示的选区,把刚才隐藏的图层显示出来,加上图层蒙版,效果如图20。

图18

图19

图20
12、最后调整下颜色和细节,完成最终效果。

图21