


在本photoshop教程中,我会展示一些创建漩涡(create swirls 也可以叫螺旋图案吧)的方法,并应用合成它们,你将学习到一些非常强大的技法,让你能轻松地运用不同风格的旋涡(螺旋图案)。(本教程包含许多基本光线设计技巧~很值得大家学习,不难,就是非常繁琐——活力盒子注)

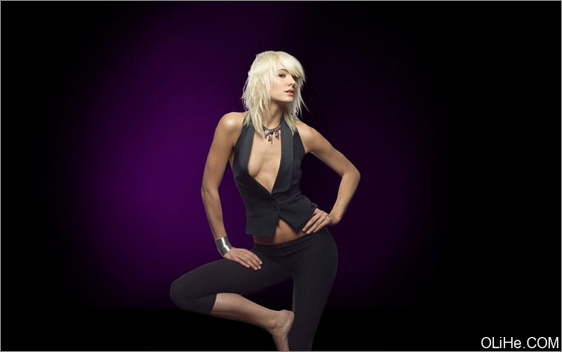
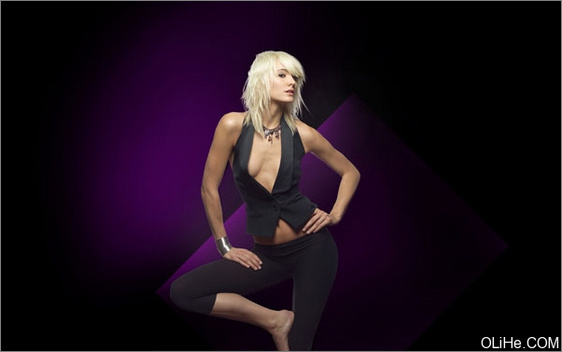
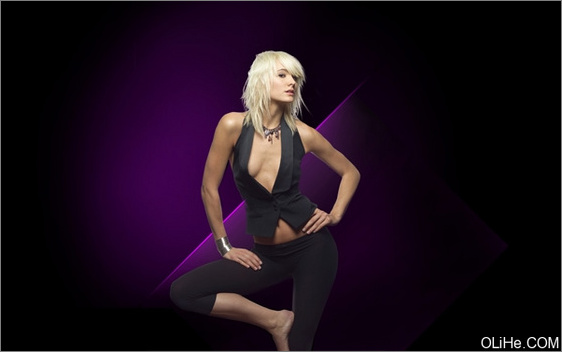
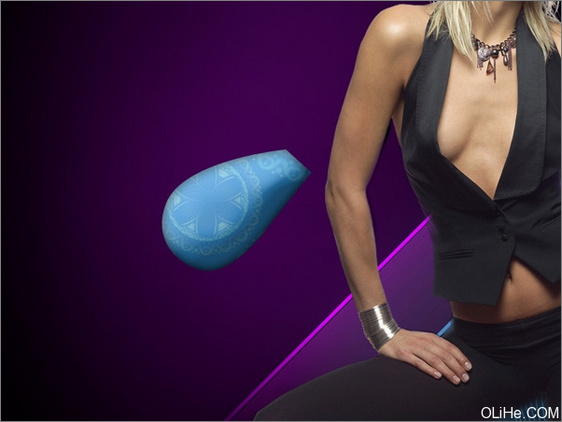
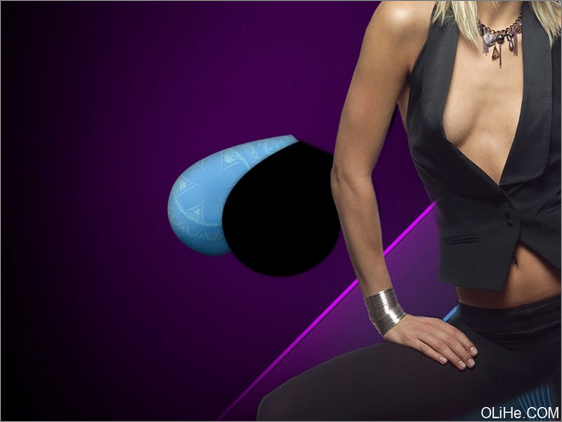
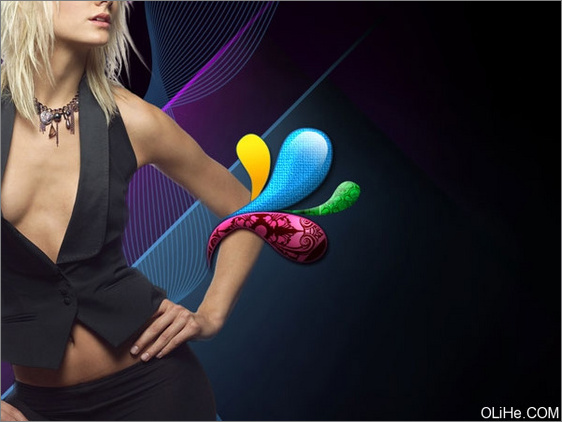
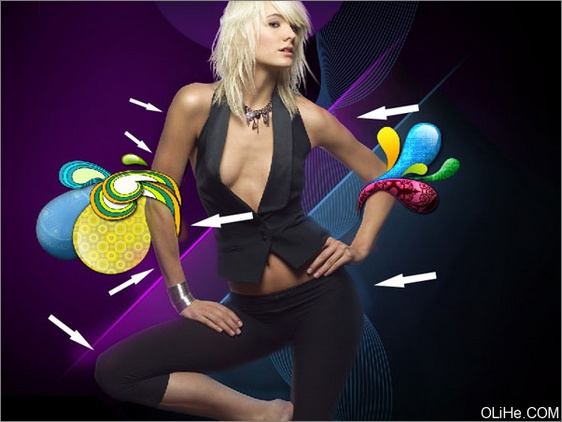
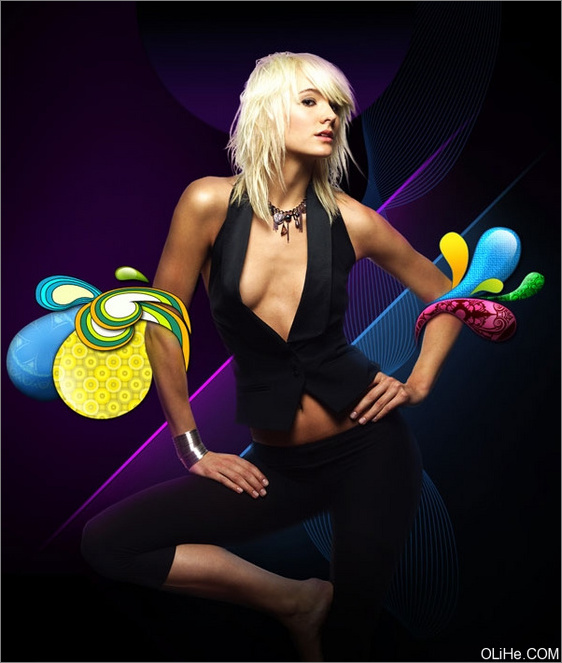
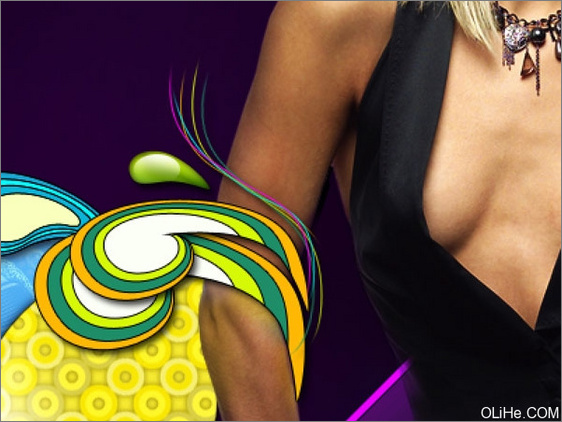
最终效果
制作步骤:
首先创建一个1920×1200px/72 dpi的新文件(文件>新建)。然后选择油漆桶工具(G)把新的背景图层涂黑。

图1
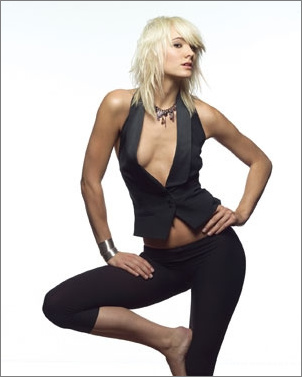
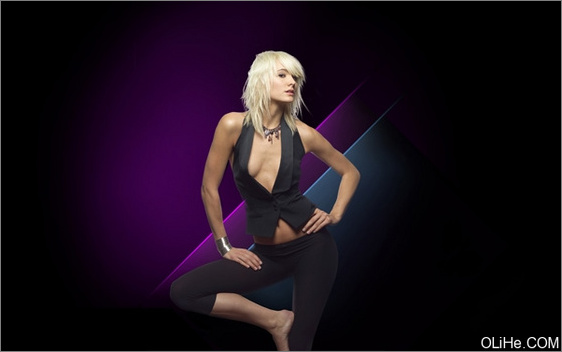
找一张模特的照片,我从deviantart找到这张照片。当然我要感谢这张照片的作者。

图2
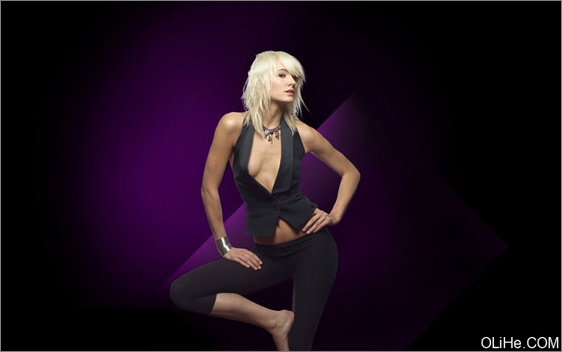
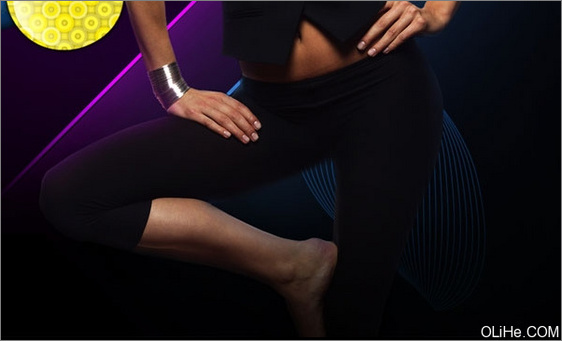
剪切出模特的图像,把它放在新层中(黑色背景上面)。

图3
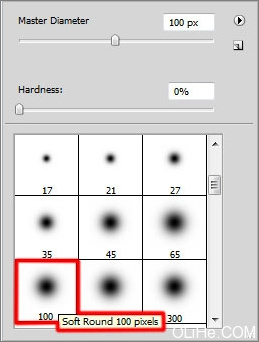
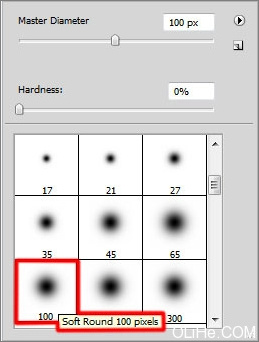
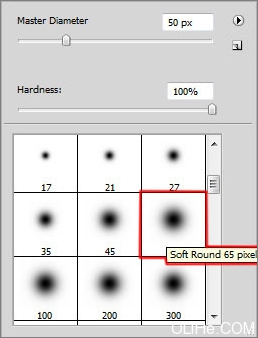
创建一个新层,在这里使用标准的普通笔刷来描绘模特图层的背景。画笔的颜色是#CD00FE(不透明度20%)

图4

图5
使用矩形工具(u)继续创建背景,用#DD00FF色描绘矩形。还应该运用一点自由变换选项。该层需要放在模特图层的下方。

图6
创建一个新层,应用标准的画笔,使用之前用过的黑色(不透明度20%)来加深粉红色的矩形图层。这一新层也需要放在模特图层下方。(其实做出这一步有很多种方法,大家可以尝试一下。)

图7
按住Alt键在粉红色矩形层和黑色笔刷层之间点击(在图层面板里)。

图8

图9
下一步,我们将使用直线工具(U)(重量为5PX)来绘制粉红色矩形的边缘线。这条直线使用颜色#DD00FF。这层应该放在模特图层下方。

图10
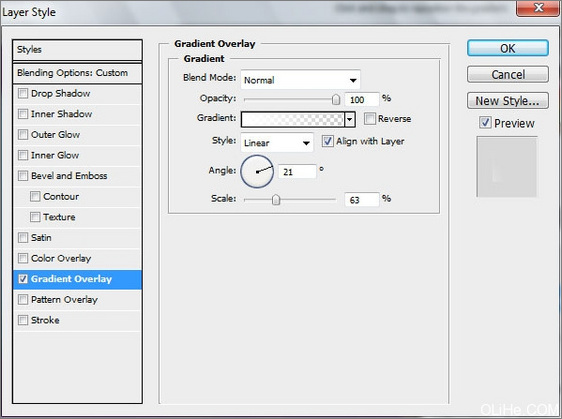
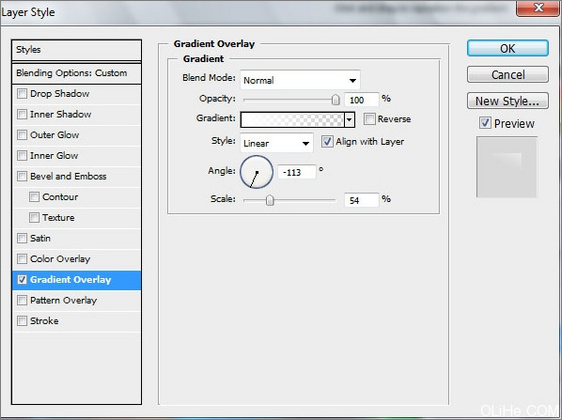
点击图层面板上的粉红色矩形层设置图层样式,混合选项>渐变叠加。

图11
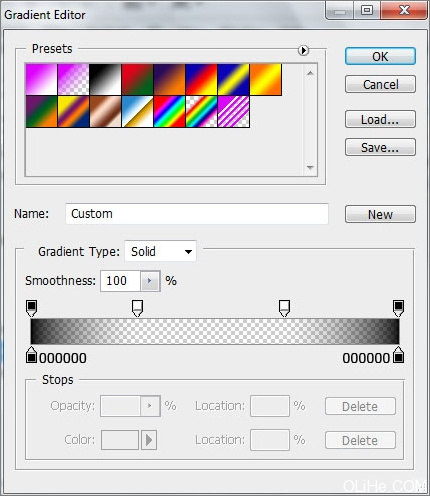
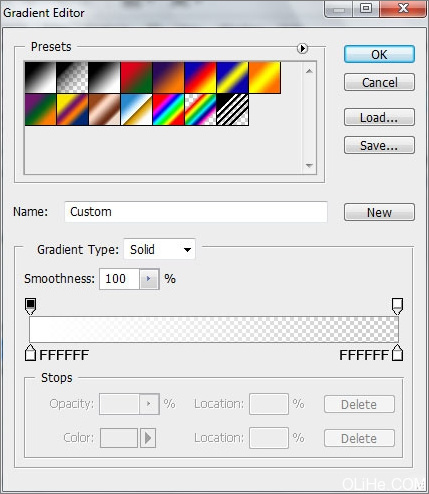
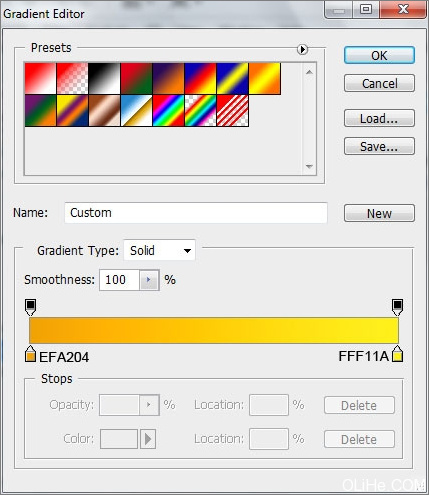
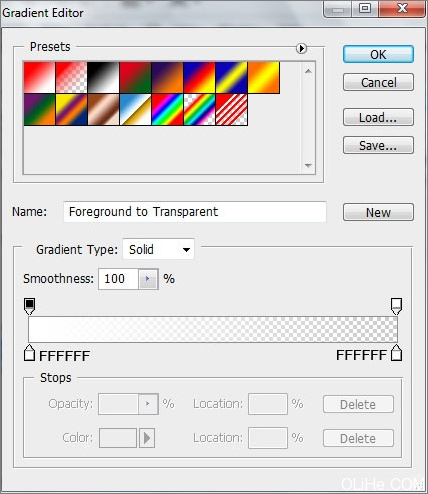
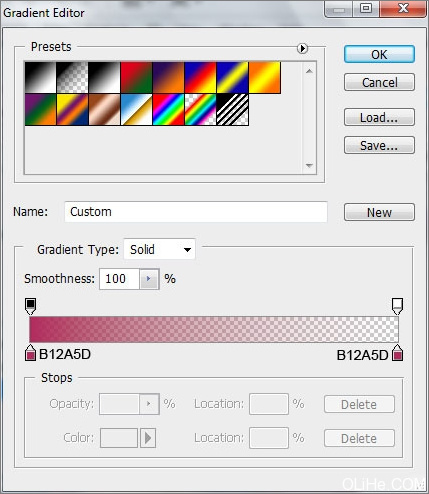
渐变的参数:

图12

图13
[page]
如果你合并了粉红色矩形以及它的阴影和边缘线这些图层,可能会得到最好的效果(按Ctrl键标记相应的层,并按鼠标左键移动图层到创建的一个新图层组上)。 复制图层组,改变矩形副本和它边缘线条的颜色——#4F92C7。使用自由变换选项,将副本放在下图所示的位置:

图14
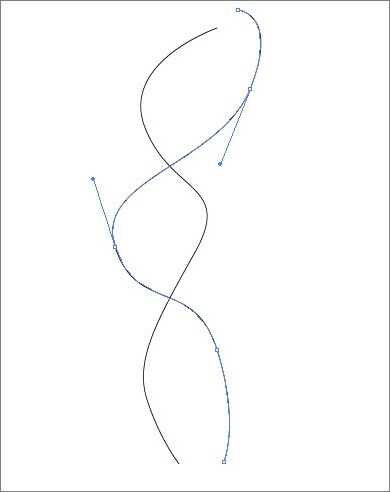
接下来,我们打开Adobe Illustrator程序。选择钢笔工具(P)画两条黑线。

图15
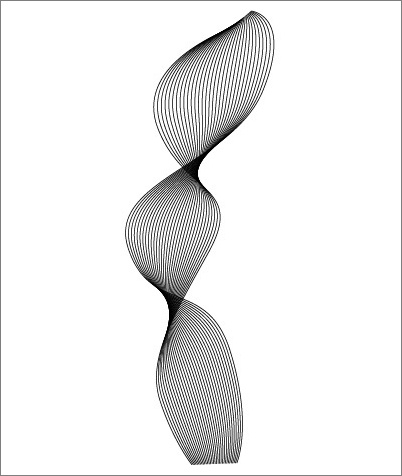
使用直接选择工具(A),选定两点,应用对象>混合>混合选项。

图16

图17
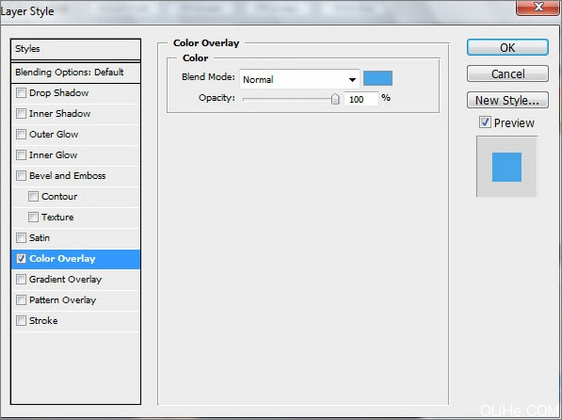
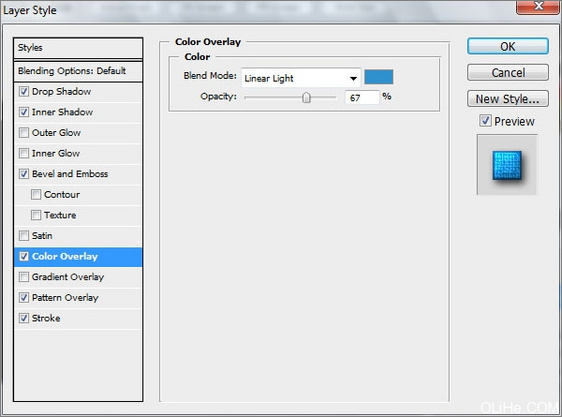
选中装饰点,然后按下CTRL + C(复制),回到Adobe Photoshop软件。按Ctrl + V(选择智能物体)粘贴。选择线条图层,应用下面的图层样式:混合选项>颜色叠加。

图18

图19
图层参数:不透明度34%。

图20
创建一个新层,应用黑色的标准笔刷(不透明度10%)加深线条的边缘。

图21

图22
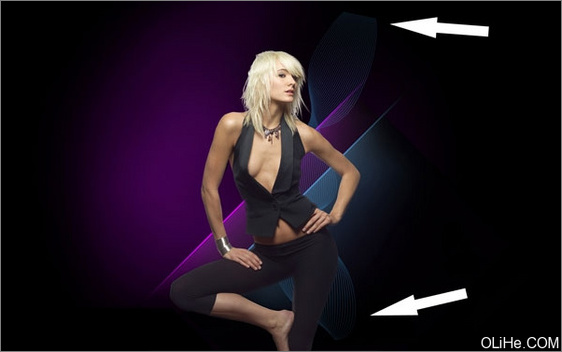
在接下来的新图层中(创建新的层)我们将应用上述提到的标准画笔,使模特背后的区域变亮。笔刷要使用白色(不透明度15%)。这一层需要放在模特图层的下方。

图23
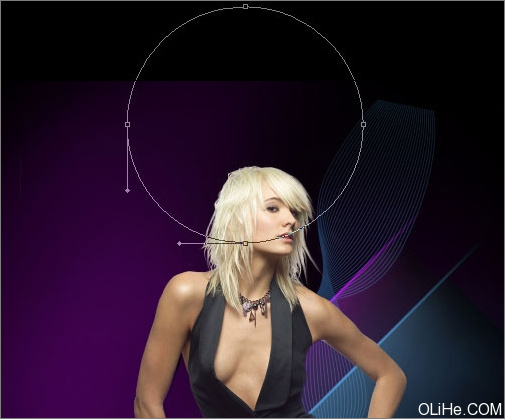
现在,我们将在模特的头部位置创建一个圆,使用椭圆工具(U)。

图24
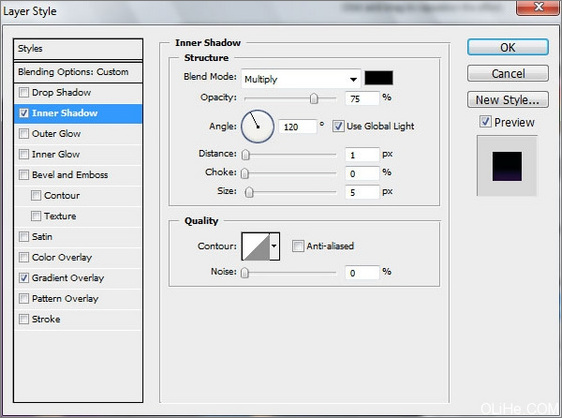
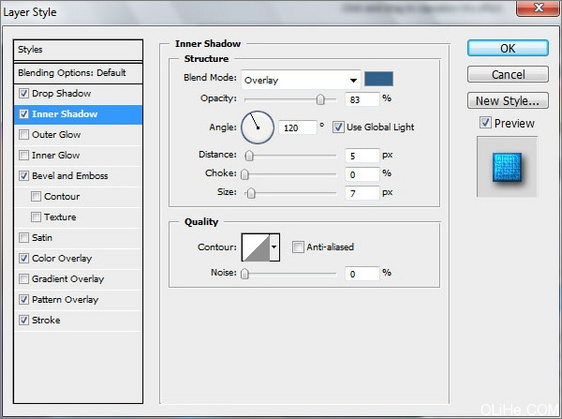
图层参数:填充0%,混合选项>内阴影。

图25
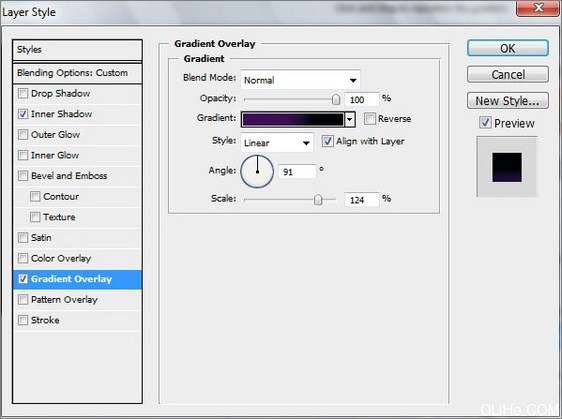
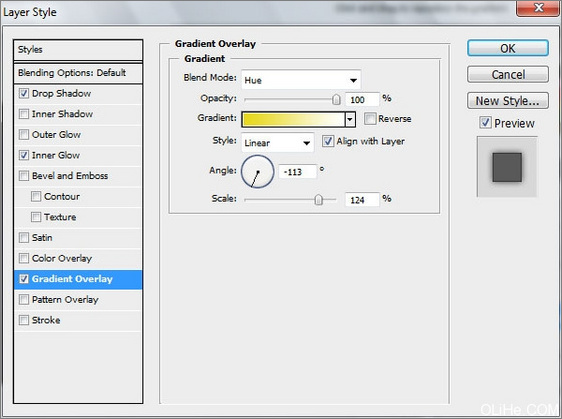
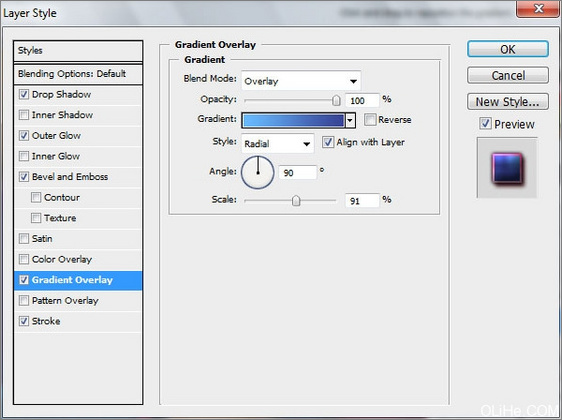
混合选项>渐变叠加。

图26
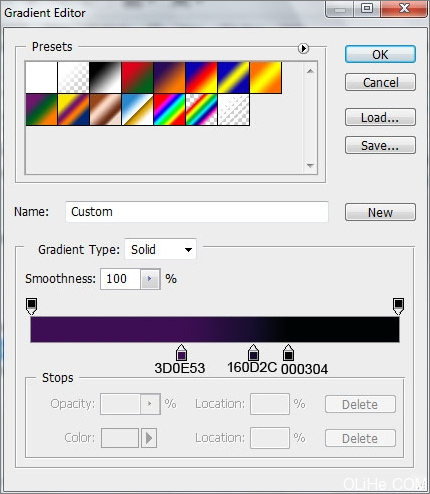
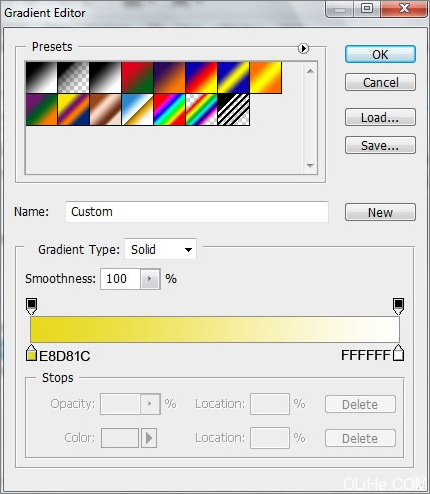
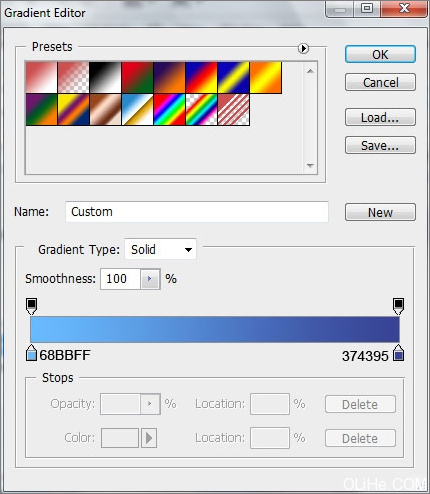
渐变参数:

图27

图28
[page]
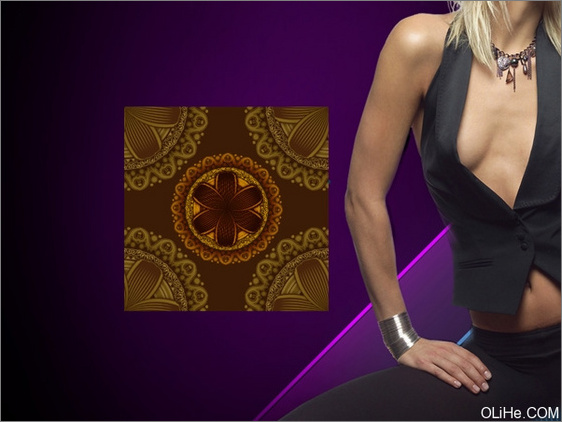
在这个教程中我使用的是下图来自 DinPattern的图案:

图29

图30

图31

图32
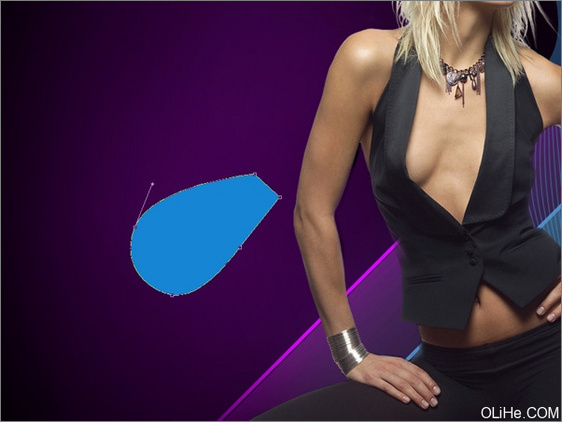
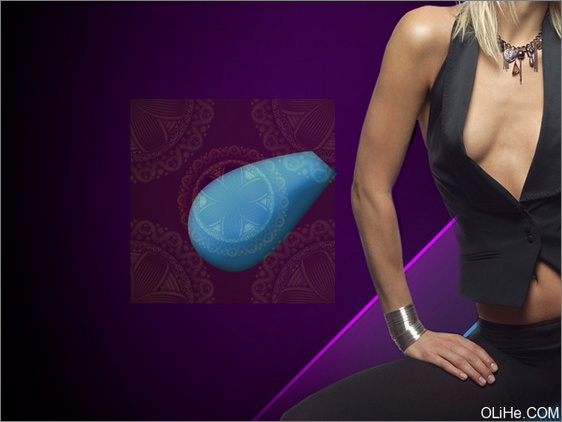
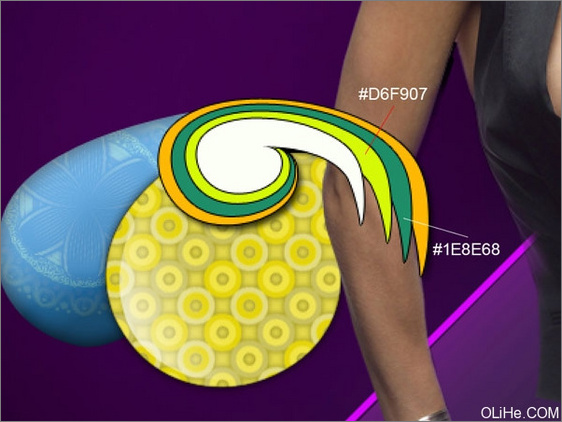
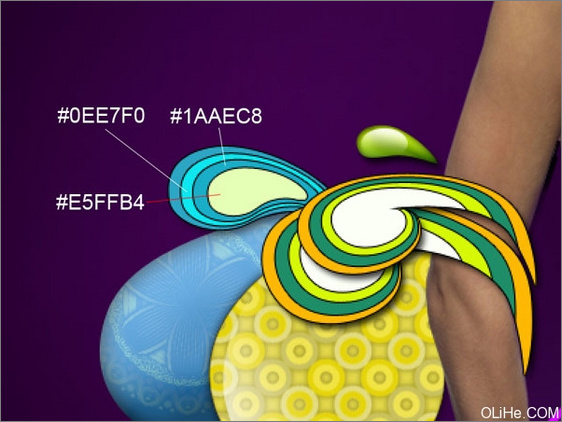
现在,我们将在模特手腕附近画几个漩涡(水滴形状图案),选择钢笔工具(P)完成。

图33
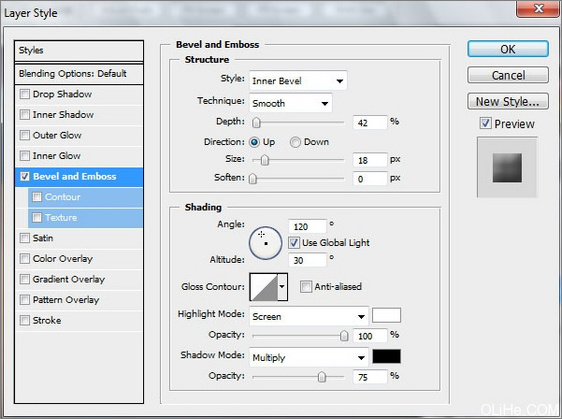
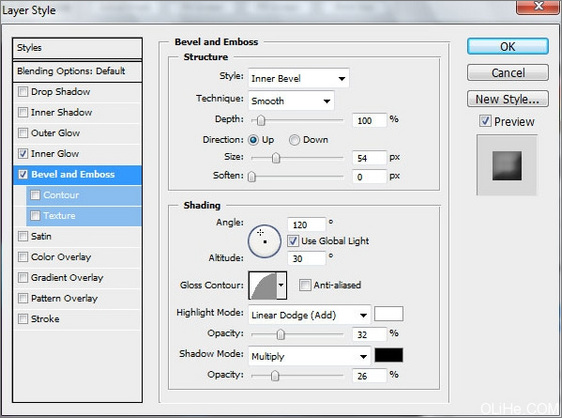
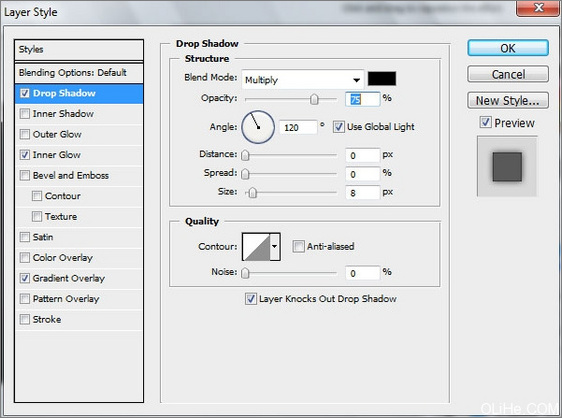
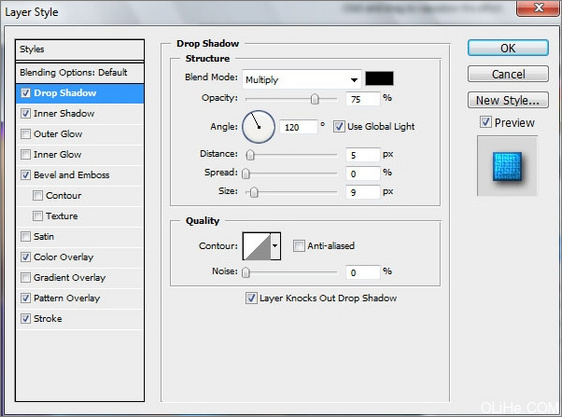
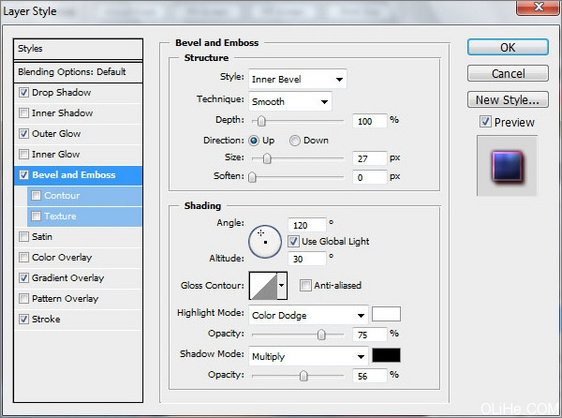
图层样式:混合选项>斜角与浮雕。

图34

图35
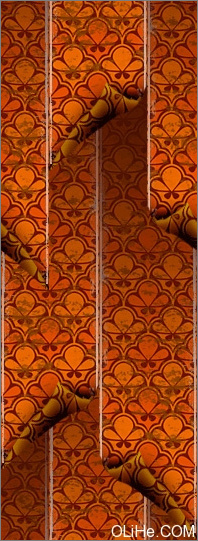
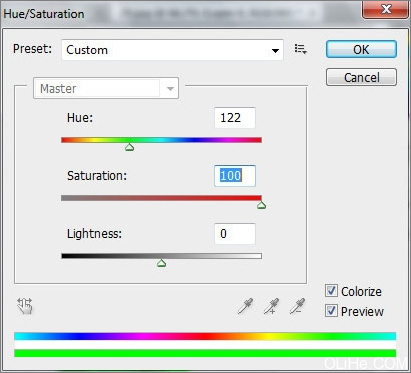
接下来,我们将插入先前保存的纹理层,按Ctrl + U应用,把纹理层放在漩涡层的上方。

图36

图37
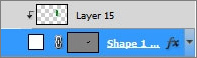
按住Alt键在纹理层和上一层之间点击(在图层面板中)。

图38

图39
继续添加装饰品,使用先前用的工具——钢笔工具(P)。该层的颜色为#1685D4。

图40
图层样式:混合选项>内发光。

图41
混合选项>斜角与浮雕。

图42

图43
插入纹理图层。

图44
图层参数:填充30%。

图45
按住Alt键在纹理层和上一层之间点击(在图层面板中)。

图46

图47
[page]
我们继续添加下一个装饰品,应用钢笔工具(P)。

图48
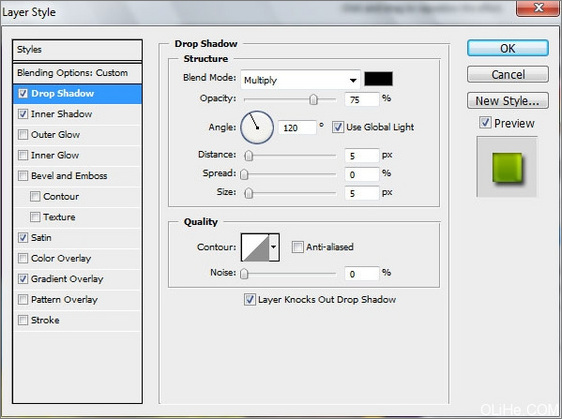
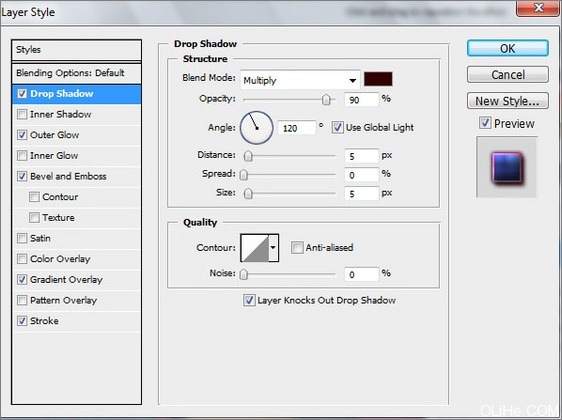
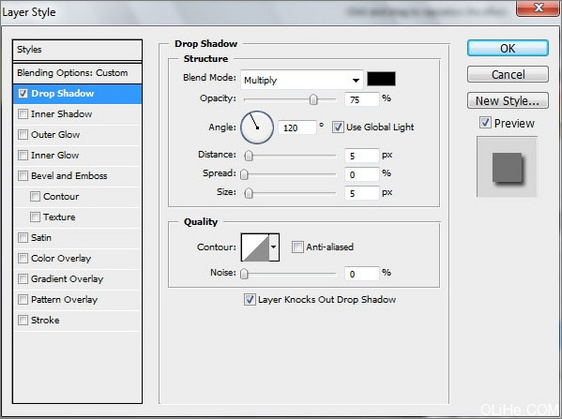
图层样式:混合选项>投影。

图49
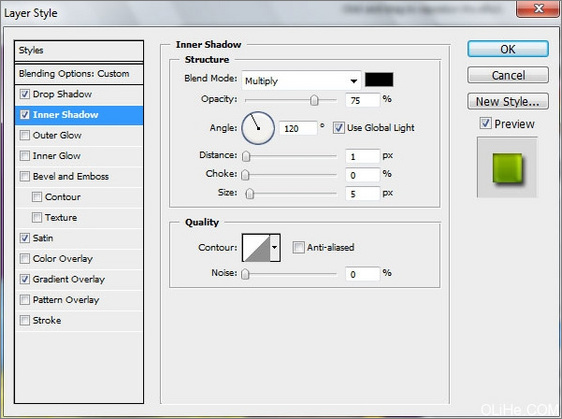
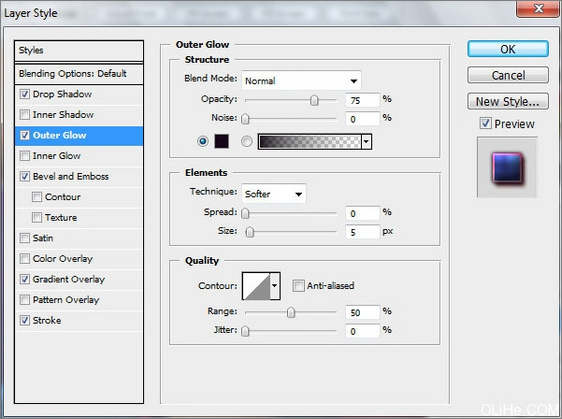
混合选项>内发光。

图50
混合选项>渐变叠加。

图51
渐变参数

图52

图53
把这个纹理放到图层之上,但它应低于模特层。

图54
按住Alt键在图层之间点击:

图55

图56
让我们给装饰品添加一些亮点,应用钢笔工具(P)。

图57
图层参数:填充0%,混合选项>渐变叠加。

图58
渐变参数:

图59

图60
[page]
使用相同的钢笔工具(P),试着添加下一个装饰元素,使用颜色#FFB904。

图61
图层样式:混合选项>投影。

图62
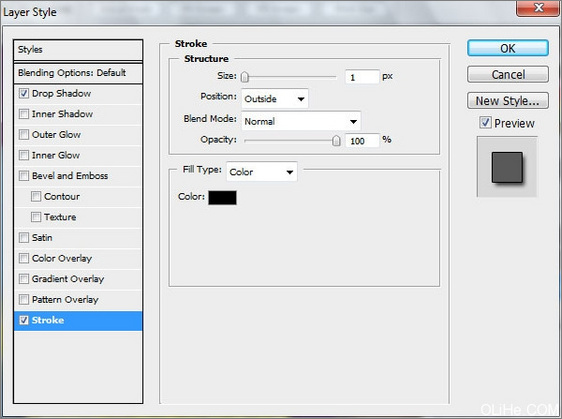
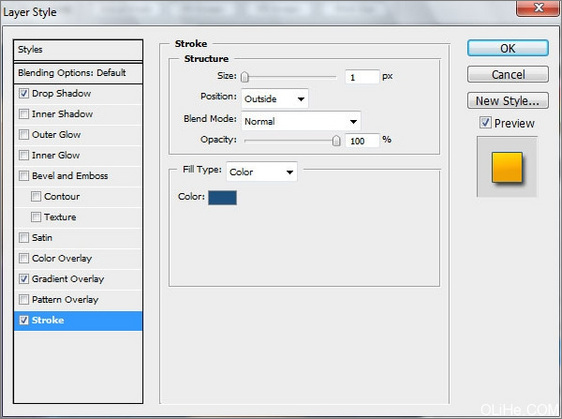
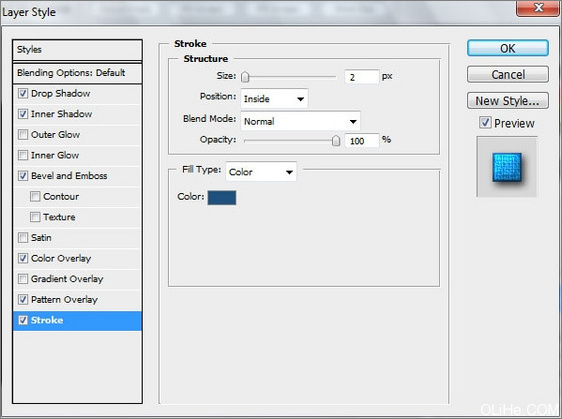
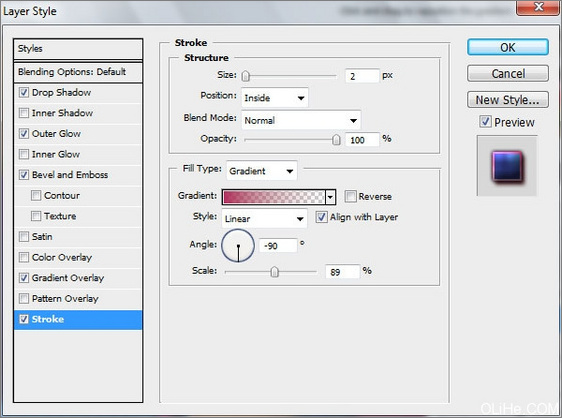
混合选项>描边。

图63

图64
复制三次最后作出的图层,选择自由变换选项使每一个副本依次缩小比例,更改副本图层的颜色。顶层用白色(其他副本颜色见图)。对所有的副本使用——混合选项>描边。

图65
按住Alt键在副本和第一个图层(原版)之间点击:

图66

图67
把所有的复制层和原版形状层合并为一组,(按Ctrl键标记相关图层并按住鼠标左键移动标记层到创建新的组里)。 复制这个图层组,并选择自由变换选项来改变它的大小,如下:

图68
继续添加装饰元素,用钢笔工具(P)。

图69
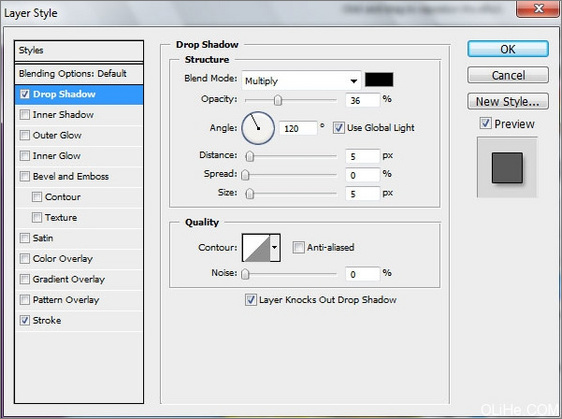
图层参数:填充0%,混合选项>投影。

图70
混合选项>内阴影。

图71
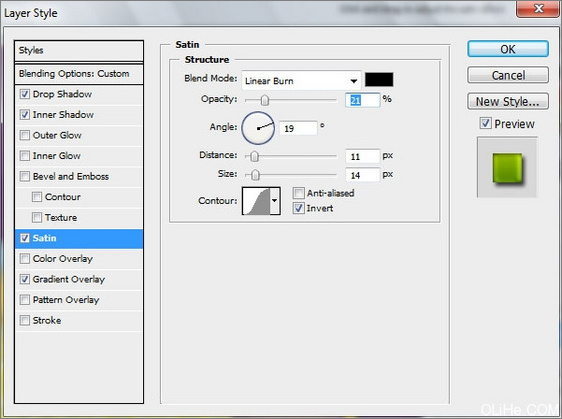
混合选项>光泽。

图72
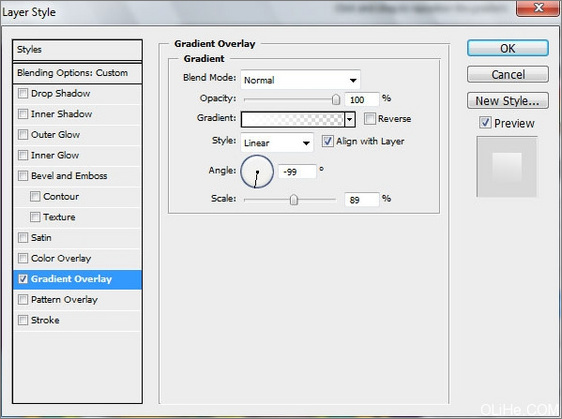
混合选项>渐变叠加。

图73
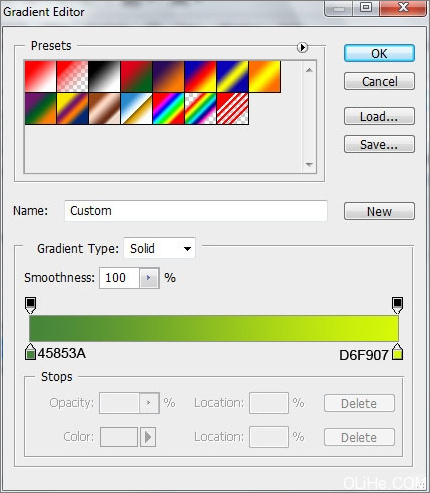
渐变参数:

图74

图75
[page]
让我们给装饰品的表面添加亮点,应用椭圆工具(U)。

图76
图层参数:填充0%,混合选项>渐变叠加。

图77
渐变参数:

图78
接下来,我们将添加另一个装饰元素,这层的颜色为#2DA6C5。这一层将低于之前所作的所有的装饰图层。

图79
图层样式:混合选项>投影。

图80
混合选项>描边。

图81
复制三次最后作出的图层,选择自由变换选项使每一个副本依次缩小比例,我们需要更改副本图层的颜色(如图)。对所有的副本使用——混合选项>描边。

图82
继续添加装饰元素,用钢笔工具(P)。

图83
图层样式:混合选项>投影。

图84
混合选项>渐变叠加。

图85
渐变参数:

图86
混合选项>描边:

图87

图88
[page]
用相同的工具添加下一个元素:

图89
图层样式:混合选项>投影。

图90
混合选项>内阴影。

图91
混合选项>斜角与浮雕。

图92
混合选项>颜色叠加。

图93
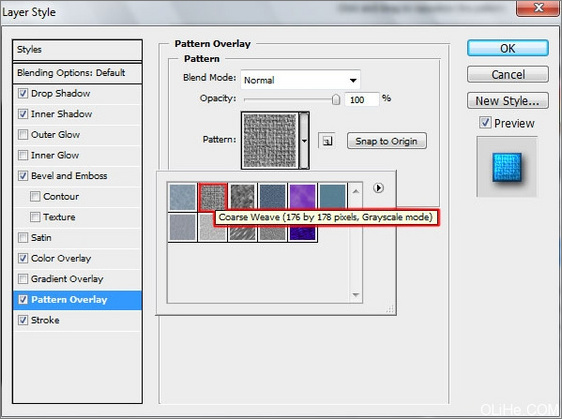
混合选项>图案叠加(设置成图案2)。

图94
混合选项>描边。

图95

图96
给装饰元素添加亮点,选择钢笔工具(P)。

图97
图层样式:混合选项>渐变叠加。

图98
渐变参数:

图99

图100
[page]
用同样的方法添加下一个元素,颜色为#CD5050。

图101
图层样式:混合选项>投影。

图102
混合选项>外发光。

图103
混合选项>斜角与浮雕。

图104
混合选项>渐变叠加。

图105
渐变参数:

图106
混合选项>描边。

图107
渐变参数:

图108

图109
在元素之上插入纹理

图110
按Alt键在纹理层和装饰元素层之间点击。

图111

图112
继续添加更多的装饰元素,这步简单就不再重复了,结果如下:

图113
[page]
选择不透明度为10%的标准画笔,在新图层上选择滴管工具(T)(创建新层)在模特周围的物体上提取合适的颜色标本来添加高光。

图114

图115
按Alt键在高光层和模特层之间点击。

图116

图117
点击图层面板底部创建新的填充或调整图层>曲线。

图118

图119
创建一个新层,并选择黑色的标准笔刷(不透明度20%)加深模特的腿部。

图120

图121
图层参数:填充80%,混合模式>投影。

图122

图123
[page]
接下来,我们将添加几条线段,首先画出它们的路径。选择钢笔工具(P)(路径模式)。

图124

图125
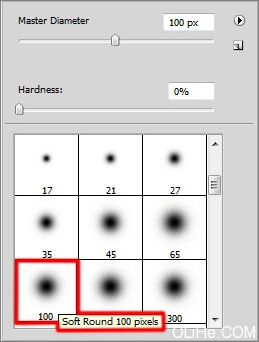
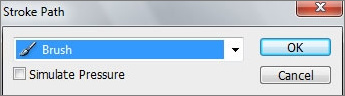
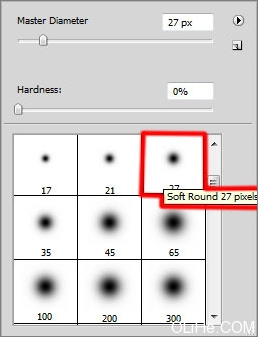
接下来,我们将把每一条线都放在一个新层里(创建新层),使用标准的画笔和下图颜色(直径3,硬度100%)。使用直接选择工具(A),试着标记每一个线段,然后用钢笔工具(P)。在这里右击标记的线段描边路径(笔刷模式)。

图126

图127
对每一条线重复这一步骤。

图128
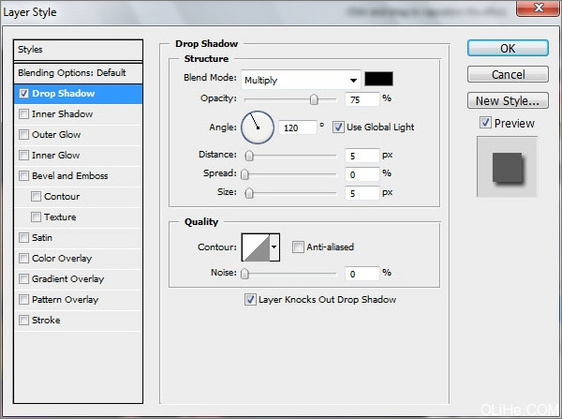
对每一个线条图层设置相同的参数:混合选项>投影。

图129

图130
[page]
点击图层面板底部的添加蒙版选项,选择标准的黑色笔刷,清理模特手腕附近的区域和线条的顶端。

图131
合并所有彩色的线条图层。,设置图层组的参数:不透明度82%。

图132
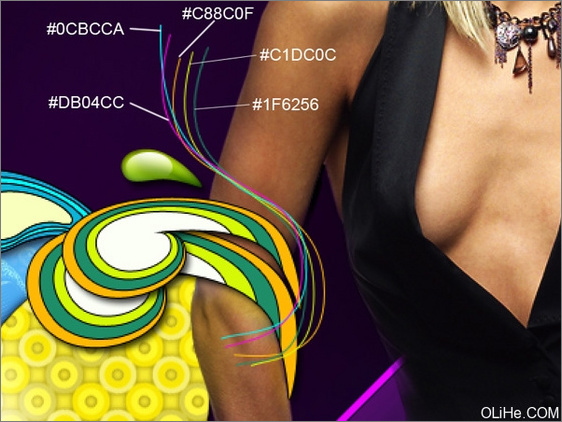
接下来,我们需要在模特的另一只手腕上运用相同的技术——彩色线(创建5个新层,标准笔刷,使用下图的颜色)。

图133
对每一层设置相同的图层样式——混合选项>投影(即与我们做另一只手上的线条相同)。

图134
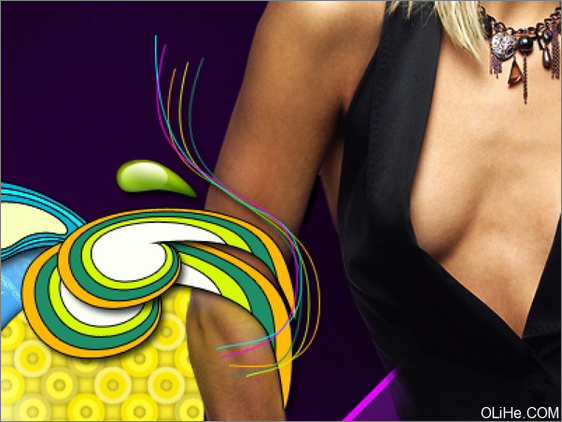
用相同的方法清理另一只手的线条,在每层上添加蒙版选项,选择黑色的标准笔刷……

图135

图136

图137
终于完成了~
原文来自:adobetutorialz.com 翻译:活力盒子