


版权说明:此教程由 waya 转载 原始出处:不详
在這個教程裡,跟大家討論到下列四點:
1.如何用illustrator繪製類似漫畫沾水筆的線條。
2.如何繪製較為標準的標誌或符號。
3.如何利用透明遮罩做出物體光影變化(立體感)。
4.如何製作物件輪廓剪影加粗的外框線。
這是我第一次作教程,除了期望對大家能夠有所幫助外
如有說明不清楚或其他問題,請海涵!!!
BTW,這個製作過程只是我個人習慣的做法,不一定最快速、最簡單、最便捷,
所以如果您有更好的方法,請不要吝嗇讓大家教學相長喔!!!~
還有這是繁體版的軟件,其中有些功能名稱不盡相同,也請各位勉為其難...
感謝各位!!
好,廢話不多說,來看看我是如何把下面這張圖畫出來的吧!!

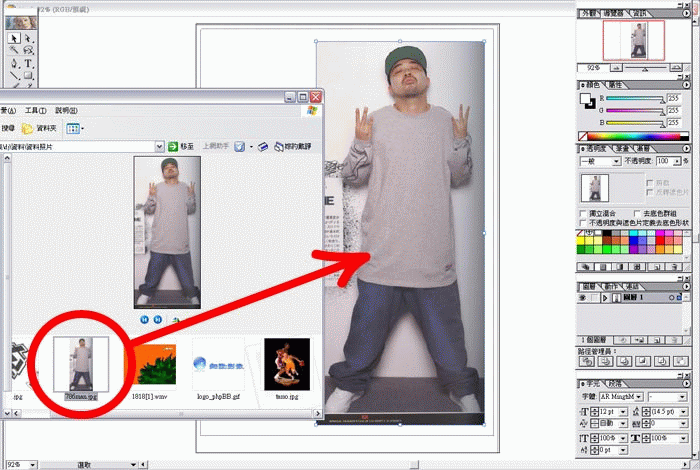
step/1
為底圖選定適合的圖片,掃描後從視窗直接拖曳到
(像這個機車鳥人就頗適合我們激芭樂的精神!!~~^^*)

step/2
1.新增一個圖層,輸入名稱為"底圖"。
2.勾選"範本",同時自動出現"模糊影像至__%" ,預設是50%(這樣就夠了)

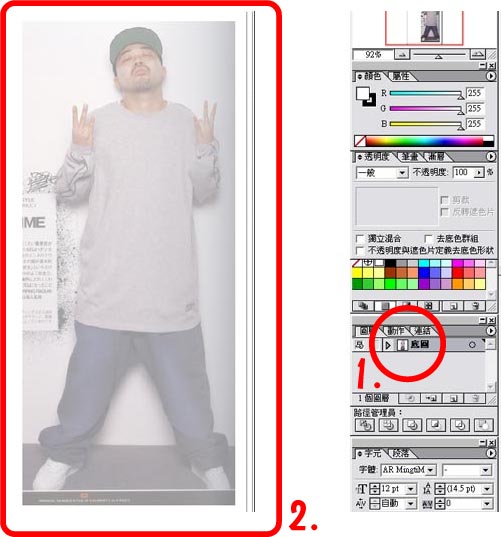
step/3
1.按確定後可以看到圖層視窗出現剛設定的圖層。
2.你的底圖就會變成這樣...方便待會在之上畫圖時不被底圖干擾。

step/4
1.再增加一個圖層,輸入名稱"線稿"。
2.在圖層視窗原來底圖圖層之上又多了一個"線稿"圖層。

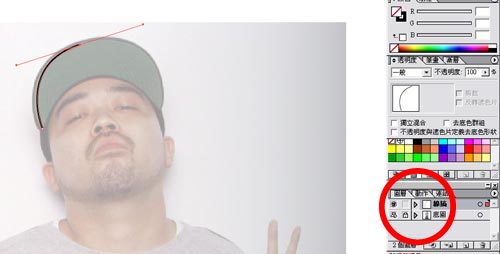
step/5
1.開始在線稿圖層展開拉貝茲線作業。
2.可以依據個人習慣從任何地方開始,我則是習慣從頭頂開始畫。

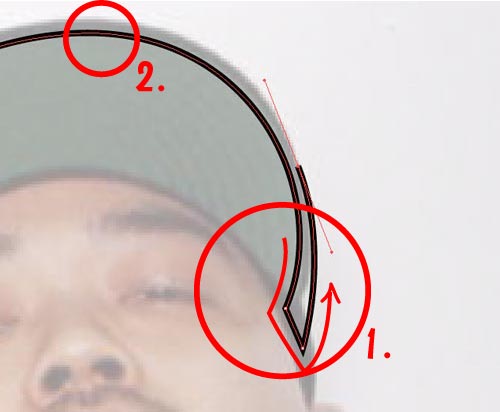
step/6
1.這張圖我打算以先畫邊框,再填色的方式進行,所以腦中先想像邊線的粗細變化,同時往外拉線。
2.通常這種畫法盡量用細一點的線條繪製,因為越細的線條邊界拉的越準。

step/7
1.描好圖後如圖一所示,都是沿著人物輪廓拉出的封閉區域。
2.我們可以不時按

step/8
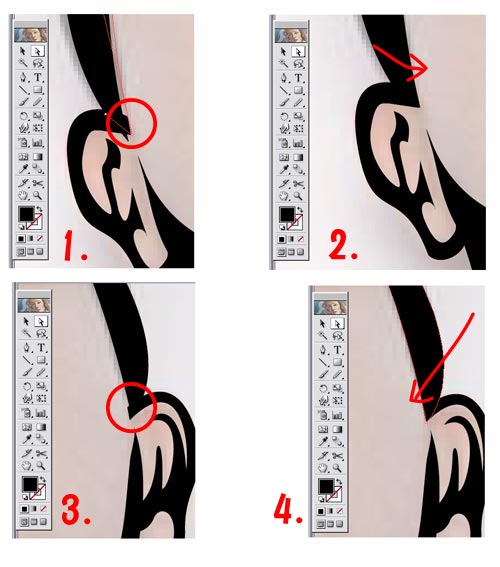
平滑工具的應用
1.這步驟主要介紹"平滑工具";當拉出的曲線不夠順暢時,就換神奇的平滑工具出場。
2.選擇需要改善曲線的色塊。
3.在想改善的曲線上按住滑鼠順著曲線方向拉。
4.平滑工具經過的線條與節點,將會自動重新改變數量與彎曲度,可以多試幾次,直到滿意為止。

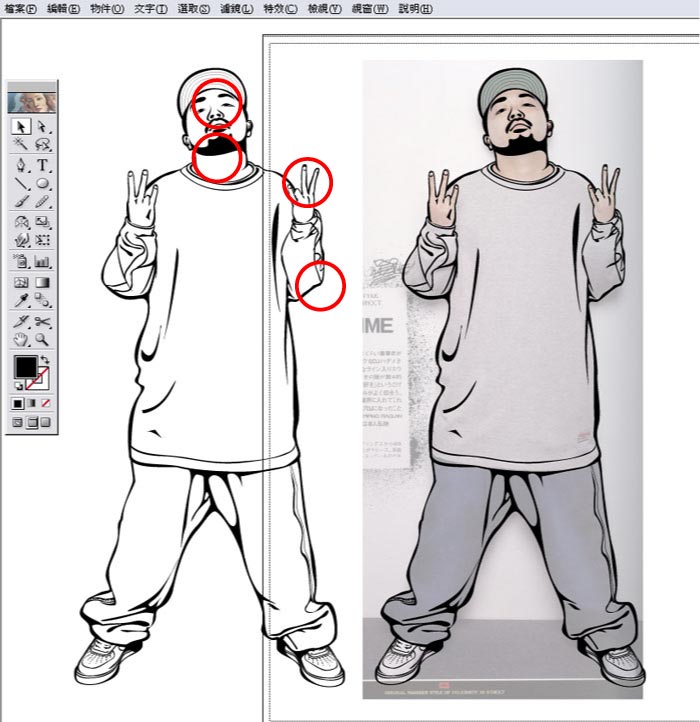
step/9
1.3.在每塊色塊之間,檢查是否有對接不好的地方。
2.4.利用"直接選取工具"將節點對齊,使每塊封閉色塊緊密接合。

step/10
依序完成各部分線稿繪製工作;這樣的畫法就可以得到漫畫式不規則粗細的輪廓線了!!

[page]
step/11
1.再描繪的過程中,隨時將畫面縮小看整體感,發現筆劃粗細變化不夠的地方再加強。
2.如此描繪出變化更大的筆劃。
3.融合補強到原本粗細度不夠的輪廓線上。

step/12
現在我所使用的描輪廓法,造成打X的地方是摟空露出的,箭頭所指的部位是待會要填色的,
這樣的方式可以造成輪廓線段為單一色塊區域,方便接下來要填色時製作成卡通漫畫黑線稿的效果。

step/13
1.畫到了我最愛的nike鞋部分;畫好了右腳後,發現左腳形狀不太喜歡,所以就要進行移植手術啦!!
2.把右腳的鞋子按住Ctrl+Alt拖曳至左腳邊。
3.雙擊鏡射工具,出現鏡射選單,選擇垂直鏡射,確定後鞋子就換邊站啦。
4.把換好方向的左腳鞋子移動到適當位置。
5.把多餘的筆劃修齊後,適時改變光影方向,就做出完美的一雙鞋啦!!

step/14
至此已將基本的輪廓線完成,檢查哪裡有視覺上不滿意的地方,修補。

step/15
務必確認你的圖案全部已轉以色塊為單位;圖中所示的帽沿縫線當初就是用線條直接拉的,所以在這裡我們要把它全部轉為"外框筆劃"!!

step/16
接下來要開始製作logo。
1.新增圖層。
2.修改名稱為"786圖案"。
3.在新圖層裡開始工作

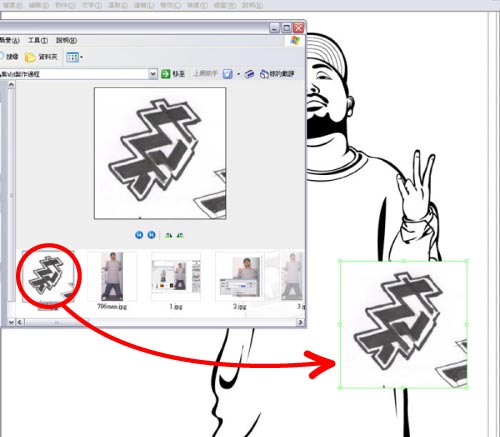
step/17
接著把之前手繪的logo草圖掃描後拖曳到工作台(記得拖曳到一開始所設的底圖圖層)。

step/18
旋轉縮放圖形到適合大小。

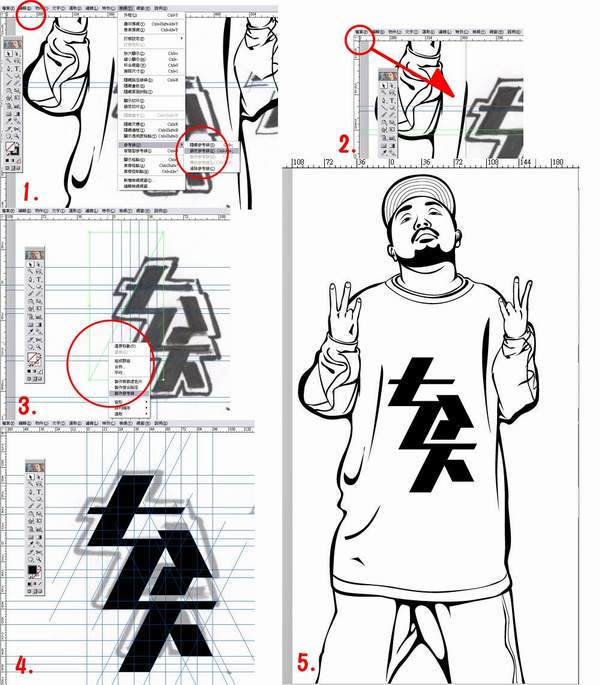
step/19
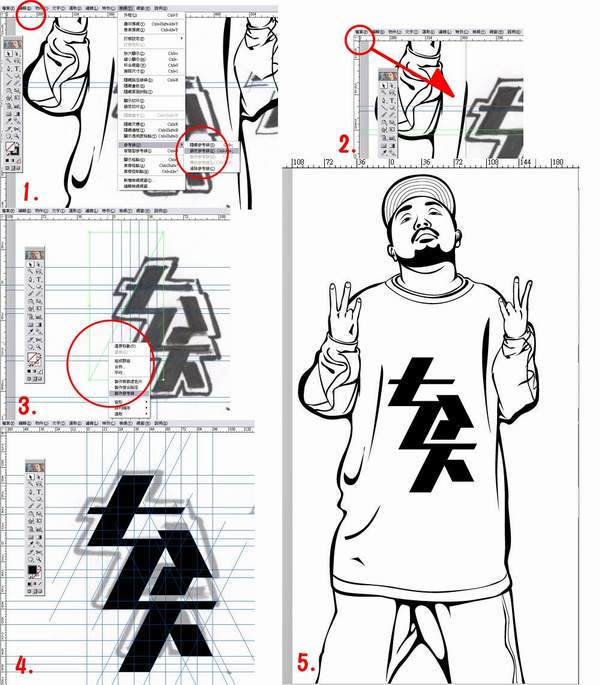
開始logo繪製。
1.應用到精緻製圖時,把尺標叫出;同時把"鎖定參考線"取消勾選。
2.定出基準的x、y軸後,從尺標左上角把歸零線拉出並對齊。
3.固定斜度的參考線製作方式:先用鋼筆工具繪製斜線,選擇線條按滑鼠右鍵,再選擇"製作參考線"。
4.用規律且固定的參考線繪製出草圖上的logo,同時給予標準化與模式化。
5.ok!!基本形狀繪製完成,放到人物上看看感覺!!

step/20
開始對logo進行加工。
1.複製一個圖案,並加粗筆劃至想要的寬度。
2. 把副本的加粗線條轉換成外框筆劃。
3.重新全選副本,並使用"路徑管理員"視窗中的"加入外框區域"予以融合。
4.別忘記融合完還要"展開",如此一來就可以得到比原本圖案還要大上一圈的"邊框"。

step/21
接下來再複製一組,把外框線條加得更粗,依照剛剛的做法製作最底層的
step20做的那組則改成白色(如圖4的白框中層);
把三層圖案的圖層關係改為圖1最上面、圖2第二層、圖3最下層排列;最後把1+2+3垂直水平對齊後就變成圖4啦!!!
如此的基本做法可以讓字體logo變的更有層次與豐富。

step/22
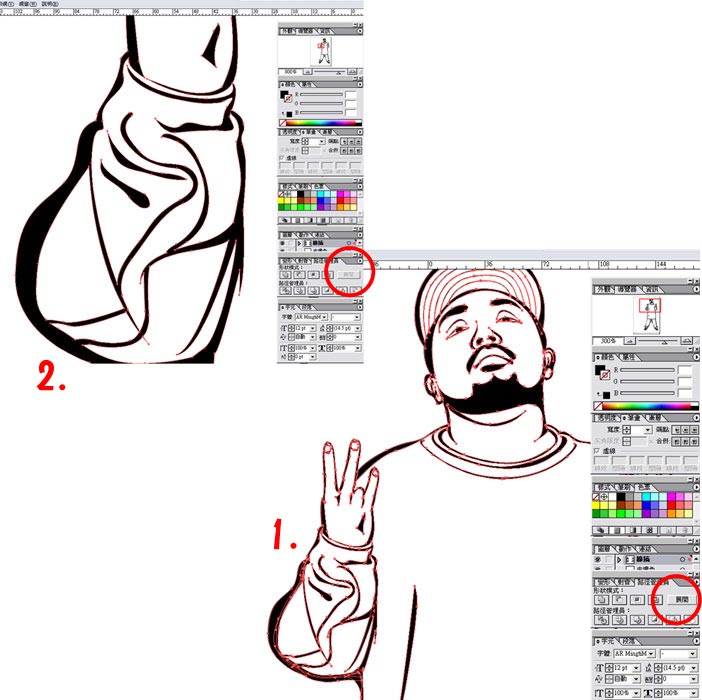
ok,在完成logo圖案後,進入到填色階段,在開始填色前,先把剛剛的人物輪廓線處理好。
1.在全選輪廓線後使用"路徑管理員"視窗中的"加入外框區域"予以融合,尚未展開前圖案邊緣還是彼此分開的。
2.圖2可以看到在展開完成後,所有的輪廓線已經完全融合成一個大單位。

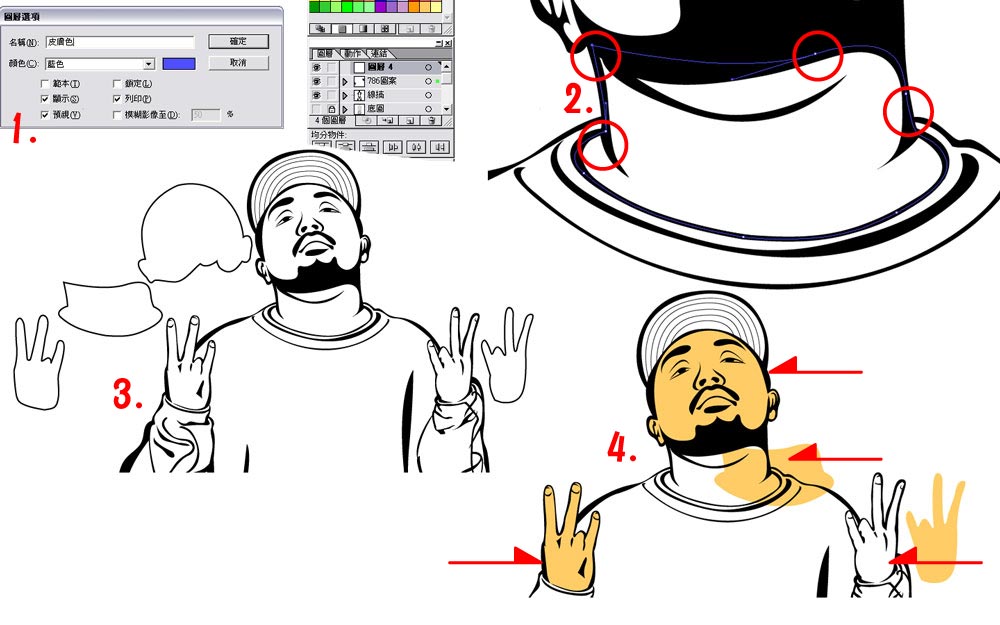
step/23
進入填色階段!!
1.照例新增圖層"皮膚色"。(注意新增完畢後把線條圖層拉至最上層,因為輪廓線是要Cover在填色色塊上的)
2.依照輪廓線露出的部位再拉一次貝茲曲線;因為只要確定拉的色塊邊緣隱莫在輪廓線後即可,所以可以加快繪製速度。
3.快速拉出各部位所需的色塊形狀。
4.將色塊填入適當顏色。(可先填入單色以辨別位置)

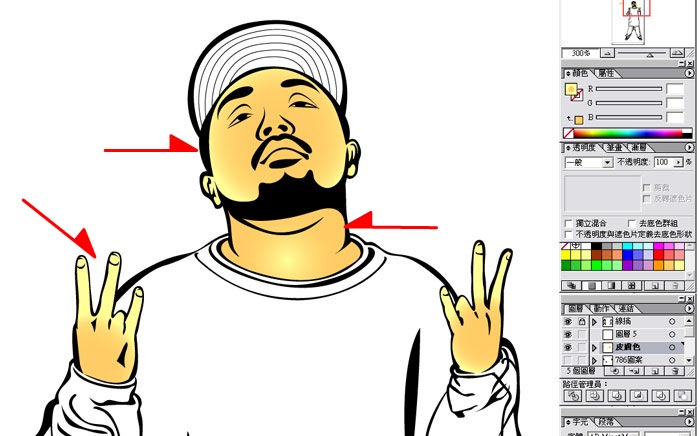
step/24
也可以試著將色塊以漸層方式填色,如此一來便可做出基本的立體感與光影變化

step/25
將全部區域色塊都繪出。

step/26
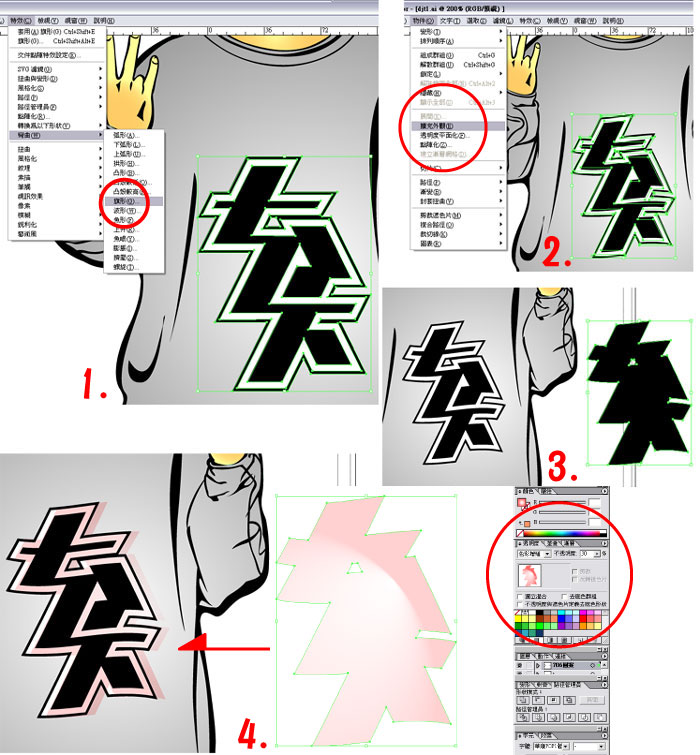
這個步驟我們要把胸前的logo圖案做的更有立體感。
1.為了模擬logo圖案在衣服上的彎曲變形,選擇圖案後到"特效"欄→"彎曲"→"旗形"。(這裡有很多種變形方式,需要慢慢嘗試出適合的)
2.等到彎曲成適合的形狀後,"擴充外觀"取得改變的形狀。(這裡只做了些微的變形,因為衣服本身皺折很少)
3.複製拉出logo圖案最後一層的色塊,利用它來將logo圖案上白邊的地方作出光影變化。
4. 從物件屬性的透明度視窗,將屬性改為"

step/27
按照上一步的做法,將人物全身欲著色的部位都用多層透明遮罩層層覆蓋,便可做出調性十足的柔和色彩變化!!!

step/28
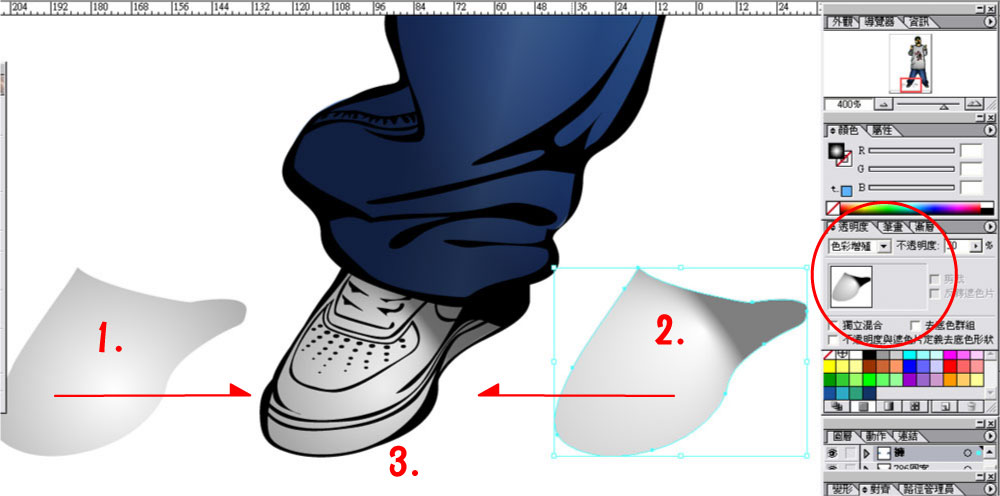
透明遮罩放大解說:
1.這個是原來基本的色塊,屬性為一般,不透明放射狀漸層作為基調。
2.這個物件極為重要!!將屬性改為"色彩增值",透明度改為50%,並利用放射狀漸層拉出陰影的位置。
3.重疊後即產生簡單又效果好的光影效果。

step/29
色彩大實驗!!!
在透明度遮罩都完成後,就可以輕鬆開始嘗試各種編排與色彩變換!!
是否越看這個人越欠扁啊....尤其是一整排出現的時候........>

