


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
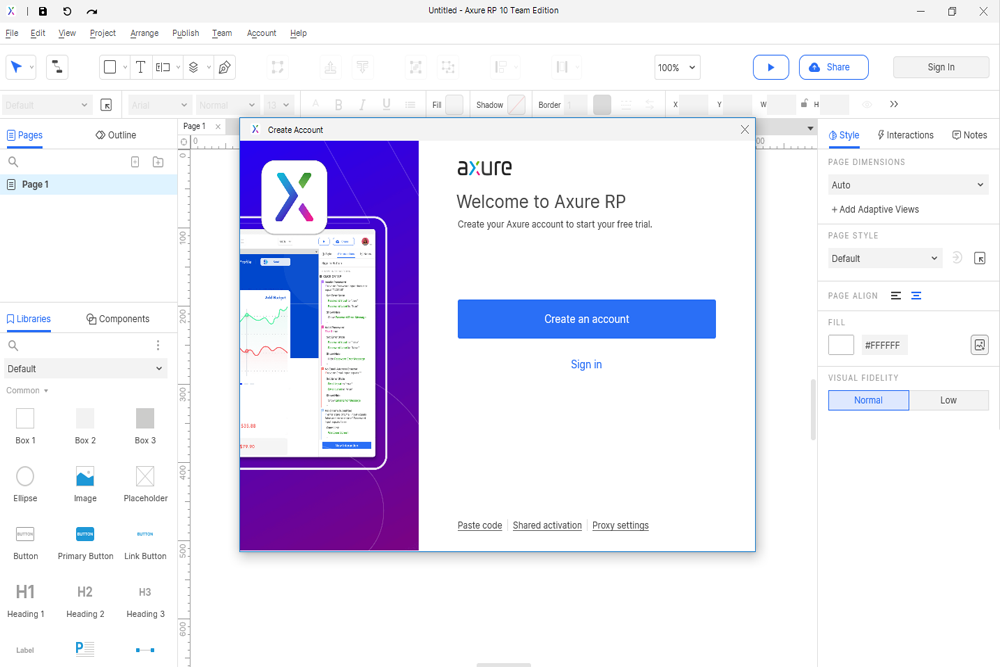
Axure RP 64位是一款专业的快速原型设计工具,专为用户体验设计师、产品经理、UI/UX设计师以及开发人员设计。它允许用户通过拖放界面元素,快速创建出高保真度的网站、应用程序、移动应用和更多交互原型,无需编写代码即可实现复杂的交互效果,极大地加速了产品从概念到设计的流程。
Axure RP 64位支持Windows和Mac操作系统,以其强大的交互设计能力和丰富的组件库著称。用户可以通过预设的控件和组件快速搭建页面结构,利用动态面板、母版、变量等功能实现复杂的交互逻辑。同时,Axure RP还提供了导出功能,可以将设计稿直接导出为HTML文件,便于在浏览器中查看和分享。

1. 利用动态面板创建动画效果:动态面板是Axure RP中实现复杂交互的关键工具。通过动态面板的“状态”功能,可以轻松创建页面元素的显示隐藏、滑动、缩放等动画效果。
2. 使用母版统一风格:在多个页面中重复使用的元素(如页眉、页脚、导航栏等)可以创建为母版,然后在各个页面中引用,方便统一修改和更新页面风格。
3. 变量与条件逻辑:Axure RP支持变量的使用,结合条件逻辑可以实现更复杂的交互场景,如根据用户输入或选择显示不同的内容。
4. 团队协作与版本控制:Axure RP支持多用户协作,团队成员可以共享项目并实时查看彼此的更改。同时,它也支持版本控制功能,确保项目历史可追溯。
1. 丰富的控件库:Axure RP提供了大量预设的控件和组件,包括按钮、文本框、图片、列表等,用户可以根据需要选择并自定义样式。
2. 交互设计功能:支持鼠标点击、悬停、键盘输入等多种触发方式,可以实现页面跳转、显示隐藏、表单提交等多种交互效果。
3. 导出与分享:支持将设计稿导出为HTML文件,并可通过链接分享给团队成员或客户查看。同时,也支持导出为图片、PDF等格式。
1. 规划项目结构:在开始设计之前,先规划好项目的整体结构和各个页面的布局。
2. 创建原型页面:使用Axure RP的控件库和母版功能快速搭建页面结构。
3. 设计交互逻辑:通过动态面板、变量和条件逻辑等工具设计页面的交互效果。
4. 预览与测试:使用Axure RP的预览功能在浏览器中查看设计效果,并进行测试以确保交互逻辑的正确性。
5. 导出与分享:完成设计后,将设计稿导出为HTML文件并通过链接分享给相关人员查看和反馈。
Axure RP 64位是用户体验设计领域的必备工具之一,无论是对于个人设计师还是大型团队来说,都是提升工作效率和设计质量的好帮手。如果你正在寻找一款能够快速创建高保真度交互原型的工具,那么Axure RP绝对值得一试。

 HP LaserJet M1005扫描仪驱动免费版(惠普扫描仪驱动) 安装板杂类工具
/ 119M
HP LaserJet M1005扫描仪驱动免费版(惠普扫描仪驱动) 安装板杂类工具
/ 119M
 显示器超频软件CRU(显示器刷新率超频) 免费版杂类工具
/ 451K
显示器超频软件CRU(显示器刷新率超频) 免费版杂类工具
/ 451K
 7z压缩包密码破译工具(忘记压缩包密码) v2018 免费版杂类工具
/ 0B
7z压缩包密码破译工具(忘记压缩包密码) v2018 免费版杂类工具
/ 0B
 抖音最火音乐打包最新版杂类工具
/ 2G
抖音最火音乐打包最新版杂类工具
/ 2G
 中国地图高清版大图版免费版杂类工具
/ 25M
中国地图高清版大图版免费版杂类工具
/ 25M
 云鹊医电脑版(云鹊医官方PC客户端) v12.3 最新版杂类工具
/ 31M
云鹊医电脑版(云鹊医官方PC客户端) v12.3 最新版杂类工具
/ 31M
 多玩键盘连点器win10版(支持32/64位) v2.4 免费版杂类工具
/ 6M
多玩键盘连点器win10版(支持32/64位) v2.4 免费版杂类工具
/ 6M
 Synergy Pro激活码(Synergy Pro注册码) v1.10.0 最新版杂类工具
/ 23M
Synergy Pro激活码(Synergy Pro注册码) v1.10.0 最新版杂类工具
/ 23M
 古龙小说全集完整版txt(古龙武侠小说合集) 免费版杂类工具
/ 16M
古龙小说全集完整版txt(古龙武侠小说合集) 免费版杂类工具
/ 16M
 抖音最好听的99首歌曲全集(莉哥M歌二虎摩登兄弟) 完整版杂类工具
/ 78M
抖音最好听的99首歌曲全集(莉哥M歌二虎摩登兄弟) 完整版杂类工具
/ 78M
 HP LaserJet M1005扫描仪驱动免费版(惠普扫描仪驱动) 安装板杂类工具
/ 119M
HP LaserJet M1005扫描仪驱动免费版(惠普扫描仪驱动) 安装板杂类工具
/ 119M
 显示器超频软件CRU(显示器刷新率超频) 免费版杂类工具
/ 451K
显示器超频软件CRU(显示器刷新率超频) 免费版杂类工具
/ 451K
 7z压缩包密码破译工具(忘记压缩包密码) v2018 免费版杂类工具
/ 0B
7z压缩包密码破译工具(忘记压缩包密码) v2018 免费版杂类工具
/ 0B
 抖音最火音乐打包最新版杂类工具
/ 2G
抖音最火音乐打包最新版杂类工具
/ 2G
 中国地图高清版大图版免费版杂类工具
/ 25M
中国地图高清版大图版免费版杂类工具
/ 25M
 云鹊医电脑版(云鹊医官方PC客户端) v12.3 最新版杂类工具
/ 31M
云鹊医电脑版(云鹊医官方PC客户端) v12.3 最新版杂类工具
/ 31M
 多玩键盘连点器win10版(支持32/64位) v2.4 免费版杂类工具
/ 6M
多玩键盘连点器win10版(支持32/64位) v2.4 免费版杂类工具
/ 6M
 Synergy Pro激活码(Synergy Pro注册码) v1.10.0 最新版杂类工具
/ 23M
Synergy Pro激活码(Synergy Pro注册码) v1.10.0 最新版杂类工具
/ 23M
 古龙小说全集完整版txt(古龙武侠小说合集) 免费版杂类工具
/ 16M
古龙小说全集完整版txt(古龙武侠小说合集) 免费版杂类工具
/ 16M
 抖音最好听的99首歌曲全集(莉哥M歌二虎摩登兄弟) 完整版杂类工具
/ 78M
抖音最好听的99首歌曲全集(莉哥M歌二虎摩登兄弟) 完整版杂类工具
/ 78M