


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
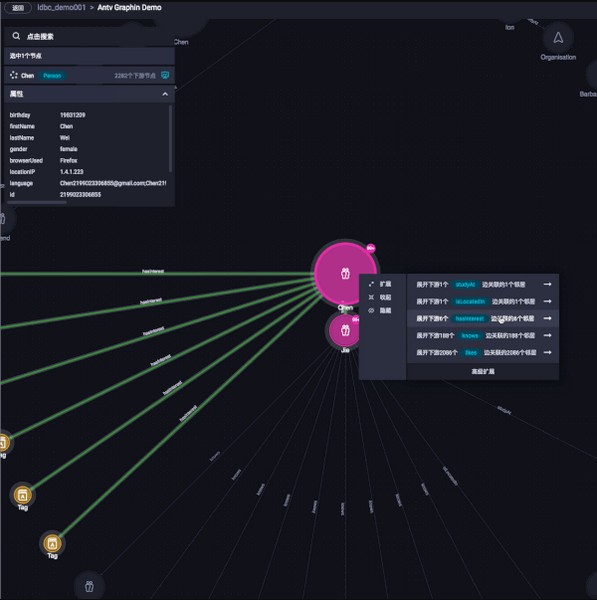
Graphin是一款功能强大,专业实用的优秀图表分析软件,软件专注在关系可视分析领域,简单高效,开箱即用。软件内置丰富的布局,支持布局切换,满足不同场景下的布局需求。

Graphin官方版是一款专业的图表分析软件,Graphin官方版是一个基于G6封装的React组件库,Graphin官方版支持布局切换,软件能够满足不同场景下的布局需求。软件充分利用 React 框架特性,支持数据到视图的映射与变化,它专注在关系可视分析领域,软件旨在为用户提供优秀的图表分析方案。
数据驱动
充分利用 React 框架特性,支持数据到视图的映射与变化
自动布局
内置丰富的布局,支持布局切换,满足不同场景下的布局需求
分析探索
沉淀分析方法,内置分析组件,专注关系可视分析领域

通用布局
Graphin和G6的同学也在布局算法层投入大量的精力,针对图分析场景做了大量的优化工作,Graphin中包含诸如力导布局、圆形布局、同心圆布局、网格布局、径向布局、有向分层等布局算法。使开发者不再需要额外调整便能获得一个不错的布局效果,从而增强图的可读性。
大图布局
在某些特定分析场景下,需要在画布上绘制的点/边数量较多。而像力导布局每次迭代的所消耗的计算资源也会增大进而阻塞JS线程使图的绘制帧率很低,导致页面卡顿, 即大图布局问题。Graphin采用Web Worker与补间动画结合的技术,把计算量较大力导的迭代过程迁移到Web worker中进行, 使在点边数量较多的场景下也能保证页面的顺滑。下图呈现的是400个节点,800条边的场景下图的绘制情况。当然大图布局的优化策略也可以写一篇文章了,这里不再深入,先留个坑位。
子图布局
如果图中节点有明显的分类,或者用户需要针对图中特定节点进行下一步分析,可以采用子图布局的方式对该部分节点进行重新布局,选择合适的布局算法进一步增强图的可读性。下图中你可以看到存在两个子图分别采用了Circle布局和Radial布局来呈现,布局结果清晰明了,图的可读性非常强。
Graphin取名意为Graph Insight(图的分析洞察),是一个基于G6封装的React组件库,专注在关系可视分析领域,简单高效,开箱即用。
在初始化流程,新增initState,能够让数据有一个初始化的状态
JSON shema的描述注册节点,新增update 方法
为了提高fit view的效率 取边上4个点去进行第一次的fit view


 xmind8永久激活序列号工具(附序列号) 1.0 最新版办公软件
/ 211M
xmind8永久激活序列号工具(附序列号) 1.0 最新版办公软件
/ 211M
 丽升网上阅卷系统官方版(阅卷软件) v5.5.0.5 最新版办公软件
/ 4M
丽升网上阅卷系统官方版(阅卷软件) v5.5.0.5 最新版办公软件
/ 4M
 WPS2019激活码v11.8.2.8053 最新版办公软件
/ 162M
WPS2019激活码v11.8.2.8053 最新版办公软件
/ 162M
 WPS Office 2019 电脑版(WPS Office ) 11.1.0.8919全能完整版办公软件
/ 105M
WPS Office 2019 电脑版(WPS Office ) 11.1.0.8919全能完整版办公软件
/ 105M
 广联达计价软件GBQ4.0v4.105.12.5609 官网最新版办公软件
/ 131.89M
广联达计价软件GBQ4.0v4.105.12.5609 官网最新版办公软件
/ 131.89M
 广讯通官网版(广讯通协同办公平台) v6.1 官方版办公软件
/ 15.11M
广讯通官网版(广讯通协同办公平台) v6.1 官方版办公软件
/ 15.11M
 蒙古文wps2002个人版(wps办公软件) 免费版办公软件
/ 192M
蒙古文wps2002个人版(wps办公软件) 免费版办公软件
/ 192M
 易飞erp系统(企业ERP管理软件) v9.0.20 免费版办公软件
/ 89M
易飞erp系统(企业ERP管理软件) v9.0.20 免费版办公软件
/ 89M
 飞猪旅行后台登录网页版(登录平台) 官方版办公软件
/ 10M
飞猪旅行后台登录网页版(登录平台) 官方版办公软件
/ 10M
 Evernote电脑版v6.6.2.5173 官方版办公软件
/ 97M
Evernote电脑版v6.6.2.5173 官方版办公软件
/ 97M
 xmind8永久激活序列号工具(附序列号) 1.0 最新版办公软件
/ 211M
xmind8永久激活序列号工具(附序列号) 1.0 最新版办公软件
/ 211M
 丽升网上阅卷系统官方版(阅卷软件) v5.5.0.5 最新版办公软件
/ 4M
丽升网上阅卷系统官方版(阅卷软件) v5.5.0.5 最新版办公软件
/ 4M
 WPS2019激活码v11.8.2.8053 最新版办公软件
/ 162M
WPS2019激活码v11.8.2.8053 最新版办公软件
/ 162M
 WPS Office 2019 电脑版(WPS Office ) 11.1.0.8919全能完整版办公软件
/ 105M
WPS Office 2019 电脑版(WPS Office ) 11.1.0.8919全能完整版办公软件
/ 105M
 广联达计价软件GBQ4.0v4.105.12.5609 官网最新版办公软件
/ 131.89M
广联达计价软件GBQ4.0v4.105.12.5609 官网最新版办公软件
/ 131.89M
 广讯通官网版(广讯通协同办公平台) v6.1 官方版办公软件
/ 15.11M
广讯通官网版(广讯通协同办公平台) v6.1 官方版办公软件
/ 15.11M
 蒙古文wps2002个人版(wps办公软件) 免费版办公软件
/ 192M
蒙古文wps2002个人版(wps办公软件) 免费版办公软件
/ 192M
 易飞erp系统(企业ERP管理软件) v9.0.20 免费版办公软件
/ 89M
易飞erp系统(企业ERP管理软件) v9.0.20 免费版办公软件
/ 89M
 飞猪旅行后台登录网页版(登录平台) 官方版办公软件
/ 10M
飞猪旅行后台登录网页版(登录平台) 官方版办公软件
/ 10M
 Evernote电脑版v6.6.2.5173 官方版办公软件
/ 97M
Evernote电脑版v6.6.2.5173 官方版办公软件
/ 97M
 xmind8永久激活序列号工具(附序列号) 1.0 最新版办公软件
xmind8永久激活序列号工具(附序列号) 1.0 最新版办公软件
 丽升网上阅卷系统官方版(阅卷软件) v5.5.0.5 最新版办公软件
丽升网上阅卷系统官方版(阅卷软件) v5.5.0.5 最新版办公软件
 WPS2019激活码v11.8.2.8053 最新版办公软件
WPS2019激活码v11.8.2.8053 最新版办公软件
 WPS Office 2019 电脑版(WPS Office ) 11.1.0.8919全能完整版办公软件
WPS Office 2019 电脑版(WPS Office ) 11.1.0.8919全能完整版办公软件
 广联达计价软件GBQ4.0v4.105.12.5609 官网最新版办公软件
广联达计价软件GBQ4.0v4.105.12.5609 官网最新版办公软件
 广讯通官网版(广讯通协同办公平台) v6.1 官方版办公软件
广讯通官网版(广讯通协同办公平台) v6.1 官方版办公软件
 蒙古文wps2002个人版(wps办公软件) 免费版办公软件
蒙古文wps2002个人版(wps办公软件) 免费版办公软件
 易飞erp系统(企业ERP管理软件) v9.0.20 免费版办公软件
易飞erp系统(企业ERP管理软件) v9.0.20 免费版办公软件
 飞猪旅行后台登录网页版(登录平台) 官方版办公软件
飞猪旅行后台登录网页版(登录平台) 官方版办公软件