


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
YesPlayMusic是一款网易云第三方播放器,简洁的白色风格在整体的内容上面进行了全面的简化,在颜值上面更加的出众,并且网易云所拥有的的功能在这款软件当中也具备。

YesPlayMusic采用Vue.js开发制作,功能强大,界面简洁,相比其他常见的音乐播放器,该软件对歌曲信息和歌词显示做了极大的优化,舍弃了音乐评论区以及社区系统,在颜值上面更加的出众,提供免费的歌曲,也提供收费的歌曲。
部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
安装依赖
npm install
替换 /src/config/request.js 里面 baseURL 的值为网易云 API 地址
baseURL: "http://example.com",
编译打包
npm build
将 /dist 目录下的文件上传到你的 Web 服务器
使用Vue.js全家桶开发
网易云账号登录
MV播放
支持歌词显示
无任何社交功能
海外用户可直接播放(需要登录网易云账号)
支持UnblockNeteaseMusic,自动使用QQ /酷狗/酷我音源替换变灰歌曲链接(网页版不支持)
支持MediaSession API,可以使用系统快捷键操作上一首下一首
每日自动签到(手机端和电脑端同时签到)
亮/暗模式自动切换
支持触控栏
支持PWA,可在Chrome / Edge里点击地址栏右边的 heavy_plus_sign 安装到电脑
支持显示歌曲和专辑的Explicit标志
使用 Vue.js 全家桶开发
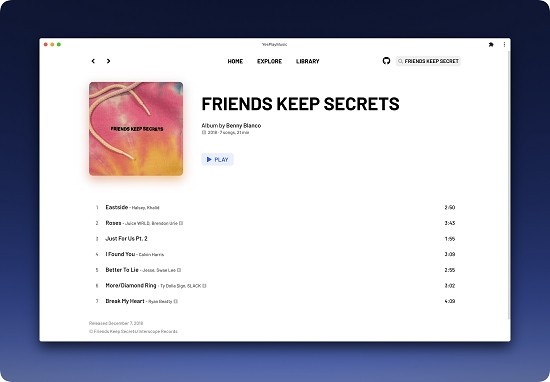
简洁美观的 UI
网易云账号登录
支持 MediaSession API,可以使用系统快捷键操作上一首下一首
不能播放的歌曲会显示为灰色
支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 安装到电脑
支持显示歌曲和专辑的 Explicit 标志
MV 播放
无任何社交功能
更多特性开发中

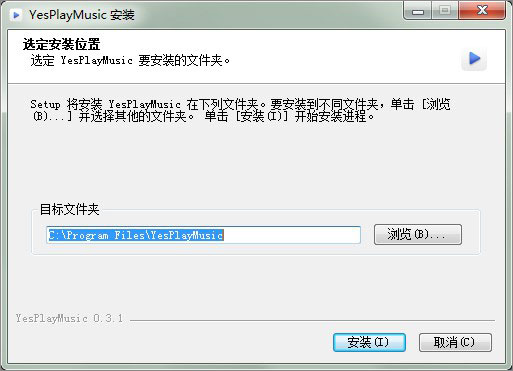
1、在本站下载解压,得到yesplaymusic安装包,双击运行进行安装;

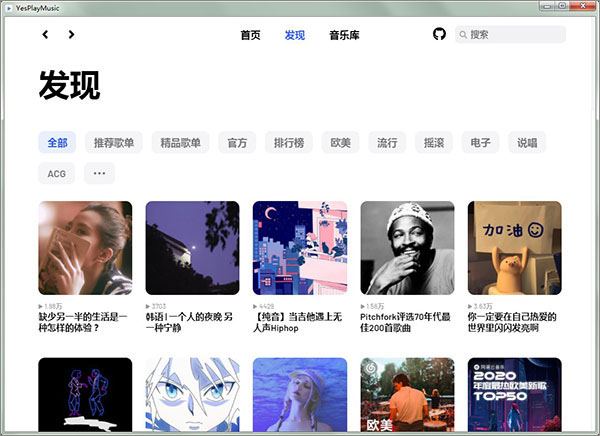
2、安装完成后,打开软件,整体界面简洁且无广告;

3、发现界面有各种类型的精品歌单;

4、你也可以登录网易云帐号,结合所有歌单更好的找歌;

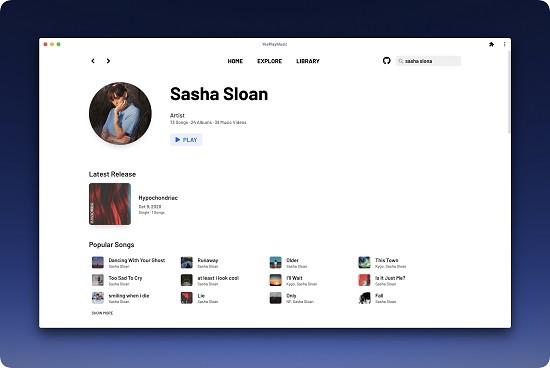
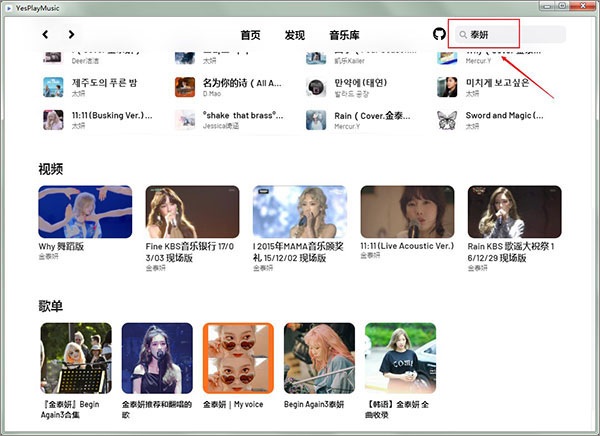
5、此外,也可以在搜索框中输入歌手、歌曲等关键词,如:泰妍;

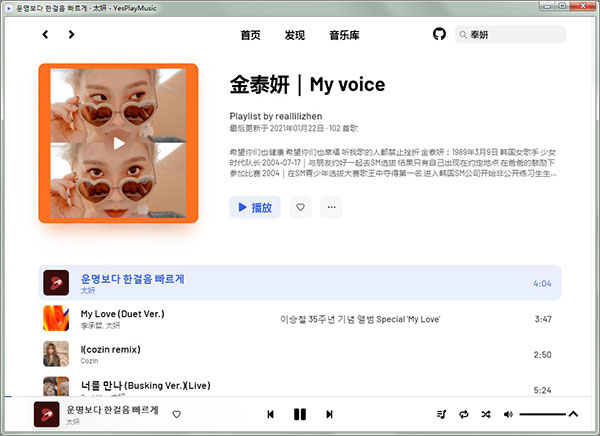
6、选中心仪的歌单、歌曲、视频、专辑进播放,如下图所示:

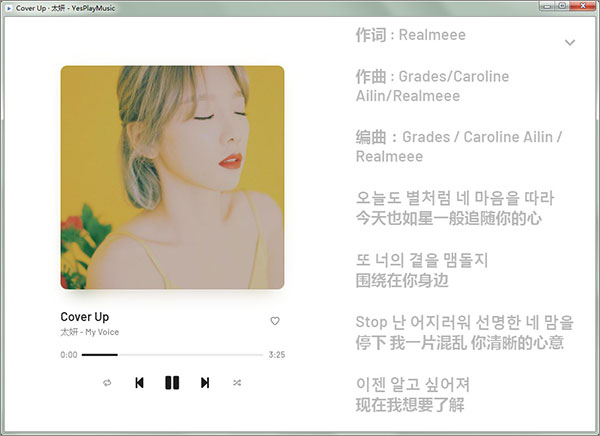
7、点击右下角的小箭头标识,切换到歌词界面,更好的感受歌曲的魅力;

8、音乐发烧友的小伙伴们快来下载试试吧。


 格式转换工具绿色版(酷狗kgma转MP3工具) v7.6.9音频工具
/ 4M
格式转换工具绿色版(酷狗kgma转MP3工具) v7.6.9音频工具
/ 4M
 基督教歌曲大全1218首mp3完整版音频工具
/ 244.60M
基督教歌曲大全1218首mp3完整版音频工具
/ 244.60M
 创新5.1声卡效果包(创新5.1声卡闷麦喊麦效果软件) 绿色免费版音频工具
/ 4K
创新5.1声卡效果包(创新5.1声卡闷麦喊麦效果软件) 绿色免费版音频工具
/ 4K
 vocaloid4官方版(附洛天依音源) v4.0.1 汉化版音频工具
/ 937M
vocaloid4官方版(附洛天依音源) v4.0.1 汉化版音频工具
/ 937M
 Sports Sounds Pro7授权版(附注册码) 特别版音频工具
/ 722K
Sports Sounds Pro7授权版(附注册码) 特别版音频工具
/ 722K
 爱剪辑无水印完美版(去片头片尾水印) v3.0 特别版音频工具
/ 268M
爱剪辑无水印完美版(去片头片尾水印) v3.0 特别版音频工具
/ 268M
 SAM机架变声效果包完整版(附VST插件) 中文版音频工具
/ 51M
SAM机架变声效果包完整版(附VST插件) 中文版音频工具
/ 51M
 3D环绕音乐制作软件(3d环绕音效制作) v1.0 正式版音频工具
/ 28.10M
3D环绕音乐制作软件(3d环绕音效制作) v1.0 正式版音频工具
/ 28.10M
 Sports Sounds Pro 7中文版(体育场馆播放器) 免费版音频工具
/ 1M
Sports Sounds Pro 7中文版(体育场馆播放器) 免费版音频工具
/ 1M
 Vocaloid5汉化版(附vocaloid声库) v5.2.1 免费版音频工具
/ 1G
Vocaloid5汉化版(附vocaloid声库) v5.2.1 免费版音频工具
/ 1G
 格式转换工具绿色版(酷狗kgma转MP3工具) v7.6.9音频工具
/ 4M
格式转换工具绿色版(酷狗kgma转MP3工具) v7.6.9音频工具
/ 4M
 基督教歌曲大全1218首mp3完整版音频工具
/ 244.60M
基督教歌曲大全1218首mp3完整版音频工具
/ 244.60M
 创新5.1声卡效果包(创新5.1声卡闷麦喊麦效果软件) 绿色免费版音频工具
/ 4K
创新5.1声卡效果包(创新5.1声卡闷麦喊麦效果软件) 绿色免费版音频工具
/ 4K
 vocaloid4官方版(附洛天依音源) v4.0.1 汉化版音频工具
/ 937M
vocaloid4官方版(附洛天依音源) v4.0.1 汉化版音频工具
/ 937M
 Sports Sounds Pro7授权版(附注册码) 特别版音频工具
/ 722K
Sports Sounds Pro7授权版(附注册码) 特别版音频工具
/ 722K
 爱剪辑无水印完美版(去片头片尾水印) v3.0 特别版音频工具
/ 268M
爱剪辑无水印完美版(去片头片尾水印) v3.0 特别版音频工具
/ 268M
 SAM机架变声效果包完整版(附VST插件) 中文版音频工具
/ 51M
SAM机架变声效果包完整版(附VST插件) 中文版音频工具
/ 51M
 3D环绕音乐制作软件(3d环绕音效制作) v1.0 正式版音频工具
/ 28.10M
3D环绕音乐制作软件(3d环绕音效制作) v1.0 正式版音频工具
/ 28.10M
 Sports Sounds Pro 7中文版(体育场馆播放器) 免费版音频工具
/ 1M
Sports Sounds Pro 7中文版(体育场馆播放器) 免费版音频工具
/ 1M
 Vocaloid5汉化版(附vocaloid声库) v5.2.1 免费版音频工具
/ 1G
Vocaloid5汉化版(附vocaloid声库) v5.2.1 免费版音频工具
/ 1G
 格式转换工具绿色版(酷狗kgma转MP3工具) v7.6.9音频工具
格式转换工具绿色版(酷狗kgma转MP3工具) v7.6.9音频工具
 基督教歌曲大全1218首mp3完整版音频工具
基督教歌曲大全1218首mp3完整版音频工具
 创新5.1声卡效果包(创新5.1声卡闷麦喊麦效果软件) 绿色免费版音频工具
创新5.1声卡效果包(创新5.1声卡闷麦喊麦效果软件) 绿色免费版音频工具
 vocaloid4官方版(附洛天依音源) v4.0.1 汉化版音频工具
vocaloid4官方版(附洛天依音源) v4.0.1 汉化版音频工具
 Sports Sounds Pro7授权版(附注册码) 特别版音频工具
Sports Sounds Pro7授权版(附注册码) 特别版音频工具
 爱剪辑无水印完美版(去片头片尾水印) v3.0 特别版音频工具
爱剪辑无水印完美版(去片头片尾水印) v3.0 特别版音频工具
 SAM机架变声效果包完整版(附VST插件) 中文版音频工具
SAM机架变声效果包完整版(附VST插件) 中文版音频工具
 3D环绕音乐制作软件(3d环绕音效制作) v1.0 正式版音频工具
3D环绕音乐制作软件(3d环绕音效制作) v1.0 正式版音频工具
 Sports Sounds Pro 7中文版(体育场馆播放器) 免费版音频工具
Sports Sounds Pro 7中文版(体育场馆播放器) 免费版音频工具