


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
漫游大师是一款专业的三维全景漫游展示制作软件,它可以实现从一个场景走入到另一个场景的虚拟漫游效果,并且可以在场景中加入图片、文字、视频、Flash等多媒体元素,让场景变得更鲜活,漫游大师可以发布Flash VR、exe、SWF格式以及在移动设备果设备上观看的HTML5格式。

如何制作一个虚拟漫游?
制作一个虚拟漫游包括以下几个步骤:
前期素材准备:准备好制作虚拟漫游需要用到的素材。漫游大师支持以下素材:
三维全景:由造景师拼合得到的全景图或者建模渲染的全景图
其他全景:如柱形全景、立方体全景等
平面地图:.jpg等平面图像
其他图片:.jpg、.bmp、.gif格式的图像皆可适用
音频文件:.MP3格式的声音文件
视频文件:.flv格式的视频文件
FLASH :FLASH动画
文字材料等
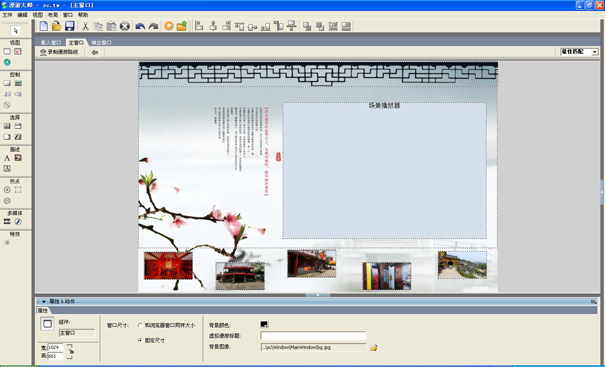
第一个步骤:添加皮肤(点击图片可观看教学视频)

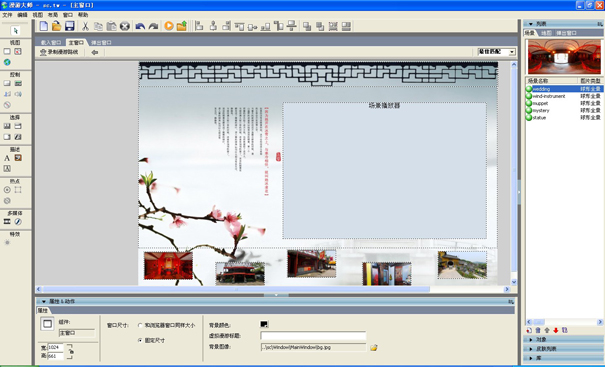
第二个步骤:添加场景(点击图片可观看教学视频)

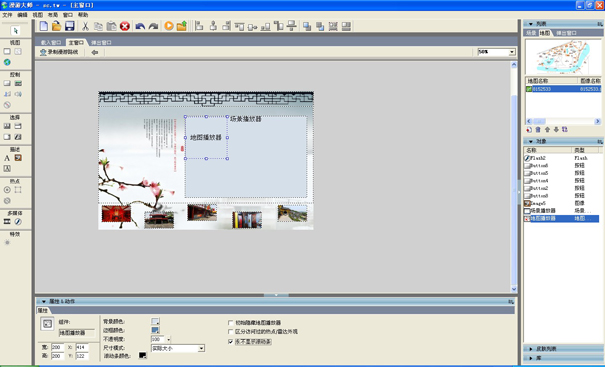
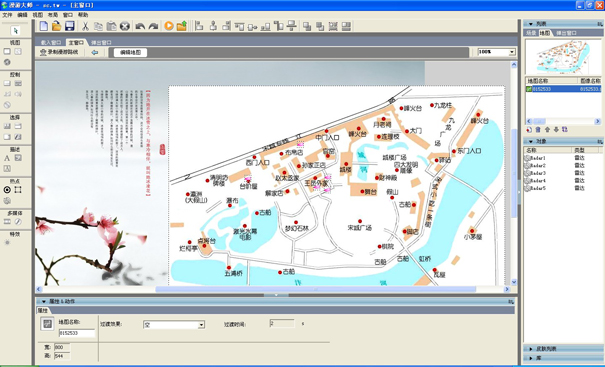
第三个步骤:添加地图播发器(点击图片可观看教学视频)

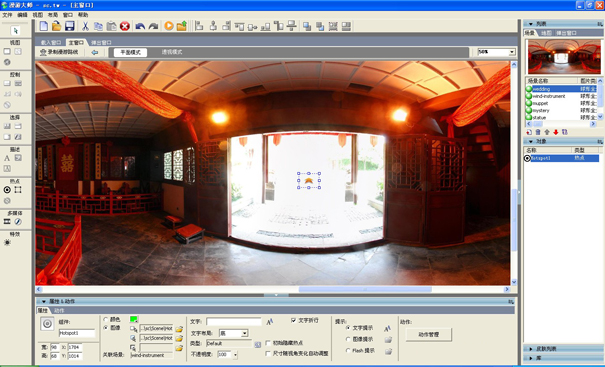
第四个步骤:添加热点、雷达(点击图片可观看教学视频)


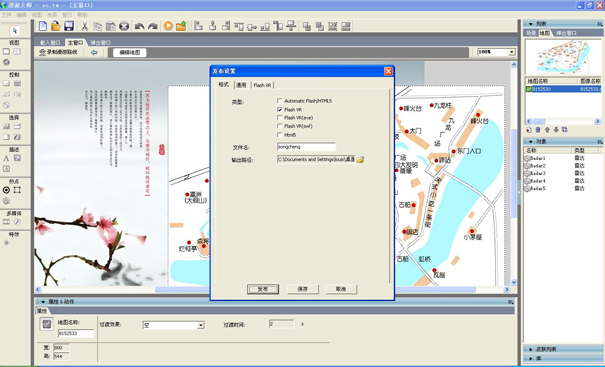
第五个步骤:发布(点击图片可观看成品效果)


1、可以发布html5:html5适用于适用IOS、Android系统的移动便捷设备观看。便携设备上的浏览器,如Firefox和Chrome等,都支持HTML5格式的虚拟漫游。
2、飞出媒体效果:如果想吸引观众去注意您的虚拟漫游之旅中的局部细节,飞出媒体效果可以实现,并且可以使用图片组。
3、热点透视变化:热点(不包含多边形热点)新增了透视变换效果,在场景中添加热点,设置成透视变化效热点图片真实融入场景,不在是漂浮在场景上。
4、GPS自动识别功能:全景图中包含有GPS信息,自动定位到百度地图对应位置。
5、陀螺仪:陀螺仪效应,最新的虚拟旅游软件,使虚拟之旅自动旋转,当你的手持IPAD转动时,虚拟漫游便会跟着旋转。
6、嵌入3D模型:用户可以在场景或者弹出窗口中嵌入3D模型,格式文件为3ds。
7、Html5支持发布app:将发布的html5格式文件发布成一个简易的APP,更加便捷的在移动设备上观看。同时支持加入声音。
8、jpeg xr 图片压缩:这种图片压缩算法保证了图片精度的同时,大大的缩小了图像占用空间的大小,保证用户文件更小更快速流畅的观看虚拟漫游。
在浏览器中看不了全景漫游或百度地图
1.浏览器打开漫游,空白地方右键打开如下菜单:

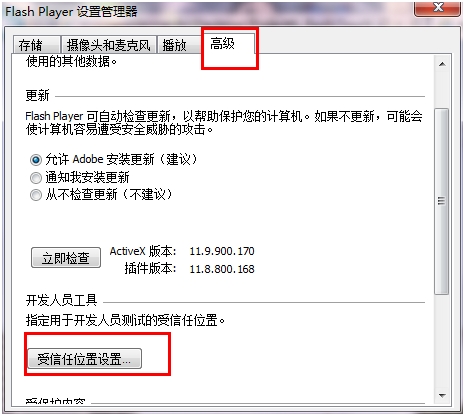
2.点击“全局设置”,出现如下弹窗,点击“高级”,下拉选择“受信任位置设置”。

3.点击“添加”,点击“添加文件夹”,将漫游所在盘添加进信任位置后,确定完成。刷新即可。

制作手机全景漫游应该选择多大尺寸?
以iphone为例,限定宽为640像素:

所以在针对手机端做全景漫游的时候,需要注意以下几点:
1.界面宽度限制在640像素内,超出不显示。
2.界面高度不要太高,否则在像素长度不够的设备上不显示
例如这里有一排按钮,5个宽度均为128像素,放成一排正好640像素

注意:全景漫游显示界面(主窗口)大小最好设置成手机大小,方式如下:
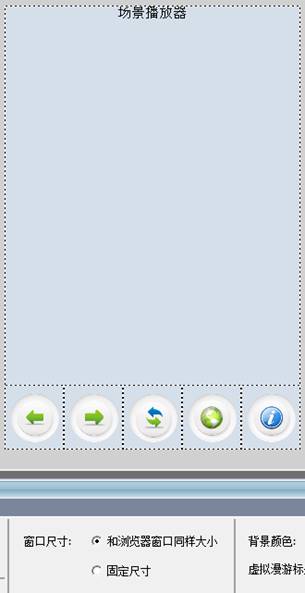
(1)点击主窗口空白处,显示主窗口属性栏,此时先选择“固定尺寸”;

(2)选择固定尺寸后,属性栏左下方会出现可设置主窗口宽高地方,设置成手机尺寸后(例如iphone4s的尺寸).
再选回“和浏览器同样大小”的满屏显示模式;

(3)将按钮加入主窗口中,五个按钮图片分别导入进去,如图所示:

(4)发布html5格式用手机看效果如下:

漫游大师6.0新功能
【+】支持3ds建模文件
新版中添加了对3ds文件的支持,可直接导入3ds文件和纹理图。
【+】飞出媒体效果
飞出媒体新增弹出一组图片功能,浏览时可进行翻页操作。
【+】弹出图像缩放
弹出图像自定义大小时可以用鼠标滚轮缩放,用户也可导入自定义放大缩小等按钮。
【+】热点透视变换
新增了热点的透视变换效果。
【+】发布限制功能
在发布时可对域名和时间进行限制。
【+】新增组件样式优化
对文本框、列表框、组合框、地图增添了几套风格样式。
【+】兼容HTML5
发布为html5可以在IE10、Safari、Chrome上浏览观看。
【+】HTML5格式打包成APP的样式
支持用户自定义图标和名称观看。
【+】全景图输出JPEGXR格式
针对全景图片进行优化压缩,使发布后的文件体积更小。
【+】场景之间快速链接
拖动指定场景到当前场景,自动建立链接增加热点。
【+】新增GPS信息自动识别
全景图中包含有GPS信息,自动定位到百度地图对应位置。


 CDR魔镜字体识别插件v1.0.1 最新版图像其他
/ 4M
CDR魔镜字体识别插件v1.0.1 最新版图像其他
/ 4M
 KeyShot材质包免费版图像其他
/ 5G
KeyShot材质包免费版图像其他
/ 5G
 Octane Rende4.0授权版(GPU渲染器) 激活版图像其他
/ 132M
Octane Rende4.0授权版(GPU渲染器) 激活版图像其他
/ 132M
 3000款Photoshop自定义形状打包最新版图像其他
/ 67M
3000款Photoshop自定义形状打包最新版图像其他
/ 67M
 portraiture64位安装许可证秘钥(免注册激活) cc2017 免费版图像其他
/ 23M
portraiture64位安装许可证秘钥(免注册激活) cc2017 免费版图像其他
/ 23M
 lumion8.0注册机(生成注册码) 免费版图像其他
/ 2M
lumion8.0注册机(生成注册码) 免费版图像其他
/ 2M
 origin9.0安装包中文版(安装方法)图像其他
/ 428M
origin9.0安装包中文版(安装方法)图像其他
/ 428M
 文泰刻绘2010专业版绿色免安装版图像其他
/ 840M
文泰刻绘2010专业版绿色免安装版图像其他
/ 840M
 c4dr19 oc渲染器插件v3.07 完美版图像其他
/ 27M
c4dr19 oc渲染器插件v3.07 完美版图像其他
/ 27M
 fluent17.0中文版(CFD软件包工具) 汉化版图像其他
/ 657M
fluent17.0中文版(CFD软件包工具) 汉化版图像其他
/ 657M
 CDR魔镜字体识别插件v1.0.1 最新版图像其他
/ 4M
CDR魔镜字体识别插件v1.0.1 最新版图像其他
/ 4M
 KeyShot材质包免费版图像其他
/ 5G
KeyShot材质包免费版图像其他
/ 5G
 Octane Rende4.0授权版(GPU渲染器) 激活版图像其他
/ 132M
Octane Rende4.0授权版(GPU渲染器) 激活版图像其他
/ 132M
 3000款Photoshop自定义形状打包最新版图像其他
/ 67M
3000款Photoshop自定义形状打包最新版图像其他
/ 67M
 portraiture64位安装许可证秘钥(免注册激活) cc2017 免费版图像其他
/ 23M
portraiture64位安装许可证秘钥(免注册激活) cc2017 免费版图像其他
/ 23M
 lumion8.0注册机(生成注册码) 免费版图像其他
/ 2M
lumion8.0注册机(生成注册码) 免费版图像其他
/ 2M
 origin9.0安装包中文版(安装方法)图像其他
/ 428M
origin9.0安装包中文版(安装方法)图像其他
/ 428M
 文泰刻绘2010专业版绿色免安装版图像其他
/ 840M
文泰刻绘2010专业版绿色免安装版图像其他
/ 840M
 c4dr19 oc渲染器插件v3.07 完美版图像其他
/ 27M
c4dr19 oc渲染器插件v3.07 完美版图像其他
/ 27M
 fluent17.0中文版(CFD软件包工具) 汉化版图像其他
/ 657M
fluent17.0中文版(CFD软件包工具) 汉化版图像其他
/ 657M