


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
google map api离线地图是最新版本的谷歌地图版本的离线开发包,本离线开发包支持谷歌地图离线开发,包含基础API,gapi3,例tilemap子:demo.html;用火狐和chrome可直接打开,欢迎有需要此款离线地图包的朋友们前来下载使用。
Google Map API离线地图是谷歌地图的最新离线开发包版本,提供谷歌最新离线开发数据,其中包括了基础API,gapi3等数据内容,需要谷歌离线地图API的可以在本页下载。
 【软件功能】
【软件功能】1、离线地图加载,缩小到第四级别可以看见离线地图。
2、影像图与路网图叠加
3、坐标系转换
4、两种不同风格的轨迹回放5、添加marker点和信息
一、准备工作
下载GoogleMapAPIV3.rar。
二、下载地图
首先通过水经注下载器把谷歌卫星地图下载下来。
三、地图引擎部署
第一步:将附件中的“GoogleMapAPIV3.rar”下载后解压到“D:\Test”目录。 下载地址:http://download.csdn.net/detail/zss793648186/8404603
第二步:将下载的瓦片文件拷贝到“D:Test”目录,并将“瓦片_GoogleMapTiles”重命名为“data”,如下图所示。
第三步:在浏览器中打开
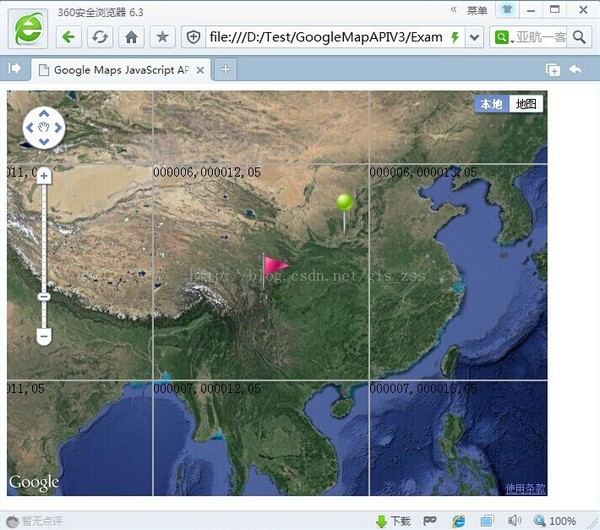
“D:\Test\GoogleMapAPIV3\Example_GoogleMapAPI.html”,如果操作无误,将会显示离线的卫星地图,如下图所示。
第四步:写代码添加标注
准备两张标记图片命名为“image1”“image2”,放在GoogleMapAPI3目录下。
使用记事本打开“Example_GoogleMapAPI.html “网页源码,如下图
找到“function initialize() “,在最后写入添加marker的代码,例如
//向地图添加marker
var myLatlng1 = new google.maps.LatLng(35,110);
var myLatlng2 = new google.maps.LatLng(30,103);
var image1='image1.png';
var image2='image2.png';
var marker1 = new google.maps.Marker({
position:myLatlng1,
map:map,
icon:image1,
title:"image1"
});
varmarker2 = new google.maps.Marker({
position:myLatlng2,
map:map,
icon:image2,
title:"image2"
});
保存源文件,在浏览器中打开“Example_GoogleMapAPI.html “
至此加载Google地图,marker添加完成。


 猿编程电脑客户端(小学阶段编程课程学习) v5.42.0 官方版编程辅助
/ 86M
猿编程电脑客户端(小学阶段编程课程学习) v5.42.0 官方版编程辅助
/ 86M
 易简玖大猫运行库合集正式版(游戏运行库) v3.0 免费版编程辅助
/ 971M
易简玖大猫运行库合集正式版(游戏运行库) v3.0 免费版编程辅助
/ 971M
 黑群晖DSM7.0iso镜像版(NAS操作系统)编程辅助
/ 216M
黑群晖DSM7.0iso镜像版(NAS操作系统)编程辅助
/ 216M
 Pageoffice序列号永久免费版编程辅助
/ 10K
Pageoffice序列号永久免费版编程辅助
/ 10K
 pageoffice永久免费版免序列号版编程辅助
/ 30M
pageoffice永久免费版免序列号版编程辅助
/ 30M
 hyperMILL2019特别版(NC编程CAM)编程辅助
/ 4G
hyperMILL2019特别版(NC编程CAM)编程辅助
/ 4G
 GC POWERSTATION中文版(PCB设计) v16.2.8编程辅助
/ 11M
GC POWERSTATION中文版(PCB设计) v16.2.8编程辅助
/ 11M
 Keil ARM MDK5永久免费版(嵌入式开发环境) 汉化版编程辅助
/ 713M
Keil ARM MDK5永久免费版(嵌入式开发环境) 汉化版编程辅助
/ 713M
 Toad for Oracle中文补丁免费版编程辅助
/ 3M
Toad for Oracle中文补丁免费版编程辅助
/ 3M
 Matlab 2014a完整版(附带安装密钥) 最新版编程辅助
/ 6G
Matlab 2014a完整版(附带安装密钥) 最新版编程辅助
/ 6G
 猿编程电脑客户端(小学阶段编程课程学习) v5.42.0 官方版编程辅助
/ 86M
猿编程电脑客户端(小学阶段编程课程学习) v5.42.0 官方版编程辅助
/ 86M
 易简玖大猫运行库合集正式版(游戏运行库) v3.0 免费版编程辅助
/ 971M
易简玖大猫运行库合集正式版(游戏运行库) v3.0 免费版编程辅助
/ 971M
 黑群晖DSM7.0iso镜像版(NAS操作系统)编程辅助
/ 216M
黑群晖DSM7.0iso镜像版(NAS操作系统)编程辅助
/ 216M
 Pageoffice序列号永久免费版编程辅助
/ 10K
Pageoffice序列号永久免费版编程辅助
/ 10K
 pageoffice永久免费版免序列号版编程辅助
/ 30M
pageoffice永久免费版免序列号版编程辅助
/ 30M
 hyperMILL2019特别版(NC编程CAM)编程辅助
/ 4G
hyperMILL2019特别版(NC编程CAM)编程辅助
/ 4G
 GC POWERSTATION中文版(PCB设计) v16.2.8编程辅助
/ 11M
GC POWERSTATION中文版(PCB设计) v16.2.8编程辅助
/ 11M
 Keil ARM MDK5永久免费版(嵌入式开发环境) 汉化版编程辅助
/ 713M
Keil ARM MDK5永久免费版(嵌入式开发环境) 汉化版编程辅助
/ 713M
 Toad for Oracle中文补丁免费版编程辅助
/ 3M
Toad for Oracle中文补丁免费版编程辅助
/ 3M
 Matlab 2014a完整版(附带安装密钥) 最新版编程辅助
/ 6G
Matlab 2014a完整版(附带安装密钥) 最新版编程辅助
/ 6G