


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
浏览器的作用在生活中起的重要那是相当大的,方便大家浏览新闻、热点、视频等等,Firefox绿色版是一款可以自定义调整的浏览器,根据自己的喜好来决定,firefox浏览器下载步骤也简单,只需几步就完成。

前所未有的快
在独立的基准及绩效测试体系下,Firefox 获得“速度之王”称号。无论是专业测速还是您的日常操作,Firefox 都将给您最快的浏览体验。
* 基于 Tom’s 硬件指南的第16届网络浏览器大奖赛 的结果。
信任无法创造,只能赢得
我们基于“以您为尊”的使命打造 Firefox,这一原则高于一切。为了保证您的控制权、让您无忧上网浏览,我们不断努力,推进并支持了诸如“请勿追踪”等一系列标准。
荣获在隐私保护上最可信的互联网公司
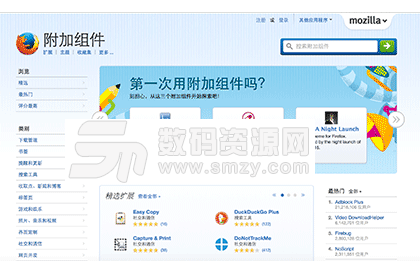
数以万计的扩展/插件
Firefox 的扩展中心有几万个扩展和插件,已被累计下载安装高达 40 亿次!在这里,您可以找到您需要的全部功能,也可以方便的将浏览器打造成您想要的样子。前往扩展中心
不同设备间保持同步
使用火狐同步,您可以方便的在不同的电脑、手机之间保持数据同步,无论书签、历史、密码、打开的标签页、选项设置等,都可以轻松保持一致。进一步了解同步
如何通过火狐浏览器使用WebVR
1.下载火狐浏览器(废话);
2.确保HTC Vive或Oculus Rift已连接到电脑(也是…);
3打开Mozilla Firefox(还是…);
4.打开显示WebVR内容的页面。尽管有很多来源可用,我们建议您访问Mozilla VR,这里提供一系列第一方和第三方内容。火狐推荐的是A-Painter(可以在虚拟环境中作画)和A-Blast(射击游戏),两个都是室内游戏,需要搭配VIVE或者Rift才能使用;
5.按指定按键进入VR(VR设备上的按键),要注意不同页面需要不同按钮。什么时候选择什么按键,和设备本身的指示或者其他指示关,具体情况具体操作。启动开关后,通过头显就可以看到VR内容。通过这5个步骤,就可以将网页上的VR内容移植到头显中来了
不过,虽然火狐这款WebVR为我们提供了跨平台浏览VR内容的便利操作,但是可以改进的地方也还不少。市场上的WebVR可以支持市场上所有头显,但是火狐推出的WebVR目前仅仅支持HTC VIVE和Oculus Rift,而且仅通用于Windows系统PC端,微软推出的MR也看不了。
VR质量也是一个问题。由于火狐这项网页扩展功能没有内容限制,所以VR质量可能会产生较大的差异。 VRHeads总编辑Russell Holly认为“WebVR是沉浸式体验的重灾区,任何人都可以构建任何东西,因为它们都在网络上,而不是投放在应用商店,所以在内容和质量上没有任何规则。”
但是总体而言,WebVR这种没有标准的标准为虚拟现实提供了一个有趣的未来。在WebVR中,一些应用内容可以快速地加载到头显中来,也减少了应用下载对内存的占用。看VR视频也可以像看普通视频一样方便,而不浪费宝贵的硬盘空间。虽然头部跟踪和一些更高级的桌面VR功能还不太可靠,但我们可以期待在未来几个月将推出一些改进。
时隔3个月,第二大浏览器火狐今日发布FireFox 68、FireFox 68 ESR(长期支持版)和FireFox v18 iOS版。
新版改善了视图,尤其是黑暗模式适配;大幅优化了扩展插件,其中推荐插件经过了严格审查,恶意插件也可以通过插件管理器快速反馈;为安装了AMD显卡的Win19用户上线Web渲染器;同时引入了Windows后台智能传输服务。
1.选项中增加“阻止网站自动播放声音”功能,用户可以指定允许自动播放声音的网站列表
2.改善搜索体验:当打开多个标签页时,通过标签页下拉菜单的“搜索标签页”功能可以快速找到特定的标签页
3.更流畅的滚动:滚动锚定防止页面顶部加载图像和广告时出现跳跃
4.about:addons 页面中重新设计的管理扩展快捷键部分,使查看和调整默认快捷键变得更简单
5.重新设计了证书错误页面,包括识别杀毒软件的证书签发机构,帮助用户更好的理解和解决问题
6.通过将 web 内容加载进程从4个增加到8个,提高了性能并降低了崩溃率
7.添加对 macOS 触控栏的基本支持
8.更简单的免密安全:在 Windows 10上增加了对 Windows Hello 的支持,允许用户使用面部、指纹或外部安全密钥进行网站认证
9.深邃和明亮主题现在可以覆盖 Windows 10 系统设置的标题栏颜色
10.为 Linux 用户解决了一个下载文件时导致 Firefox 无响应的问题
11.多个安全修复;为 Linux 用户默认隐藏了系统标题栏,以符合 Gnome 指南
12.当调试器暂停时,DevTools 查看器仍完全可用
13.在页面加载期间降低 setTimeout 和 setInterval 的优先级,以提高整个页面加载性能
14.依据最新的规范,



 360浏览器tampermonkey插件最新版(油猴插件) v4.3.5410 免费版主页浏览
/ 958K
360浏览器tampermonkey插件最新版(油猴插件) v4.3.5410 免费版主页浏览
/ 958K
 草民电影网网页版(2018最新电影)主页浏览
/ 1K
草民电影网网页版(2018最新电影)主页浏览
/ 1K
 海南CA安全浏览器官方最新版(证书安全浏览器) v3.2.0.1主页浏览
/ 94M
海南CA安全浏览器官方最新版(证书安全浏览器) v3.2.0.1主页浏览
/ 94M
 虫部落快搜官方版(各大主流网站搜索) 最新版主页浏览
/ 3K
虫部落快搜官方版(各大主流网站搜索) 最新版主页浏览
/ 3K
 微软Microsoft Edge(ME浏览器) 78.0.249.1 开发者版主页浏览
/ 88M
微软Microsoft Edge(ME浏览器) 78.0.249.1 开发者版主页浏览
/ 88M
 IE11浏览器绿色版(Internet Explorer 11) v11.0.9 官方版主页浏览
/ 1M
IE11浏览器绿色版(Internet Explorer 11) v11.0.9 官方版主页浏览
/ 1M
 谷歌极速浏览器官方版(浏览器) v3.0.7.4 免费版主页浏览
/ 53M
谷歌极速浏览器官方版(浏览器) v3.0.7.4 免费版主页浏览
/ 53M
 safari win10版(safari浏览器 for windows10) v5.34.57.2 官方版主页浏览
/ 36.65M
safari win10版(safari浏览器 for windows10) v5.34.57.2 官方版主页浏览
/ 36.65M
 奇安信可信浏览器For Linux最新版v1.0.1365.3主页浏览
/ 75M
奇安信可信浏览器For Linux最新版v1.0.1365.3主页浏览
/ 75M
 猎豹浏览器Mac版(苹果电脑版猎豹浏览器) v5.0 官方最新版主页浏览
/ 48.73M
猎豹浏览器Mac版(苹果电脑版猎豹浏览器) v5.0 官方最新版主页浏览
/ 48.73M
 360浏览器tampermonkey插件最新版(油猴插件) v4.3.5410 免费版主页浏览
/ 958K
360浏览器tampermonkey插件最新版(油猴插件) v4.3.5410 免费版主页浏览
/ 958K
 草民电影网网页版(2018最新电影)主页浏览
/ 1K
草民电影网网页版(2018最新电影)主页浏览
/ 1K
 海南CA安全浏览器官方最新版(证书安全浏览器) v3.2.0.1主页浏览
/ 94M
海南CA安全浏览器官方最新版(证书安全浏览器) v3.2.0.1主页浏览
/ 94M
 虫部落快搜官方版(各大主流网站搜索) 最新版主页浏览
/ 3K
虫部落快搜官方版(各大主流网站搜索) 最新版主页浏览
/ 3K
 微软Microsoft Edge(ME浏览器) 78.0.249.1 开发者版主页浏览
/ 88M
微软Microsoft Edge(ME浏览器) 78.0.249.1 开发者版主页浏览
/ 88M
 IE11浏览器绿色版(Internet Explorer 11) v11.0.9 官方版主页浏览
/ 1M
IE11浏览器绿色版(Internet Explorer 11) v11.0.9 官方版主页浏览
/ 1M
 谷歌极速浏览器官方版(浏览器) v3.0.7.4 免费版主页浏览
/ 53M
谷歌极速浏览器官方版(浏览器) v3.0.7.4 免费版主页浏览
/ 53M
 safari win10版(safari浏览器 for windows10) v5.34.57.2 官方版主页浏览
/ 36.65M
safari win10版(safari浏览器 for windows10) v5.34.57.2 官方版主页浏览
/ 36.65M
 奇安信可信浏览器For Linux最新版v1.0.1365.3主页浏览
/ 75M
奇安信可信浏览器For Linux最新版v1.0.1365.3主页浏览
/ 75M
 猎豹浏览器Mac版(苹果电脑版猎豹浏览器) v5.0 官方最新版主页浏览
/ 48.73M
猎豹浏览器Mac版(苹果电脑版猎豹浏览器) v5.0 官方最新版主页浏览
/ 48.73M
 360浏览器tampermonkey插件最新版(油猴插件) v4.3.5410 免费版主页浏览
360浏览器tampermonkey插件最新版(油猴插件) v4.3.5410 免费版主页浏览
 草民电影网网页版(2018最新电影)主页浏览
草民电影网网页版(2018最新电影)主页浏览
 海南CA安全浏览器官方最新版(证书安全浏览器) v3.2.0.1主页浏览
海南CA安全浏览器官方最新版(证书安全浏览器) v3.2.0.1主页浏览
 虫部落快搜官方版(各大主流网站搜索) 最新版主页浏览
虫部落快搜官方版(各大主流网站搜索) 最新版主页浏览
 微软Microsoft Edge(ME浏览器) 78.0.249.1 开发者版主页浏览
微软Microsoft Edge(ME浏览器) 78.0.249.1 开发者版主页浏览
 IE11浏览器绿色版(Internet Explorer 11) v11.0.9 官方版主页浏览
IE11浏览器绿色版(Internet Explorer 11) v11.0.9 官方版主页浏览
 谷歌极速浏览器官方版(浏览器) v3.0.7.4 免费版主页浏览
谷歌极速浏览器官方版(浏览器) v3.0.7.4 免费版主页浏览
 safari win10版(safari浏览器 for windows10) v5.34.57.2 官方版主页浏览
safari win10版(safari浏览器 for windows10) v5.34.57.2 官方版主页浏览
 奇安信可信浏览器For Linux最新版v1.0.1365.3主页浏览
奇安信可信浏览器For Linux最新版v1.0.1365.3主页浏览