


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
关于Chrome插件网络上有很多,小编为大家提供了chrome屏幕尺子插件官方版,一款可以测量Chrome浏览器网页元素大小尺寸的谷歌浏览器Chrome插件。可以说chrome屏幕尺子插件官方版,非常专业的页面尺寸测量工具,你可以在使用该Chrome插件,测量页面元素,图片和文本的尺寸,位置,使用也是极其简单,需要的话,可以下载试试哦!

拖动标尺的边缘来调整它的大小;
使用箭头键移动和调整标尺的大小;
显示从标尺边缘延伸的指南;
画一把尺子到任何页面,并查看宽度,高度和顶部,底部,左,右位置;
手动更新标尺的大小和位置,从工具栏上进行精确的更改;
启用“元素模式”来在页面上的元素,当你移动你的鼠标在他们;
1.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。
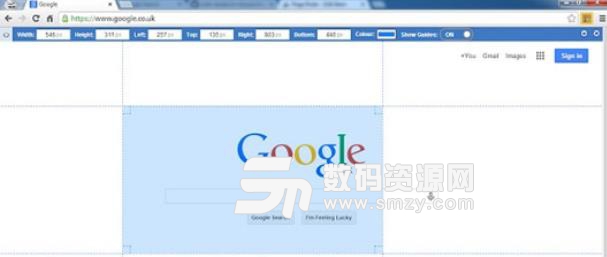
2.点击Chrome右上角的Page Ruler插件来启动屏幕尺子的功能。
3.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
4.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。
5.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。

 点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
 奥维互动地图2018完美版绿色版浏览辅助
/ 14M
奥维互动地图2018完美版绿色版浏览辅助
/ 14M
 谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
 视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
 国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
 2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
 油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
 油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
 Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
 Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
 点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
 奥维互动地图2018完美版绿色版浏览辅助
/ 14M
奥维互动地图2018完美版绿色版浏览辅助
/ 14M
 谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
 视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
 国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
 2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
 油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
 油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
 Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
 Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
 点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
 奥维互动地图2018完美版绿色版浏览辅助
奥维互动地图2018完美版绿色版浏览辅助
 谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
 视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
 国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
 2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
 油猴京东预约抢购助手(京东直接下单)浏览辅助
油猴京东预约抢购助手(京东直接下单)浏览辅助
 油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
 Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助