


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
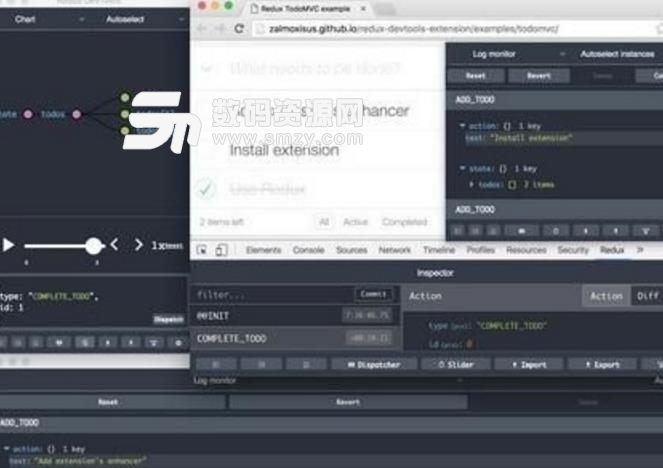
听说你需要谷歌浏览器调试插件吗?小编在这里赶紧给你找了一款您看看喜不喜欢!Redux-DevTools中文版让你在这里直接就能开始对谷歌浏览器进行调和和相关的操作,Redux-DevTools中文版想要重置浏览器界面和设置个性浏览器的朋友们直接在软件里面修改就可以了!

提供redux-devtools离线安装crx文件,通过redux-devtools, 我们可以清晰的看到当前store仓库中的state是怎么样的,在可视化工具的左边,用于调试应用程序的状态更改,我们还可以看到触发的action的变化!

import Redux from 'redux'
/ 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
/ 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
下载安装redux-devtools。
要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:
npm install redux-devtools-extension --save-dev
在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:
安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);


 uninstall tool密钥最新版网络辅助
/ 1K
uninstall tool密钥最新版网络辅助
/ 1K
 diskgenius离线激活码永久版网络辅助
/ 37M
diskgenius离线激活码永久版网络辅助
/ 37M
 守望先锋dva本子完整版(内含视频) 高清网盘版网络辅助
/ 1M
守望先锋dva本子完整版(内含视频) 高清网盘版网络辅助
/ 1M
 友邦微信群发软件(微信推广工具) v5.7 最新版网络辅助
/ 27.84M
友邦微信群发软件(微信推广工具) v5.7 最新版网络辅助
/ 27.84M
 吉吉影音资源BT种子(吉吉影音看片网站) 免费版网络辅助
/ 397K
吉吉影音资源BT种子(吉吉影音看片网站) 免费版网络辅助
/ 397K
 网页自动点击操作助手电脑版(自动刷网页点击数) v19.1.0 免费版网络辅助
/ 8M
网页自动点击操作助手电脑版(自动刷网页点击数) v19.1.0 免费版网络辅助
/ 8M
 CDR注册机(cdr永久激活代码) 免费版网络辅助
/ 323K
CDR注册机(cdr永久激活代码) 免费版网络辅助
/ 323K
 一片云验证码平台(验证码接收工具) v6.4 官方最新版网络辅助
/ 1004K
一片云验证码平台(验证码接收工具) v6.4 官方最新版网络辅助
/ 1004K
 360种子在线编辑器(360种子洗白工具) v1.0.1 绿色免费版网络辅助
/ 1M
360种子在线编辑器(360种子洗白工具) v1.0.1 绿色免费版网络辅助
/ 1M
 奥维互动地图vip账号分享工具(奥维地图vip账号大全) v2017 免费版网络辅助
/ 28M
奥维互动地图vip账号分享工具(奥维地图vip账号大全) v2017 免费版网络辅助
/ 28M
 吉吉影音资源BT种子(吉吉影音看片网站) 免费版网络辅助
/ 397K
吉吉影音资源BT种子(吉吉影音看片网站) 免费版网络辅助
/ 397K
 uninstall tool密钥最新版网络辅助
/ 1K
uninstall tool密钥最新版网络辅助
/ 1K
 diskgenius离线激活码永久版网络辅助
/ 37M
diskgenius离线激活码永久版网络辅助
/ 37M
 守望先锋dva本子完整版(内含视频) 高清网盘版网络辅助
/ 1M
守望先锋dva本子完整版(内含视频) 高清网盘版网络辅助
/ 1M
 友邦微信群发软件(微信推广工具) v5.7 最新版网络辅助
/ 27.84M
友邦微信群发软件(微信推广工具) v5.7 最新版网络辅助
/ 27.84M
 网页自动点击操作助手电脑版(自动刷网页点击数) v19.1.0 免费版网络辅助
/ 8M
网页自动点击操作助手电脑版(自动刷网页点击数) v19.1.0 免费版网络辅助
/ 8M
 CDR注册机(cdr永久激活代码) 免费版网络辅助
/ 323K
CDR注册机(cdr永久激活代码) 免费版网络辅助
/ 323K
 360种子在线编辑器(360种子洗白工具) v1.0.1 绿色免费版网络辅助
/ 1M
360种子在线编辑器(360种子洗白工具) v1.0.1 绿色免费版网络辅助
/ 1M
 一片云验证码平台(验证码接收工具) v6.4 官方最新版网络辅助
/ 1004K
一片云验证码平台(验证码接收工具) v6.4 官方最新版网络辅助
/ 1004K
 奥维互动地图vip账号分享工具(奥维地图vip账号大全) v2017 免费版网络辅助
/ 28M
奥维互动地图vip账号分享工具(奥维地图vip账号大全) v2017 免费版网络辅助
/ 28M