


/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/

/中文/
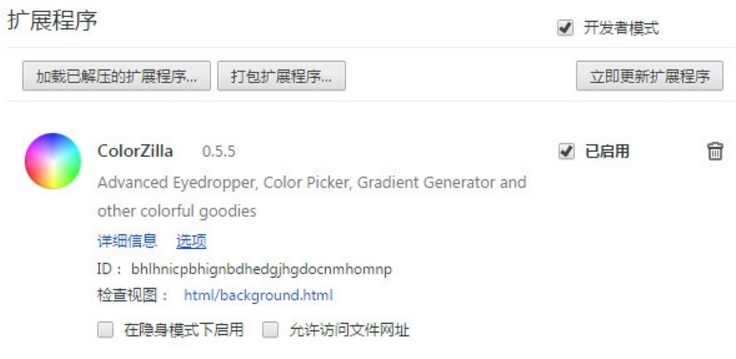
谷歌浏览器使用率安装率还是蛮高的,相关的浏览器插件用户也会需要,一款页面色彩提取插件小编现在和大家一起分享,这是名为colorzilla chrome的谷歌浏览器取色插件,可以帮助用户吸取页面的颜色,且支持自动生成css颜色代码,这款谷歌浏览器取色插件同样支持Firefox浏览器,可以帮助使用者更快的提取色彩!

ColorZilla为设计师提供了一种简单的浏览器平台工具来找到具体颜色数值并且测量它们的不同。
它还具有一个“配色方案浏览器“,允许您选择预配置设置的颜色,容易使用而且功能极其丰富。
ColorZilla是一款可以吸色/取色的工具, ColorZilla可以让你在画面中轻松的取得你想要的色彩。
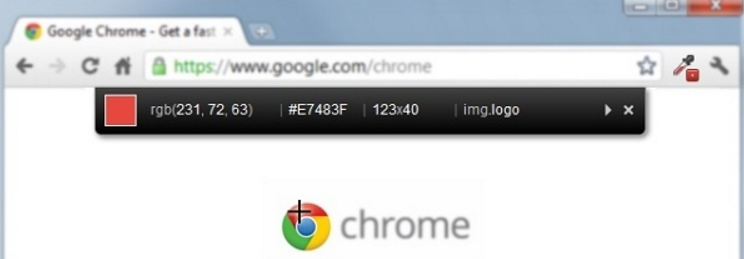
选择这个工具以后在你想取色的区域点击鼠标,你会发现前景色成为了鼠标点击点的颜色。

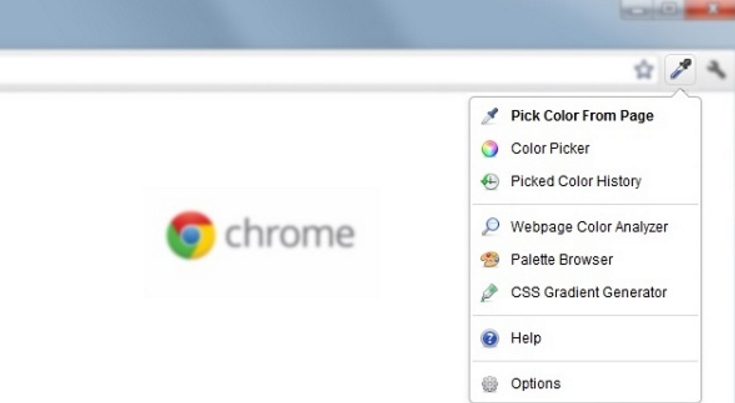
1、终极CSS梯度发生器。
2、网页颜色分析器-分析任何网页上的DOM元素颜色,找到相应的元素。
3、显示标签名称,类别,编号,大小等元素信息
4、吸管器-获取页面上任何像素或区域的颜色。
5、自动将生成或采样的颜色复制到CSS RGB,Hex和其他格式的剪贴板。
6、颜色历史最近挑选的颜色。
7、调色板查看器与7预先安装调色板。

8、使用键盘快速采样页面颜色的键盘快捷键。
9、一个先进的颜色选择器类似于可以在Photoshop和Paint Shop Pro中找到的。
10、光标下的轮廓元素
11、通过重新采样最后一个采样像素,获取动态元素(悬停链接等)的颜色。



 点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
 奥维互动地图2018完美版绿色版浏览辅助
/ 14M
奥维互动地图2018完美版绿色版浏览辅助
/ 14M
 谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
 视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
 国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
 2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
 油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
 油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
 Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
 Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
 点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
/ 9M
 奥维互动地图2018完美版绿色版浏览辅助
/ 14M
奥维互动地图2018完美版绿色版浏览辅助
/ 14M
 谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
/ 500K
 视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
/ 54M
 国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
/ 1K
 2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
/ 2K
 油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
油猴京东预约抢购助手(京东直接下单)浏览辅助
/ 1K
 油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
/ 236K
 Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
/ 949K
 Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
Video Downloader GetThemAll免费版(谷歌浏览器插件) v30.0.2 电脑版浏览辅助
/ 1M
 点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
点击宝官方版(点击宝SEO优化) v1.5.2.1 最新版浏览辅助
 奥维互动地图2018完美版绿色版浏览辅助
奥维互动地图2018完美版绿色版浏览辅助
 谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
谷歌访问助手特别版(Chrome浏览器插件) v2.2.2 免费版浏览辅助
 视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
视界通浏览器免费版(浏览器类) v10.8.1000.18 最新版浏览辅助
 国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
国内风景区摄像头监控直播源(全球监控摄像头在线直播) 免费版浏览辅助
 2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
2018第二课堂禁毒教育平台登录入口(2 class com禁毒登录) 网页版浏览辅助
 油猴京东预约抢购助手(京东直接下单)浏览辅助
油猴京东预约抢购助手(京东直接下单)浏览辅助
 油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
油猴Firefox浏览器插件(tampermonkey火狐版) 免费版浏览辅助
 Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助
Magnety磁力搜索神器(种子搜索) v0.2 免费版浏览辅助